Swing/TabTitleTextPosition のバックアップ(No.11)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TabTitleTextPosition へ行く。
- 1 (2010-11-24 (水) 17:25:38)
- 2 (2011-12-05 (月) 14:27:43)
- 3 (2013-01-04 (金) 15:47:29)
- 4 (2015-03-19 (木) 16:25:32)
- 5 (2016-12-28 (水) 17:20:57)
- 6 (2017-08-01 (火) 15:11:25)
- 7 (2018-08-02 (木) 15:23:33)
- 8 (2018-10-30 (火) 16:34:58)
- 9 (2019-05-22 (水) 19:35:38)
- 10 (2020-10-29 (木) 18:01:43)
- 11 (2022-08-27 (土) 23:45:04)
- category: swing
folder: TabTitleTextPosition
title: JTabbedPaneのタブアイコンとタイトルの位置
tags: [JTabbedPane, Icon, JLabel]
author: aterai
pubdate: 2009-11-30T13:18:03+09:00
description: JTabbedPaneのタブ中に配置するタイトルとアイコンの位置を変更します。
image:

概要
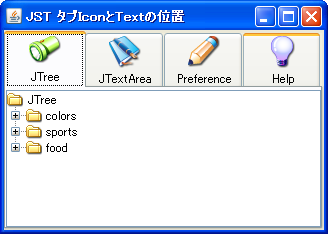
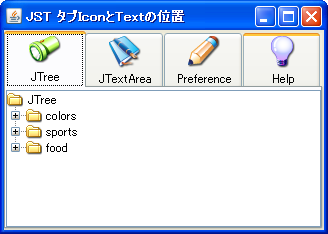
JTabbedPaneのタブ中に配置するタイトルとアイコンの位置を変更します。
Screenshot

Advertisement
サンプルコード
tabbedPane.addTab(title, c);
JLabel label = new JLabel(title, icon, SwingConstants.CENTER);
// label.setVerticalAlignment(SwingConstants.CENTER);
label.setVerticalTextPosition(SwingConstants.BOTTOM);
// label.setHorizontalAlignment(SwingConstants.CENTER);
label.setHorizontalTextPosition(SwingConstants.CENTER);
// Dimension dim = label.getPreferredSize();
// label.setPreferredSize(new Dimension(60, dim.height));
tabbedPane.setTabComponentAt(tabbedPane.getTabCount() - 1, label);
解説
上記のサンプルでは、タブにアイコンとラベルの位置を変更したJLabelを配置しています。
JDK 1.6以前の場合はタブにコンポーネントを直接配置する方法がないので、以下のようなhtmlタグを使用する必要があるJTabbedPane tabs = new JTabbedPane(); tabs.addTab(makeTitle("Title","a32x32.png"), new JLabel("a")); tabs.addTab(makeTitle("Help", "b32x32.png"), new JLabel("b")); // ... private String makeTitle(String t, String p) { return "<html><center><img src='" + getClass().getResource(p) + "'/><br/>" + t; }