Swing/AnimatedCursor のバックアップ(No.28)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/AnimatedCursor へ行く。
- 1 (2006-05-01 (月) 12:35:56)
- 2 (2006-05-01 (月) 17:13:32)
- 3 (2006-07-11 (火) 12:40:23)
- 4 (2006-07-25 (火) 16:53:29)
- 5 (2007-05-08 (火) 14:25:37)
- 6 (2007-06-27 (水) 12:36:59)
- 7 (2008-05-07 (水) 19:38:00)
- 8 (2008-07-28 (月) 16:23:03)
- 9 (2008-09-01 (月) 23:18:57)
- 10 (2010-01-19 (火) 17:03:17)
- 11 (2010-12-12 (日) 23:18:01)
- 12 (2011-04-27 (水) 19:23:24)
- 13 (2013-03-07 (木) 15:48:20)
- 14 (2013-09-05 (木) 18:29:27)
- 15 (2014-01-30 (木) 17:38:24)
- 16 (2014-06-06 (金) 17:06:20)
- 17 (2014-10-30 (木) 00:10:53)
- 18 (2014-11-01 (土) 00:46:09)
- 19 (2014-12-04 (木) 02:31:19)
- 20 (2016-03-09 (水) 21:13:44)
- 21 (2017-03-30 (木) 13:59:47)
- 22 (2017-08-24 (木) 17:42:54)
- 23 (2017-11-02 (木) 15:34:40)
- 24 (2017-12-26 (火) 17:06:55)
- 25 (2019-05-17 (金) 18:19:21)
- 26 (2020-04-08 (水) 16:05:34)
- 27 (2021-10-14 (木) 14:05:17)
- 28 (2022-08-20 (土) 22:15:25)
- category: swing
folder: AnimatedCursor
title: Cursorのアニメーション
tags: [Cursor, Animation]
author: aterai
pubdate: 2006-05-01T12:35:56+09:00
description: Timerを使ったCursorの切り替えで、マウスポインタのループアニメーションを行います。
image:

概要
Timerを使ったCursorの切り替えで、マウスポインタのループアニメーションを行います。
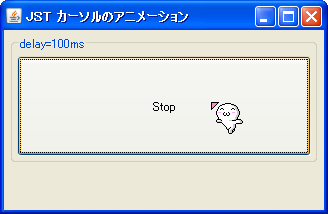
Screenshot

Advertisement
サンプルコード
Toolkit tk = Toolkit.getDefaultToolkit();
list[0] = tk.createCustomCursor(tk.createImage(url00), pt, "00");
list[1] = tk.createCustomCursor(tk.createImage(url01), pt, "01");
list[2] = tk.createCustomCursor(tk.createImage(url02), pt, "02");
animator = new Timer(100, new ActionListener() {
private int counter;
@Override public void actionPerformed(ActionEvent e) {
button.setCursor(list[counter]);
counter = (counter + 1) % list.length;
}
});
button = new JButton(new AbstractAction("Start") {
@Override public void actionPerformed(ActionEvent e) {
JButton b = (JButton) e.getSource();
if (animator.isRunning()) {
b.setText("Start");
animator.stop();
} else {
b.setText("Stop");
animator.start();
}
}
});
解説
JButtonのクリックでパネル上にあるカーソルのアニメーションを開始3枚の透過pngファイルをコマにしてTimerで順番にこれを切り替え
参考リンク
- VIPポインタ@Wiki - トップページ
- このサンプルの各コマはぶーん(通常の選択.ani、VIPポインタ)からANIめーかーを使って生成
- ANIめーかー(Windows95/98/Me/アミューズメント)
- Cursorオブジェクトの生成
- oreilly.co.jp -- Online Catalog: Java Swing Hacks
- Toolkit (Java Platform SE 8)