Swing/RippleBorder のバックアップ(No.6)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/RippleBorder へ行く。
- 1 (2006-05-29 (月) 09:06:51)
- 2 (2007-01-12 (金) 11:52:51)
- 3 (2007-03-09 (金) 01:42:53)
- 4 (2007-03-22 (木) 12:31:33)
- 5 (2007-04-10 (火) 14:19:55)
- 6 (2011-05-12 (木) 23:42:06)
- 7 (2013-03-07 (木) 15:36:48)
- 8 (2013-10-10 (木) 11:43:41)
- 9 (2014-12-03 (水) 01:03:56)
- 10 (2015-03-24 (火) 16:05:18)
- 11 (2017-02-17 (金) 14:17:14)
- 12 (2017-12-31 (日) 14:54:26)
- 13 (2019-12-25 (水) 19:44:35)
- 14 (2021-06-25 (金) 22:29:08)
- 15 (2025-01-03 (金) 08:57:02)
- 16 (2025-01-03 (金) 09:01:23)
- 17 (2025-01-03 (金) 09:02:38)
- 18 (2025-01-03 (金) 09:03:21)
- 19 (2025-01-03 (金) 09:04:02)
- 20 (2025-06-19 (木) 12:41:37)
- 21 (2025-06-19 (木) 12:43:47)
TITLE:Borderのアニメーション
Posted by aterai at 2006-05-29
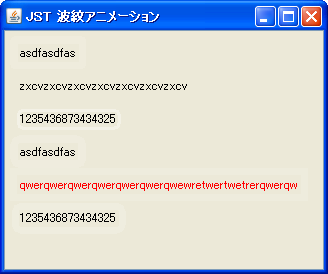
Borderのアニメーション
Borderの描画をアニメーションさせます。
- &jnlp;
- &jar;
- &zip;
サンプルコード
class RippleBorder extends EmptyBorder {
private final javax.swing.Timer animator;
private final JComponent comp;
public RippleBorder(JComponent c, int width) {
super(width, width, width, width);
this.comp = c;
animator = new javax.swing.Timer(80, new ActionListener() {
public void actionPerformed(ActionEvent e) {
comp.repaint();
count+=0.9f;
}
});
comp.addMouseListener(new MouseAdapter() {
public void mouseEntered(MouseEvent e) {
comp.setForeground(Color.RED);
animator.start();
}
public void mouseExited(MouseEvent e) {
comp.setForeground(Color.BLACK);
}
});
}
private float count = 1.0f;
public void paintBorder(Component comp, Graphics g, int x, int y, int w, int h) {
if(!animator.isRunning()) {
super.paintBorder(comp, g, x, y, w, h);
return;
}
Graphics2D g2 = (Graphics2D) g;
g2.setPaint(Color.WHITE);
float a = 1.0f/count;
if( 0.12f-a>1.0e-2 ) a = 0.0f;
g2.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_OVER,a));
Insets i = getBorderInsets();
int xx = i.left-(int)count;
int yy = i.top-(int)count;
int ww = i.left+i.right-(int)(count*2.0f);
int hh = i.top+i.bottom-(int)(count*2.0f);
g2.setStroke(new BasicStroke(count*1.2f));
g2.drawRoundRect(xx, yy, w-ww, h-hh, 10, 10);
if(xx<0 && animator.isRunning()) {
count = 1.0f;
animator.stop();
}
}
}
解説
コンポーネント上にカーソルがきた場合、Borderをアニメーションさせることで、波紋状の効果を描画しています。