Swing/JumpToClickedPositionSlider のバックアップの現在との差分(No.2)
TITLE:JSliderでクリックした位置にノブをスライド
Posted by terai at 2009-02-09
JSliderでクリックした位置にノブをスライド
JSliderをマウスでクリックした場合、その位置にノブをスライド、続けてドラッグ可能にします。-
category: swing
folder: JumpToClickedPositionSlider
title: JSliderでクリックした位置にノブをスライド
tags: [JSlider, MouseMotionListener, MouseListener]
author: aterai
pubdate: 2009-07-27T11:47:16+09:00
description: JSliderをマウスでクリックした場合、その位置にノブをスライド、続けてドラッグ可能にします。
image:
 hreflang:
hreflang:
href: https://java-swing-tips.blogspot.com/2009/11/jump-to-clicked-position-jslider.html lang: en
概要
JSliderをマウスでクリックした場合、その位置にノブをスライド、続けてドラッグ可能にします。
- &jnlp;
- &jar;
- &zip;
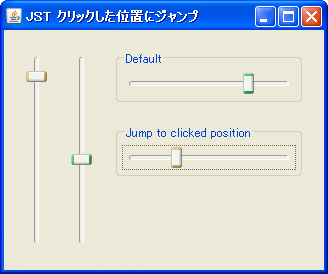
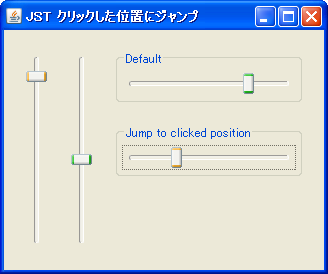
Screenshot

Advertisement
#screenshot
サンプルコード
#spanend
#spanadd
* サンプルコード [#sourcecode]
#spanend
#spanadd
#code(link){{
#spanend
slider.setUI(new MetalSliderUI() {
protected TrackListener createTrackListener(JSlider slider) {
@Override protected TrackListener createTrackListener(JSlider slider) {
return new TrackListener() {
@Override public void mousePressed(MouseEvent e) {
JSlider slider = (JSlider)e.getSource();
switch (slider.getOrientation()) {
case JSlider.VERTICAL:
if (UIManager.getBoolean("Slider.onlyLeftMouseButtonDrag")
&& SwingUtilities.isLeftMouseButton(e)) {
JSlider slider = (JSlider) e.getComponent();
switch (slider.getOrientation()) {
case SwingConstants.VERTICAL:
slider.setValue(valueForYPosition(e.getY()));
break;
case JSlider.HORIZONTAL:
case SwingConstants.HORIZONTAL:
slider.setValue(valueForXPosition(e.getX()));
break;
}
super.mousePressed(e); //isDragging = true;
super.mouseDragged(e);
}
default:
throw new IllegalArgumentException(
"orientation must be one of: VERTICAL, HORIZONTAL");
}
super.mousePressed(e); //isDragging = true;
super.mouseDragged(e);
} else {
super.mousePressed(e);
}
}
#spanadd
#spanend
@Override public boolean shouldScroll(int direction) {
return false;
}
};
}
});
解説
- 左と上
- デフォルトの動作
- ノブをクリックすると、ドラッグ可能
- ノブ以外の場所をクリックすると、タイマーでノブの幅ずつその方向に移動
解説
- 縦左、横上の
JSlider:- デフォルト
- ノブを直接クリックするとドラッグ可能
- ノブ以外の場所をクリックするとタイマーでノブの幅分だけその方向に移動
- 縦右、横下の
JSlider:- クリックした位置までスライドし継続してドラッグ可能
- 目盛の間隔が広い場合、ノブがスナップされてマウスカーソルからはずれてしまい継続ドラッグがキャンセルされる場合がある
- クリックした位置までスライドし継続してドラッグ可能
- 右と下
- クリックした位置までスライドし、続けてドラッグ可能
- 目盛の間隔が広い場合、ノブがスナップされてマウスカーソルからはずれてしまい、続けてドラッグできない場合がある
- メディアプレイヤー風?
- クリックした位置までスライドし、続けてドラッグ可能
参考リンク
- JSlider question: Position after leftclick - Stack Overflow
- JScrollBarのトラック内でクリックした位置につまみを移動する
-
JScrollBarの場合、UIManager.put("ScrollBar.allowsAbsolutePositioning", Boolean.TRUE);を設定すると中ボタンクリックで絶対位置移動と続けてドラッグが可能になる
-