Swing/PaintPanel のバックアップの現在との差分(No.2)
TITLE:JPanelにマウスで自由曲線を描画
JPanelにマウスで自由曲線を描画
編集者:Terai Atsuhiro~
作成日:2005-12-19
更新日:2021-03-10 (水) 14:36:12
概要
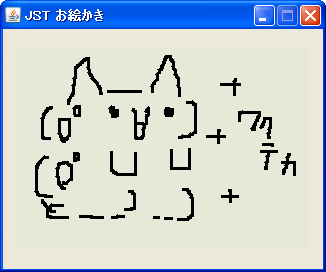
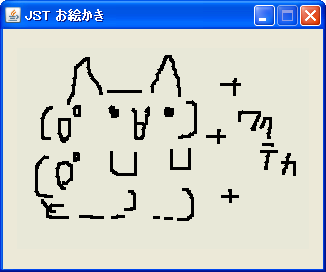
マウスをドラッグしてパネル上に自由曲線を描画します。Screenshot

Advertisement
概要
マウスをドラッグしてパネル上に自由曲線を描画します。サンプルコード
#spanend
#spanadd
class PaintPanel extends JPanel {
#spanend
private static final Stroke STROKE = new BasicStroke(
3f, BasicStroke.CAP_ROUND, BasicStroke.JOIN_ROUND);
private transient List<Shape> list;
private transient Path2D path;
private transient MouseAdapter handler;
#spandel
#screenshot
#spanend
@Override public void updateUI() {
removeMouseMotionListener(handler);
removeMouseListener(handler);
super.updateUI();
handler = new MouseAdapter() {
@Override public void mousePressed(MouseEvent e) {
path = new Path2D.Double();
list.add(path);
Point p = e.getPoint();
path.moveTo(p.x, p.y);
repaint();
}
#spandel
**サンプルコード [#jb2b9b9e]
#spanend
#spandel
#code{{
#spanend
class PaintPanel extends JPanel implements MouseMotionListener, MouseListener {
private Point startPoint = new Point(-1,-1);
private Point endPoint = new Point(-1,-1);
public PaintPanel() {
super();
addMouseMotionListener(this);
addMouseListener(this);
}
public void paintComponent(Graphics g) {
//super.paintComponent(g);
Graphics2D g2d = (Graphics2D)g;
g2d.setStroke(new BasicStroke(3.0F));
g2d.setPaint(Color.black);
g2d.drawLine(startPoint.x, startPoint.y,
endPoint.x, endPoint.y);
startPoint = endPoint;
}
public void mouseDragged(MouseEvent e) {
endPoint = e.getPoint();
repaint();
}
public void mousePressed(MouseEvent e) {
startPoint = e.getPoint();
}
public void mouseMoved(MouseEvent e) {}
public void mouseExited(MouseEvent e) {}
public void mouseEntered(MouseEvent e) {}
public void mouseReleased(MouseEvent e) {}
public void mouseClicked(MouseEvent e) {}
}
@Override public void mouseDragged(MouseEvent e) {
Point p = e.getPoint();
path.lineTo(p.x, p.y);
repaint();
}
};
addMouseMotionListener(handler);
addMouseListener(handler);
list = new ArrayList<Shape>();
}
#spanadd
#spanend
@Override protected void paintComponent(Graphics g) {
super.paintComponent(g);
if (list != null) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setPaint(Color.BLACK);
g2.setStroke(STROKE);
for (Shape s : list) {
g2.draw(s);
}
g2.dispose();
}
}
#spanadd
}
#spanend
- &jnlp;
- &jar;
- &zip;
解説
上記のサンプルでは、パネル上でマウスがドラッグされている場合、その軌跡を短い直線でつなぎ合わせて描画することで、お絵かきしています。解説
上記のサンプルでは、パネル上でマウスがドラッグされた場合その軌跡を短い直線でつなぎ合わせることで曲線を描画しています。- マウスがクリックされた場所を始点にする
- ドラッグされた時の位置を終点にしてパネルをrepaint
- paintComponentをオーバーライドして、上記の始点、終点で直線を描画
- 新規
Path2Dを生成してマウスがクリックされた場所をPath2D.moveTo(...)で始点に設定 - ドラッグされた時の位置を
Path2D.lineTo(...)で終点にしてパネルをrepaint() -
paintComponent(...)をオーバーライドして、上記の直線のリスト(Path2Dのリスト)を描画 - 次の直線のための始点を現在の終点に変更