Swing/FlatteningPathIterator のバックアップ(No.6)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/FlatteningPathIterator へ行く。
- 1 (2013-07-08 (月) 01:45:24)
- 2 (2013-07-28 (日) 18:35:51)
- 3 (2013-12-03 (火) 15:35:17)
- 4 (2014-05-22 (木) 14:29:20)
- 5 (2014-09-17 (水) 02:27:33)
- 6 (2014-10-22 (水) 00:57:59)
- 7 (2015-11-18 (水) 18:18:03)
- 8 (2016-05-27 (金) 13:21:34)
- 9 (2017-04-07 (金) 13:51:51)
- 10 (2017-08-25 (金) 14:17:40)
- 11 (2018-09-13 (木) 15:01:33)
- 12 (2020-09-17 (木) 10:41:35)
- 13 (2022-05-20 (金) 07:36:21)
- title: FlatteningPathIteratorでShape上の点を取得する tags: [Shape, PathIterator, FlatteningPathIterator] author: aterai pubdate: 2013-07-08T01:45:24+09:00 description: FlatteningPathIteratorを使って平坦化されたShape上の座標点を取得、描画します。
概要
FlatteningPathIteratorを使って平坦化されたShape上の座標点を取得、描画します。
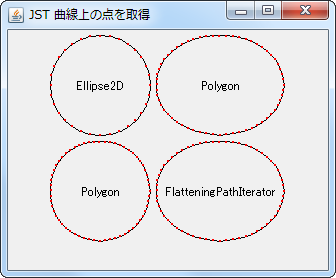
Screenshot

Advertisement
サンプルコード
PathIterator i = new FlatteningPathIterator(shape.getPathIterator(null), 1.0);
float[] coords = new float[6];
while(!i.isDone()) {
i.currentSegment(coords);
g2.fillRect((int)(coords[0]-.5), (int)(coords[1]-.5), 2, 2);
i.next();
}
解説
Ellipse2Dnew Ellipse2D.Doubleで作成したShapeを描画
Polygon x 2- 上記の楕円を
360/60度ごとに曲線上の座標点を取得し、Polygonに変換して直線で描画
- 上記の楕円を
private static Polygon convertEllipse2Polygon(Ellipse2D e) {
Rectangle b = e.getBounds();
int r1 = b.width/2, r2 = b.height/2;
int x0 = b.x + r1, y0 = b.y + r2;
int v = 60;
double a = 0.0, d = 2*Math.PI/v;
Polygon polygon = new Polygon();
for(int i=0; i<v; i++) {
polygon.addPoint((int)(r1*Math.cos(a)+x0), (int)(r2*Math.sin(a)+y0));
a+=d;
}
return polygon;
}
FlatteningPathIterator- 上記の楕円から取得した
PathIteratorをFlatteningPathIteratorで平坦化して曲線上の等間隔な座標点を取得し、Polygonに変換して直線で描画 - 参考: FlatteningPathIterator and moving object along Shape path.
FlatteningPathIteratorを使う方法なら、どんなShapeでもその線上から等間隔な座標点を簡単に取得できる
- 上記の楕円から取得した
参考リンク
- FlatteningPathIterator (Java Platform SE 7)
- FlatteningPathIterator and moving object along Shape path.
- このサイトの例のように、
Shapeのパスに添ってアニメーションさせる場合などに便利です。
- このサイトの例のように、