Swing/MemoryImageSource のバックアップ(No.15)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/MemoryImageSource へ行く。
- 1 (2010-06-07 (月) 15:20:45)
- 2 (2011-01-11 (火) 18:22:16)
- 3 (2012-12-30 (日) 09:32:42)
- 4 (2013-08-17 (土) 15:30:29)
- 5 (2014-11-22 (土) 03:59:58)
- 6 (2014-11-24 (月) 00:10:51)
- 7 (2015-03-01 (日) 16:06:18)
- 8 (2015-04-04 (土) 22:08:33)
- 9 (2016-01-28 (木) 13:06:12)
- 10 (2016-02-10 (水) 23:49:10)
- 11 (2017-07-07 (金) 16:56:27)
- 12 (2018-07-10 (火) 14:00:55)
- 13 (2018-11-02 (金) 19:36:38)
- 14 (2020-11-03 (火) 00:18:08)
- 15 (2022-10-14 (金) 13:44:17)
- category: swing
folder: MemoryImageSource
title: MemoryImageSourceで配列から画像を生成
tags: [BufferedImage, MouseListener, MouseMotionListener, MemoryImageSource]
author: aterai
pubdate: 2010-06-07T15:20:45+09:00
description: マウスのドラッグに応じて線を描画、消しゴムで消去する機能を実装します。
image:

概要
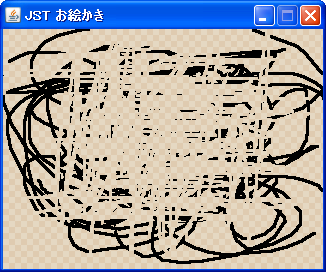
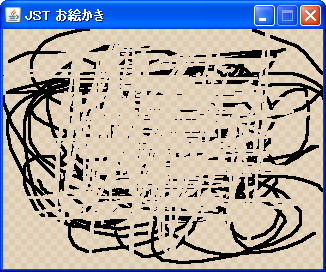
マウスのドラッグに応じて線を描画、消しゴムで消去する機能を実装します。
Screenshot

Advertisement
サンプルコード
int[] pixels = new int[320 * 240];
MemoryImageSource source = new MemoryImageSource(320, 240, pixels, 0, 320);
int penc = 0x0;
// ...
@Override protected void paintComponent(Graphics g) {
super.paintComponent(g);
if (backImage != null) {
((Graphics2D) g).drawImage(backImage, 0, 0, this);
}
if (source != null) {
g.drawImage(createImage(source), 0, 0, null);
}
}
@Override public void mouseDragged(MouseEvent e) {
Point pt = e.getPoint();
double xDelta = e.getX() - startPoint.getX();
double yDelta = e.getY() - startPoint.getY();
double delta = Math.max(Math.abs(xDelta), Math.abs(yDelta));
double xIncrement = xDelta / delta;
double yIncrement = yDelta / delta;
double xStart = startPoint.x;
double yStart = startPoint.y;
for (int i = 0; i < delta; i++) {
Point p = new Point((int) xStart, (int) yStart);
if (p.x < 0 || p.y < 0 || p.x >= 320 || p.y >= 240) break;
pixels[p.x + p.y * 320] = penc;
for (int n = -1; n <= 1; n++) {
for (int m = -1; m <= 1; m++) {
int t = (p.x + n) + (p.y + m) * 320;
if (t >= 0 && t < 320 * 240) {
pixels[t] = penc;
}
}
}
repaint(p.x - 2, p.y - 2, 4, 4);
xStart += xIncrement;
yStart += yIncrement;
}
startPoint = pt;
}
@Override public void mousePressed(MouseEvent e) {
startPoint = e.getPoint();
penc = (e.getButton() == MouseEvent.BUTTON1) ? 0xff000000 : 0x0;
}
解説
上記のサンプルでは、左クリックしてからドラッグすると黒、右クリックしてからドラッグすると透過色(0xff000000、消しゴム)で、自由曲線を描画できます。
MemoryImageSourceに設定した画像の各ピクセルを表すint配列をマウスのドラッグに応じて操作してImageを作成しています。
- 以下のように
AlphaComposite.Clearを使用する方法もある
private static final Color ERASER = new Color(0x0, true);
private boolean isPen = true;
private Point startPoint = new Point(-10, -10);
private BufferedImage currentImage = null;
private BufferedImage backImage = null;
@Override protected void paintComponent(Graphics g) {
super.paintComponent(g);
if (backImage != null) {
g.drawImage(backImage, 0, 0, this);
}
if (currentImage != null) {
g.drawImage(currentImage, 0, 0, this);
}
}
@Override public void mouseDragged(MouseEvent e) {
Point pt = e.getPoint();
Graphics2D g2d = currentImage.createGraphics();
g2d.setStroke(new BasicStroke(3f));
if (isPen) {
g2d.setPaint(Color.BLACK);
} else {
g2d.setComposite(AlphaComposite.Clear);
g2d.setPaint(ERASER);
}
g2d.drawLine(startPoint.x, startPoint.y, pt.x, pt.y);
g2d.dispose();
startPoint = pt;
repaint();
}
@Override public void mousePressed(MouseEvent e) {
startPoint = e.getPoint();
isPen = e.getButton() == MouseEvent.BUTTON1;
}