Swing/Gradient のバックアップの現在との差分(No.13)
TITLE:Separatorのグラデーション
Separatorのグラデーション
編集者:Terai Atsuhiro~
作成日:2004-03-29
更新日:2022-01-14 (金) 07:56:54
概要
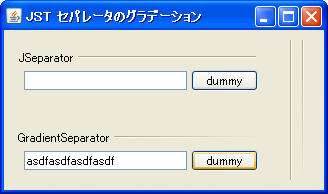
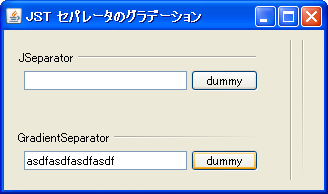
GradientPaintを使ったグラデーションで、徐々に背景色に溶け込んでいくJSeparatorを作成します。
Screenshot

Advertisement
概要
グラデーションするセパレータを作ってみます。サンプルコード
#spanend
#spanadd
class GradientSeparatorUI extends BasicSeparatorUI {
#spanend
private Color bgc, ssc, shc;
#spandel
#screenshot
#spanend
public static ComponentUI createUI(JComponent c) {
return new GradientSeparatorUI();
}
#spandel
**サンプルコード [#z73fe6d9]
#spanend
#spandel
#code{{
#spanend
class GradientSeparator extends JComponent{
private final Color bgc = UIManager.getColor("Panel.background");
private final Color ssc = UIManager.getColor("Separator.shadow");
private final Color shc = UIManager.getColor("Separator.highlight");
public GradientSeparator() {
super();
setPreferredSize(new Dimension(100, 2));
setBorder(null);
}
protected void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2 = (Graphics2D)g;
int w = getWidth();
g2.setPaint(new GradientPaint(0, 0, ssc, w, 0, bgc, true));
g2.fillRect(0, 0, w, 1);
g2.setPaint(new GradientPaint(0, 0, shc, w, 0, bgc, true));
g2.fillRect(0, 1, w, 1);
}
}
private void updateColors(JComponent j) {
Color c = UIManager.getColor("Panel.background");
bgc = c instanceof ColorUIResource ? c : j.getBackground();
c = UIManager.getColor("Separator.shadow");
ssc = c instanceof ColorUIResource ? c : j.getBackground().brighter();
c = UIManager.getColor("Separator.highlight");
shc = c instanceof ColorUIResource ? c : j.getBackground().darker();
}
#spanadd
#spanend
@Override public void installUI(JComponent c) {
super.installUI(c);
updateColors(c);
}
#spanadd
#spanend
@Override public void paint(Graphics g, JComponent c) {
if (c instanceof JSeparator) {
Graphics2D g2 = (Graphics2D) g.create();
Dimension s = c.getSize();
JSeparator js = (JSeparator) c;
if (js.getOrientation() == JSeparator.VERTICAL) {
g2.setPaint(new GradientPaint(0, 0, ssc, 0, s.height, bgc, true));
g2.fillRect(0, 0, 1, s.height);
g2.setPaint(new GradientPaint(0, 0, shc, 0, s.height, bgc, true));
g2.fillRect(1, 0, 1, s.height);
} else {
g2.setPaint(new GradientPaint(0, 0, ssc, s.width, 0, bgc, true));
g2.fillRect(0, 0, s.width, 1);
g2.setPaint(new GradientPaint(0, 0, shc, s.width, 0, bgc, true));
g2.fillRect(0, 1, s.width, 1);
}
g2.dispose();
}
}
#spanadd
}
#spanend
- &jnlp;
- &jar;
- &zip;
解説
上記のサンプルでは下のJSeparatorの描画にGradientPaintを使用し、グラデーションさせています。解説
- 上、左:
- デフォルトの
JSeparator
- デフォルトの
- 下、右:
-
BasicSeparatorUIを継承するGradientSeparatorUIをJSeparatorに設定して元色から親パネルの背景色へとグラデーションするGradientPaintで直線を描画 -
JSeparatorにBorderを設定するとJSeparatorが表示されない
-