Swing/GridBagLayout のバックアップの現在との差分(No.8)
2021-10-12 (火) 10:34:36
概要
GridBagLayoutを使用して、左右の部品のサイズを固定、中央だけは水平方向に伸縮可になるよう配置します。
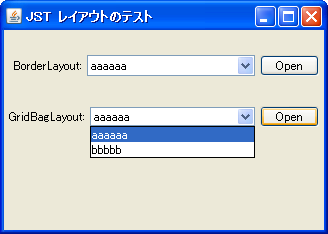
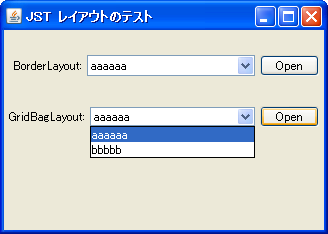
Screenshot

Advertisement

サンプルコード
解説
上記のサンプルでは、GridBagLayoutでBorderLayoutのような配置を行っています。GridBagLayoutの場合、各コンポーネント自身が推奨する高さが生かされるように設定します。
-
BorderLayout- それぞれデフォルトの高さ(推奨サイズ)が異なるコンポーネントを
BorderLayoutを使用してWEST、CENTER、EASTに配置すると一番高いコンポーネントまで拡大 -
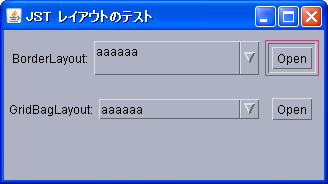
CENTERのJComboBoxがEASTのJButtonの高さになっている(以下のスクリーンショット参照) -
MotifLookAndFeelの場合
- それぞれデフォルトの高さ(推奨サイズ)が異なるコンポーネントを
-
GridBagLayout- 左右のコンポーネントのサイズは
BorderLayoutのように固定して中央のコンポーネントだけを水平方向にのみ伸縮 -
weightxを指定することで余分のスペースを各列のウェイトに比例して分配 - ウェイトが
0の場合余分のスペースはその列に分配されない - 左右の列の
weightxが0.0なので中央の列のweightxは0.001でも100.0でも水平方向の余分なスペースすべてが配分されている - 垂直方向のスペースは指定していないためデフォルト値の
weighty=0.0となり、フレームのサイズを変更しても垂直方向に関しては常にコンポーネントの推奨サイズで固定
- 左右のコンポーネントのサイズは
参考リンク
- GridBagLayout (Java Platform SE 8)
-
GridBagの使い方1- 「紙などにマス目で下書きをしてからコンポーネントのレイアウトを設計する」ことで複雑な
GridBagLayoutを設計しやすくする方法が紹介されていた
- 「紙などにマス目で下書きをしてからコンポーネントのレイアウトを設計する」ことで複雑な
- GridBagLayoutでコンポーネントがつぶれるのを防ぎたいとき~
- GroupLayoutの使用