Swing/BrickLayout のバックアップの現在との差分(No.6)
TITLE:GridBagLayoutを使ってレンガ状に配置
Posted by aterai at 2009-03-09
GridBagLayoutを使ってレンガ状に配置
GridBagLayoutを使ってコンポーネントをレンガ状に配置します。Swing - GridBagLayout to create a boardを参考にしています。-
category: swing
folder: BrickLayout
title: GridBagLayoutを使ってレンガ状に配置
tags: [GridBagLayout, LayoutManager]
author: aterai
pubdate: 2009-03-09T14:08:29+09:00
description: GridBagLayoutを使ってコンポーネントをレンガ状に配置します。
image:

概要
GridBagLayoutを使ってコンポーネントをレンガ状に配置します。Swing - GridBagLayout to create a boardを参考にしています。
- &jnlp;
- &jar;
- &zip;
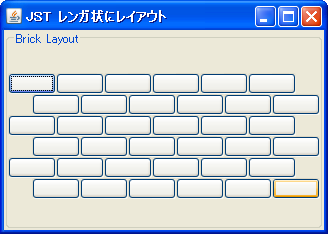
Screenshot

Advertisement
サンプルコード
#spanend
#spanadd
* サンプルコード [#sourcecode]
#spanend
#spanadd
#code(link){{
#spanend
JPanel panel = new JPanel(new GridBagLayout());
panel.setBorder(BorderFactory.createTitledBorder("Brick Layout"));
GridBagConstraints c = new GridBagConstraints();
c.fill = GridBagConstraints.HORIZONTAL;
#spandel
//c.weightx = 1.0; c.weighty = 0.0;
#spanend
#spandel
for(int i=0;i<SIZE;i++) {
#spanend
int x = i & 1; //= (i%2==0)?0:1;
for(int j=0;j<SIZE;j++) {
c.gridy = i;
c.gridx = 2*j+x;
c.gridwidth = 2;
panel.add(new JButton(" "),c);
#spanadd
c.gridy = GridBagConstraints.RELATIVE;
#spanend
#spanadd
for (int y = 0; y < YSIZE; y++) {
#spanend
// // c.gridy = GridBagConstraints.RELATIVE; // c.gridy = y;
// int d = y & 0b1; // = y % 2 == 0 ? 0 : 1; // start x offset
// if (d == 1) {
// c.gridwidth = 1;
// c.gridx = 0;
// panel.add(new JButton("a"), c);
// }
c.gridx = y & 0b1; // start x offset
c.gridwidth = WIDTH;
for (int x = 0; x < XSIZE; x++) {
panel.add(new JButton(" "), c);
c.gridx += WIDTH;
}
// if (d == 0) {
// c.gridwidth = 1;
// panel.add(new JButton("c"), c);
// }
}
#spandel
//<blockquote cite="http://forums.sun.com/thread.jspa?threadID=5364641">
#spanend
#spandel
//<dummy-row>
#spanend
#spanadd
// GridBagLayout to create a board
#spanend
#spanadd
// https://community.oracle.com/thread/1357310
#spanend
#spanadd
// <guide-row>
#spanend
c.gridwidth = 1;
#spandel
c.gridy = 10;
#spanend
#spandel
for(c.gridx=0; c.gridx<=2*SIZE; c.gridx++)
#spanend
#spanadd
// c.gridy = GridBagConstraints.REMAINDER;
#spanend
#spanadd
for (c.gridx = 0; c.gridx <= WIDTH * XSIZE; c.gridx++) {
#spanend
panel.add(Box.createHorizontalStrut(24), c);
#spandel
//</dummy-row>
#spanend
#spandel
//</blockquote>
#spanend
#spanadd
}
#spanend
#spanadd
// </guide-row>
#spanend
解説
上記のサンプルでは、GridBagLayoutを使って、JBUttonをレンガ状に配置します。互い違いに二列ずつ占めるようにボタンを配置していますが、<dummy-row>が無い場合、うまくレンガ状にはなりません。解説
上記のサンプルでは、GridBagLayoutを使ってJButtonをレンガ状に配置します。互い違いに2列ずつ占めるようにボタンを配置していますが、<guide-row>が無い場合正しくレンガ状にはなりません。
- 以下、Swing - GridBagLayout to create a boardのDarryl.Burkeさんの投稿を引用
- A column (or row) in a GridBagLayout is not well defined unless there is at least one component which occupies only that column (or row). All your rows have components spanning 2 columns. 以下、Swing - GridBagLayout to create a boardのDarryl.Burkeさんの投稿を引用
A column (or row) in a GridBagLayout is not well defined unless there is at least one component which occupies only that column (or row). All your rows have components spanning 2 columns.
参考リンク
- Swing - GridBagLayout to create a board 列の基準となるガイド行は、どこでも(先頭でも最後でも)構わないようです。
コメント
- -
- 同様に指定した幅、かつ高さ
0のセルで構成されたガイド行を作成してJButtonをキーボード風に配置するサンプル
