Swing/GridBagLayout のバックアップの現在との差分(No.11)
GridBagLayoutの使用
編集者:Terai Atsuhiro~
作成日:2003-09-25
更新日:2021-10-12 (火) 10:34:36
概要
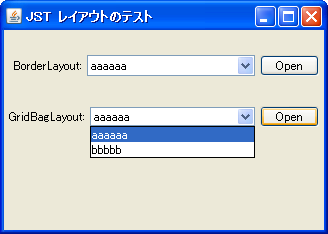
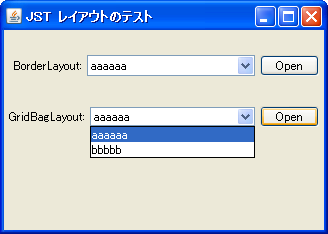
GridBagLayoutを使用して、左右の部品のサイズを固定、中央だけは水平方向に伸縮可になるよう配置します。
概要
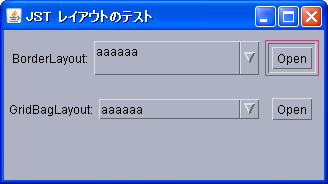
例えば、それぞれデフォルトの高さが違うコンポーネントを、BorderLayoutを使って、WEST、CENTER、EASTに配置すると、一番高いコンポーネントに揃えられてしまいます。以下の図ではすこし微妙ですが、CENTERのJComboBoxが、EASTのJButtonの高さに揃えられています。Screenshot

Advertisement

サンプルコード
#spanend
#spanadd
public JPanel createPanel(JComponent cmp, JButton btn, String str) {
#spanend
GridBagConstraints c = new GridBagConstraints();
JPanel panel = new JPanel(new GridBagLayout());
#spandel
GridBagLayoutを使えば、左右のコンポーネントのサイズはBorderLayoutのように固定して、中央のコンポーネントだけを水平方向にのみ伸縮させるといったような、こまかな設定をすることができます。
#spanend
c.gridheight = 1;
c.gridwidth = 1;
c.gridy = 0;
#spandel
**サンプルコード [#zf3f0455]
#spanend
public class PanelFactory{
public JPanel createPanel(JComponent cmp, JButton btn, String str) {
GridBagConstraints c = new GridBagConstraints();
JPanel panel = new JPanel(new GridBagLayout());
c.gridheight = 1;
c.gridwidth = 1;
c.gridy = 0;
c.gridx = 0;
c.weightx = 0.0;
c.insets = new Insets(5, 5, 5, 0);
c.anchor = GridBagConstraints.WEST;
panel.add(new JLabel(str), c);
c.gridx = 1;
c.weightx = 1.0;
c.insets = new Insets(5, 5, 5, 0);
c.fill = GridBagConstraints.HORIZONTAL;
panel.add(cmp, c);
c.gridx = 2;
c.weightx = 0.0;
c.insets = new Insets(5, 5, 5, 5);
c.anchor = GridBagConstraints.WEST;
panel.add(btn, c);
return panel;
}
}
c.gridx = 0;
c.weightx = 0.0;
c.insets = new Insets(5, 5, 5, 0);
c.anchor = GridBagConstraints.WEST;
panel.add(new JLabel(str), c);
-[[サンプルを起動>http://terai.xrea.jp/swing/gridbaglayout/sample.jnlp]]
-[[jarファイル>http://terai.xrea.jp/swing/gridbaglayout/sample.jar]]
-[[ソース>http://terai.xrea.jp/swing/gridbaglayout/src.zip]]
c.gridx = 1;
c.weightx = 1.0;
// c.insets = new Insets(5, 5, 5, 0);
c.fill = GridBagConstraints.HORIZONTAL;
panel.add(cmp, c);
c.gridx = 2;
c.weightx = 0.0;
c.insets = new Insets(5, 5, 5, 5);
c.anchor = GridBagConstraints.WEST;
panel.add(btn, c);
#spandel
**解説 [#y3ee5273]
#spanend
#spandel
上記のサンプルでは、weightxの設定がポイントになっています。これを指定することで、余分のスペースが各列のウェイトに比例して分配されます。ウェイトが0の場合、余分のスペースはその列に分配されません。
#spanend
return panel;
#spanadd
}
#spanend
#spanadd
解説
上記のサンプルでは、GridBagLayoutでBorderLayoutのような配置を行っています。GridBagLayoutの場合、各コンポーネント自身が推奨する高さが生かされるように設定します。
一方、垂直方向のスペースは指定していないため、デフォルト値のweighty=0.0となります。このためフレームのサイズを変更しても、垂直方向に関しては常にコンポーネントの推奨サイズで固定されることになります。
-
BorderLayout- それぞれデフォルトの高さ(推奨サイズ)が異なるコンポーネントを
BorderLayoutを使用してWEST、CENTER、EASTに配置すると一番高いコンポーネントまで拡大 -
CENTERのJComboBoxがEASTのJButtonの高さになっている(以下のスクリーンショット参照) -
MotifLookAndFeelの場合
- それぞれデフォルトの高さ(推奨サイズ)が異なるコンポーネントを
参考リンク
- GridBagの使い方1
-
GridBagLayout- 左右のコンポーネントのサイズは
BorderLayoutのように固定して中央のコンポーネントだけを水平方向にのみ伸縮 -
weightxを指定することで余分のスペースを各列のウェイトに比例して分配 - ウェイトが
0の場合余分のスペースはその列に分配されない - 左右の列の
weightxが0.0なので中央の列のweightxは0.001でも100.0でも水平方向の余分なスペースすべてが配分されている - 垂直方向のスペースは指定していないためデフォルト値の
weighty=0.0となり、フレームのサイズを変更しても垂直方向に関しては常にコンポーネントの推奨サイズで固定
- 左右のコンポーネントのサイズは
参考リンク
- GridBagLayout (Java Platform SE 8)
-
GridBagの使い方1- 「紙などにマス目で下書きをしてからコンポーネントのレイアウトを設計する」ことで複雑な
GridBagLayoutを設計しやすくする方法が紹介されていた
- 「紙などにマス目で下書きをしてからコンポーネントのレイアウトを設計する」ことで複雑な
- GridBagLayoutでコンポーネントがつぶれるのを防ぎたいとき~
- GroupLayoutの使用