-
category: swing
folder: MoveNonRectangularImage
title: JComponentの形状を変更する
tags: [JComponent, JLabel, BufferedImage, DragAndDrop]
author: aterai
pubdate: 2008-11-17T16:07:53+09:00
description: マウスカーソルに反応するコンポーネントの領域を
JLabelに設定した画像アイコンの不透明領域に合わせて変更します。
description: マウスカーソルに反応するコンポーネントの領域をJLabelに設定した画像アイコンの不透明領域に合わせて変更します。
image: 
概要
マウスカーソルに反応するコンポーネントの領域をJLabelに設定した画像アイコンの不透明領域に合わせて変更します。
Summary
マウスカーソルに反応するコンポーネントの領域をJLabelに設定した画像アイコンの不透明領域に合わせて変更します。
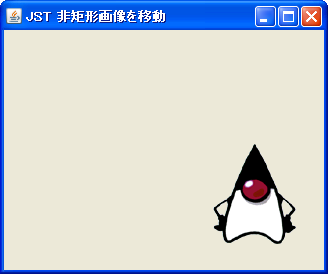
Screenshot

サンプルコード
Source Code Examples
#spandel
JLabel label = new JLabel(dukeIcon) {
#spanend
#spanadd
BufferedImage image = ImageIO.read(getClass().getResource("duke.gif"));
#spanend
#spanadd
JLabel label = new JLabel(new ImageIcon(image)) {
#spanend
@Override public boolean contains(int x, int y) {
return super.contains(x, y) && ((image.getRGB(x, y) >> 24) & 0xff) > 0;
return super.contains(x, y) && ((image.getRGB(x, y) >> 24) & 0xFF) > 0;
}
};
View in GitHub: Java, Kotlin解説
-
JLabel#contains(int, int)メソッドをオーバーライドし、与えられた座標が画像の透明部分に当たる場合は、falseを返すように設定
- 画像の透明部分は
JLabelに含まれないことになり、JLabelに設定したMouseListenerなどに反応しない
- 非矩形画像の不透明部分だけマウスでドラッグ可能になる
Description
-
JLabel#contains(int, int)メソッドをオーバーライドして与えられた座標にある画像の色成分が透明の場合はfalseを返すよう設定
- 画像の透明部分は
JLabelに含まれないことになりJLabelに設定したMouseListenerなどに反応しない
- 非矩形画像の不透明部分だけが以下のような
MouseListenerでドラッグ可能になる
参考リンク
#spanend
#spanadd
class ComponentMoveHandler extends MouseAdapter {
#spanend
private final Point startPt = new Point();
#spanadd
#spanend
@Override public void mousePressed(MouseEvent e) {
startPt.setLocation(e.getPoint());
}
#spanadd
#spanend
@Override public void mouseDragged(MouseEvent e) {
Component c = e.getComponent();
c.setLocation(c.getX() - startPt.x + e.getX(),
c.getY() - startPt.y + e.getY());
}
#spanadd
}
#spanend
#spanadd
Reference
コメント