Swing/PasswordView のバックアップの現在との差分(No.2)
TITLE:JPasswordFieldのエコー文字を変更
JPasswordFieldのエコー文字を変更
編集者:Terai Atsuhiro~
作成日:2006-12-11
更新日:2022-08-27 (土) 23:43:15
概要
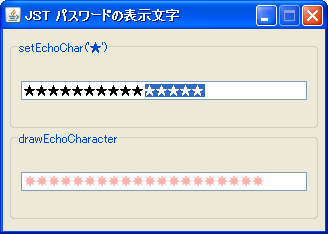
JPasswordFieldのエコー文字を独自のIcon図形に変更します。
Screenshot

Advertisement
概要
JPasswordFieldのエコー文字を独自の図形に変更します。サンプルコード
#spanend
#spanadd
class MyPasswordFieldUI extends BasicPasswordFieldUI {
#spanend
private static final StarIcon ICON = new StarIcon();
public static MyPasswordFieldUI createUI(JPasswordField c) {
c.setEchoChar('\u25A0'); // As wide as a CJK character cell (fullwidth)
return new MyPasswordFieldUI();
}
#spandel
#screenshot
#spanend
@Override public View create(Element elem) {
return new MyPasswordView(elem);
}
#spandel
**サンプルコード [#bd030635]
#spanend
class MyPasswordFieldUI extends BasicPasswordFieldUI {
public View create(Element elem) {
return new MyPasswordView(elem);
}
class MyPasswordView extends PasswordView{
public MyPasswordView(Element element) {
super(element);
}
protected int drawEchoCharacter(Graphics g, int x, int y, char c) {
Graphics2D g2d = (Graphics2D) g;
g2d.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
FontMetrics fm = g2d.getFontMetrics();
int r = fm.charWidth(c)-4;
//g2d.setPaint(Color.GRAY);
g2d.drawRect(x+2, y+4-fm.getAscent(), r, r);
//g2d.setPaint(Color.GRAY.brighter());
g2d.fillOval(x+2, y+4-fm.getAscent(), r, r);
return x + fm.charWidth(c);
}
}
}
private static class MyPasswordView extends PasswordView {
@Override protected int drawEchoCharacter(Graphics g, int x, int y, char c) {
FontMetrics fm = g.getFontMetrics();
ICON.paintIcon(null, g, x, y - fm.getAscent());
return x + ICON.getIconWidth(); // fm.charWidth(c);
}
-&jnlp;
-&jar;
-&zip;
public MyPasswordView(Element element) {
super(element);
}
}
#spanadd
}
#spanend
#spanadd
解説
上記のサンプルでは、下のJPasswordFieldのエコー文字を独自の図形に変更しています。解説
- 上:
setEchoChar('\u2605')-
JPasswordField#setEchoChar(...)メソッドで任意の文字をエコー文字に設定
-
- 下:
drawEchoCharacter-
PasswordView#drawEchoCharacter(...)をオーバーライドして任意の図形をエコー文字として描画するBasicPasswordFieldUIを作成しJPasswordFieldに設定 - 上の
JPasswordFieldのエコー文字と同じ文字をsetEchoCharで設定し図形のサイズを合わせる
-
参考リンク
- JPasswordFieldでパスワードを可視化する
- [JDK-6852577] Only for Nimbus LAF UIManager.get("PasswordField.echoChar") is null - Java Bug System