Swing/DnDTabbedPane のバックアップの現在との差分(No.1)
TITLE:JTabbedPaneのタブをドラッグ&ドロップ
JTabbedPaneのタブをドラッグ&ドロップ
編集者:Terai Atsuhiro~
作成日:2004-09-24
更新日:2024-02-24 (土) 05:18:55
- category: swing folder: DnDTabbedPane title: JTabbedPaneのタブをドラッグ&ドロップ tags: [JTabbedPane, DragAndDrop, GlassPane, DragGestureListener] author: aterai pubdate: 2004-09-27T11:54:33+09:00 description: JTabbedPaneのタブをDrag&Dropで移動します。 image:
hreflang:
href: https://java-swing-tips.blogspot.com/2008/04/drag-and-drop-tabs-in-jtabbedpane.html lang: en
概要
JTabbedPaneのタブをDrag&Dropで移動します。
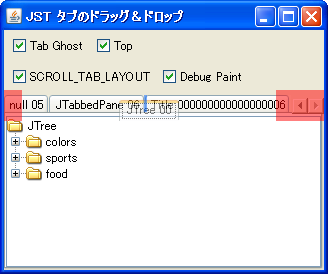
Screenshot

Advertisement
概要
JTabbedPaneのタブをDrag&Dropで移動します。サンプルコード
#spanend
#spanadd
protected int getTargetTabIndex(Point glassPt) {
#spanend
int count = getTabCount();
if (count == 0) {
return -1;
}
#spandel
#screenshot
#spanend
Point tabPt = SwingUtilities.convertPoint(glassPane, glassPt, this);
boolean isHorizontal = isTopBottomTabPlacement(getTabPlacement());
for (int i = 0; i < count; ++i) {
Rectangle r = getBoundsAt(i);
#spandel
**サンプルコード [#jf8c35ef]
#spanend
private int getTargetTabIndex(Point pt) {
for(int i=0;i<this.getTabCount();i++) {
Rectangle rect = this.getBoundsAt(i);
rect.setRect(rect.x-rect.width/2, rect.y, rect.width, rect.height);
if(rect.contains(pt)) {
return i;
}
}
Rectangle rect = this.getBoundsAt(this.getTabCount()-1);
rect.setRect(rect.x+rect.width/2, rect.y, rect.width+100, rect.height);
if(rect.contains(pt)) {
return this.getTabCount();
}else{
return -1;
}
}
// First half.
if (isHorizontal) {
r.width = r.width / 2 + 1;
} else {
r.height = r.height / 2 + 1;
}
if (r.contains(tabPt)) {
return i;
}
private void convertTab(int prev, int next) {
if(next<0 || prev==next) {
return;
}
Component cmp = this.getComponentAt(prev);
String str = this.getTitleAt(prev);
if(next==this.getTabCount()) {
this.remove(prev);
this.addTab(str, cmp);
this.setSelectedIndex(this.getTabCount()-1);
}else if(prev>next) {
this.remove(prev);
this.insertTab(str, null, cmp, null, next);
this.setSelectedIndex(next);
}else{
this.remove(prev);
this.insertTab(str, null, cmp, null, next-1);
this.setSelectedIndex(next-1);
}
}
// Second half.
if (isHorizontal) {
r.x += r.width;
} else {
r.y += r.height;
}
if (r.contains(tabPt)) {
return i + 1;
}
}
Rectangle r = getBoundsAt(getTabCount() - 1);
r.translate(r.width * d.x / 2, r.height * d.y / 2);
return r.contains(tabPt) ? getTabCount() : -1;
#spanadd
}
#spanend
-&jnlp;
-&jar;
-&zip;
#spanadd
private void convertTab(int prev, int next) {
#spanend
if (next < 0 || prev == next) {
return;
}
Component cmp = getComponentAt(prev);
Component tab = getTabComponentAt(prev);
String str = getTitleAt(prev);
Icon icon = getIconAt(prev);
String tip = getToolTipTextAt(prev);
boolean flg = isEnabledAt(prev);
int tgtindex = prev > next ? next : next - 1;
remove(prev);
insertTab(str, icon, cmp, tip, tgtindex);
setEnabledAt(tgtindex, flg);
#spandel
**解説 [#d37fac64]
#spanend
#spandel
上記のサンプルでは、JTabbedPaneのタブをドラッグすると、マウスカーソルが変更されて、ドロップされる位置に青い線を描画します。
#spanend
// When you drag'n'drop a disabled tab, it finishes enabled and selected.
// pointed out by dlorde
if (flg) {
setSelectedIndex(tgtindex);
}
#spandel
ドラッグ中、半透明のタブゴーストを表示するかどうかを切り替えることが出来ます。
#spanend
// I have a component in all tabs (jlabel with an X to close the tab)
// and when i move a tab the component disappear.
// pointed out by Daniel Dario Morales Salas
setTabComponentAt(tgtindex, tab);
#spanadd
}
#spanend
#spanadd
解説
上記のサンプルでは、JTabbedPaneのタブをドラッグするとマウスカーソルが変更されて、ドロップ可能な位置に青い線を描画します。
参考リンク
- Java Swing Hacks #63 半透明のドラッグ&ドロップ
- ドラッグ中に半透明のタブゴーストを表示するかどうかを切り替え可能
- タブ領域以外にドロップしようとするとカーソルが変化
-
JTabbedPaneのタブが二段以上になる場合は未検証 -
MouseMotionListenerとMouseListenerではなく、DragGestureListener、DragSourceListener、DropTargetListenerを使用する方法に変更 - DnDTabbedPane. Idx for insertion selection fix. by AndreiKud · Pull Request #24 · aterai/java-swing-tips
- 短いタブの前後にドロップする場合にバグがあったので、AndreiKudさんのプルリクをコミット
コメント
- ドラッグ中のタブゴーストを表示する機能を追加しました。 -- terai
参考リンク
- Java Swing Hacks #63 半透明のドラッグ&ドロップ
- CardLayoutを使ってJTabbedPane風のコンポーネントを作成
- JTabbedPane間でタブのドラッグ&ドロップ移動
- JLayerを使ってJTabbedPaneのタブの挿入位置を描画する
- JTabbedPaneのタブがフレーム外にドロップされたら新規JFrameを作成する