Swing/HtmlTableTransferHandler のバックアップ(No.6)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/HtmlTableTransferHandler へ行く。
- 1 (2014-09-01 (月) 00:14:35)
- 2 (2014-09-01 (月) 16:35:43)
- 3 (2014-09-29 (月) 17:45:52)
- 4 (2015-11-05 (木) 03:19:49)
- 5 (2015-12-15 (火) 17:06:54)
- 6 (2016-06-20 (月) 14:30:35)
- 7 (2016-06-20 (月) 16:17:00)
- 8 (2017-09-20 (水) 17:56:00)
- 9 (2018-12-13 (木) 18:31:56)
- 10 (2018-12-21 (金) 14:09:01)
- 11 (2019-04-19 (金) 13:43:27)
- 12 (2020-11-20 (金) 10:39:49)
- 13 (2022-12-17 (土) 15:38:36)
- 14 (2025-01-03 (金) 08:57:02)
- 15 (2025-01-03 (金) 09:01:23)
- 16 (2025-01-03 (金) 09:02:38)
- 17 (2025-01-03 (金) 09:03:21)
- 18 (2025-01-03 (金) 09:04:02)
- 19 (2025-06-19 (木) 12:41:37)
- 20 (2025-06-19 (木) 12:43:47)
- title: JTableのHTML形式コピーをカスタマイズする tags: [JTable, TransferHandler, Html] author: aterai pubdate: 2014-09-01T00:14:35+09:00 description: JTableのセルを選択してクリップボードにHTMLテキストをコピーするとき、そのセルのクラスに応じて生成するタグを変更します。
概要
JTableのセルを選択してクリップボードにHTMLテキストをコピーするとき、そのセルのクラスに応じて生成するタグを変更します。
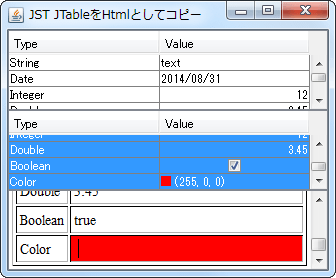
Screenshot

Advertisement
サンプルコード
class HtmlTableTransferHandler extends TransferHandler {
//@see javax/swing/plaf/basic/
// BasicTableUI.TableTransferHandler#createTransferable(JComponent)
@Override protected Transferable createTransferable(JComponent c) {
if (c instanceof JTable) {
JTable table = (JTable) c;
int[] rows;
int[] cols;
if (!table.getRowSelectionAllowed() && !table.getColumnSelectionAllowed()) {
return null;
}
if (table.getRowSelectionAllowed()) {
rows = table.getSelectedRows();
} else {
int rowCount = table.getRowCount();
rows = new int[rowCount];
for (int counter = 0; counter < rowCount; counter++) {
rows[counter] = counter;
}
}
if (table.getColumnSelectionAllowed()) {
cols = table.getSelectedColumns();
} else {
int colCount = table.getColumnCount();
cols = new int[colCount];
for (int counter = 0; counter < colCount; counter++) {
cols[counter] = counter;
}
}
//if (rows == null || cols == null || rows.length == 0 || cols.length == 0) {
if (cols == null || rows.length == 0 || cols.length == 0) {
return null;
}
StringBuffer plainBuf = new StringBuffer();
StringBuffer htmlBuf = new StringBuffer(64);
htmlBuf.append("<html>\n<body>\n<table border='1'>\n");
for (int row = 0; row < rows.length; row++) {
htmlBuf.append("<tr>\n");
for (int col = 0; col < cols.length; col++) {
Object obj = table.getValueAt(rows[row], cols[col]);
String val = Objects.toString(obj, "") + "\t";
//.replace("&", "&").replace("<", "<").replace(">", ">");
plainBuf.append(val);
if (obj instanceof Date) {
String v = Objects.toString((Date) obj, "");
htmlBuf.append(" <td><time>" + v + "</time></td>\n");
} else if (obj instanceof Color) {
htmlBuf.append(String.format(
" <td style='background-color:#%06X'> </td>%n",
((Color) obj).getRGB() & 0xffffff));
} else {
htmlBuf.append(" <td>" + Objects.toString(obj, "") + "</td>\n");
}
}
// we want a newline at the end of each line and not a tab
plainBuf.deleteCharAt(plainBuf.length() - 1).append("\n");
htmlBuf.append("</tr>\n");
}
// remove the last newline
plainBuf.deleteCharAt(plainBuf.length() - 1);
htmlBuf.append("</table>\n</body>\n</html>");
return new BasicTransferable(plainBuf.toString(), htmlBuf.toString());
}
return null;
}
@Override public int getSourceActions(JComponent c) {
return TransferHandler.COPY;
}
}
解説
- 上: デフォルトの
BasicTableUI.TableTransferHandlerを使用 - 下:
HtmlTableTransferHandlerを設定TransferHandler#createTransferable(JComponent)をオーバーライドしてクリップボードに渡すtext/htmlなテキストを独自に作成text/plainはBasicTableUI.TableTransferHandlerのコピーをそのまま使用<table>タグに属性border='1'を追加
- セルのクラスに応じたタグを生成
Date:<time>...</time>で囲むColor:<td>にstyle='background-color:#%06x'>で背景色を設定