JTableでプロパティ一覧表を作成する
Total: 7492, Today: 1, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
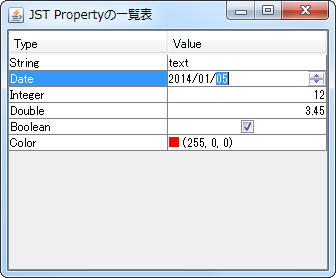
JTableの行ごとにクラスに応じたセルエディタなどを適用することで、プロパティ一覧表を作成します。
Screenshot

Advertisement
Source Code Examples
String[] columnNames = {"Type", "Value"};
Object[][] data = {
{"String", "text" },
{"Date", new Date() },
{"Integer", 12 },
{"Double", 3.45 },
{"Boolean", Boolean.TRUE},
{"Color", Color.RED }
};
JTable table = new JTable(data, columnNames) {
private Class editingClass;
private Class getClassAt(int row, int column) {
int mc = convertColumnIndexToModel(column);
int mr = convertRowIndexToModel(row);
return getModel().getValueAt(mr, mc).getClass();
}
@Override public TableCellRenderer getCellRenderer(int row, int column) {
// editingClass = null;
if (convertColumnIndexToModel(column) == 1) {
// System.out.println("getCellRenderer");
return getDefaultRenderer(getClassAt(row, column));
} else {
return super.getCellRenderer(row, column);
}
}
@Override public TableCellEditor getCellEditor(int row, int column) {
if (convertColumnIndexToModel(column) == 1) {
// System.out.println("getCellEditor");
editingClass = getClassAt(row, column);
return getDefaultEditor(editingClass);
} else {
editingClass = null;
return super.getCellEditor(row, column);
}
}
// https://stackoverflow.com/questions/1464691/property-list-gui-component-in-swing
// This method is also invoked by the editor when the value in the editor
// component is saved in the TableModel. The class was saved when the
// editor was invoked so the proper class can be created.
@Override public Class getColumnClass(int column) {
// return editingClass != null ? editingClass : super.getColumnClass(column);
if (convertColumnIndexToModel(column) == 1) {
// System.out.println("getColumnClass");
return editingClass;
} else {
return super.getColumnClass(column);
}
}
};
table.setAutoCreateRowSorter(true);
table.setDefaultRenderer(Color.class, new ColorRenderer());
table.setDefaultEditor(Color.class, new ColorEditor());
table.setDefaultEditor(Date.class, new DateEditor());
Description
上記のサンプルでは、JTable#getCellRenderer(...)、JTable#getCellEditor(...)をオーバーライドして実際のモデル値からクラスを取得し、そのクラスに応じて行ごとに使用するセルレンダラー、セルエディタを変更しています。
- セルレンダラー
StringクラスとDateクラスはデフォルトのDefaultTableCellRendererを使用IntegerクラスとDoubleクラスはデフォルトのJTable$NumberRendererを使用Colorクラスはアイコンで色を表示するセルレンダラーを作成してTable#setDefaultRenderer(Color.class, new ColorRenderer())で設定
- セルエディタ
StringクラスはデフォルトのJTable$GenericEditorを使用IntegerクラスとDoubleクラスはデフォルトのJTable$NumberEditorを使用BooleanクラスはデフォルトのJTable$BooleanEditorを使用DateクラスはJSpinnerでセルエディタを作成してJTable#setDefaultEditor(Class, TableCellEditor)で設定ColorクラスはJColorChooserを開くJButtonでセルエディタを作成してJTable#setDefaultEditor(Class, TableCellEditor)で設定
JTable#getColumnClass(int)メソッドの引数は列のみのため、1列目の場合はJTable#getCellEditor(...)で取得したクラスを返すようにオーバーライド
Reference
- java - Property list GUI component in Swing - Stack Overflow
- CellEditorをJSpinnerにして日付を変更
- TableDialogEditDemo - Using Swing Components: Examples (The Java™ Tutorials > Creating a GUI with Swing > Using Swing Components)