Swing/CustomCursor のバックアップの現在との差分(No.12)
TITLE:Cursorオブジェクトの生成
Posted by terai at 2005-01-24
Cursorオブジェクトの生成
新しいカスタムカーソルオブジェクトを作成します。-
category: swing
folder: CustomCursor
title: Cursorオブジェクトの生成
tags: [Cursor, BufferedImage, ImageIcon, JComponent]
author: aterai
pubdate: 2005-01-24T03:58:31+09:00
description: BufferedImageからカーソルオブジェクトを作成し、これをコンポーネントに設定します。
image:

概要
BufferedImageからカーソルオブジェクトを作成し、これをコンポーネントに設定します。
- &jnlp;
- &jar;
- &zip;
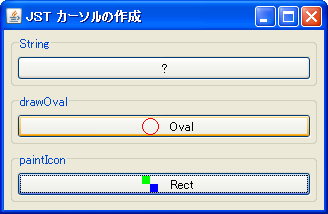
Screenshot

Advertisement
#screenshot
サンプルコード
#spanend
#spandel
BufferedImage bi2 = new BufferedImage(
#spanend
32, 32, BufferedImage.TYPE_4BYTE_ABGR);
#spandel
Graphics2D g2d2 = bi2.createGraphics();
#spanend
#spandel
g2d2.setPaint(Color.RED);
#spanend
#spandel
g2d2.drawOval(8, 8, 16, 16);
#spanend
#spandel
g2d2.dispose();
#spanend
#spandel
lbl2.setCursor(getToolkit().createCustomCursor(
#spanend
bi2,new Point(16,16),"oval"));
#spandel
label2.setIcon(new ImageIcon(bi2));
#spanend
#spanadd
* サンプルコード [#sourcecode]
#spanend
#spanadd
#code(link){{
#spanend
#spanadd
BufferedImage bi = new BufferedImage(32, 32, BufferedImage.TYPE_INT_ARGB);
#spanend
#spanadd
Graphics2D g2 = bi.createGraphics();
#spanend
#spanadd
g2.setPaint(Color.RED);
#spanend
#spanadd
g2.drawOval(8, 8, 16, 16);
#spanend
#spanadd
g2.dispose();
#spanend
#spanadd
button.setCursor(getToolkit().createCustomCursor(bi, new Point(16, 16), "oval"));
#spanend
解説
Toolkit#createCustomCursorメソッドでカーソルオブジェクトを作成します。上記のサンプルコードでは、32*32のバッファの中心に、直径16ptの円をかき、この円の中心がホットスポットとなるようなカーソルを作っています。解説
- サイズが
32x32pxのBufferedImageからToolkit#createCustomCursor(...)メソッドを使用してカーソルオブジェクトを作成- ホットスポットはその
BufferedImageの中心に設定
- ホットスポットはその
-
String:BufferedImageに文字を描画 -
drawOval:BufferedImageに円を描画 -
paintIcon:BufferedImageにIconを描画