Swing/HighlightTextForeground のバックアップ(No.6)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/HighlightTextForeground へ行く。
- 1 (2014-11-10 (月) 18:23:54)
- 2 (2015-03-09 (月) 12:31:50)
- 3 (2016-03-29 (火) 14:50:58)
- 4 (2017-07-26 (水) 16:41:04)
- 5 (2018-07-27 (金) 16:28:48)
- 6 (2018-11-15 (木) 15:22:54)
- 7 (2018-12-19 (水) 20:39:16)
- 8 (2019-05-22 (水) 19:35:38)
- 9 (2020-11-19 (木) 14:38:47)
- 10 (2022-12-16 (金) 13:57:32)
- 11 (2025-01-03 (金) 08:57:02)
- 12 (2025-01-03 (金) 09:01:23)
- 13 (2025-01-03 (金) 09:02:38)
- 14 (2025-01-03 (金) 09:03:21)
- 15 (2025-01-03 (金) 09:04:02)
- 16 (2025-06-19 (木) 12:41:37)
- 17 (2025-06-19 (木) 12:43:47)
- category: swing
folder: HighlightTextForeground
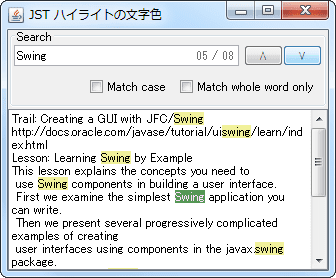
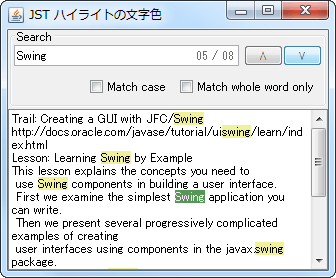
title: JTextPaneで検索結果のハイライト表示と文字色変更を同時に行う
tags: [JTextPane, StyledDocument, Style, Highlighter, Matcher, Pattern]
author: aterai
pubdate: 2014-11-10T00:02:14+09:00
description: Highlighter.HighlightPainterを使用したハイライト表示では文字色を変更することが出来ないので、JTextPaneにStyleを適用してこれを同時に行います。
image:

概要
Highlighter.HighlightPainterを使用したハイライト表示では文字色を変更することが出来ないので、JTextPaneにStyleを適用してこれを同時に行います。
Screenshot

Advertisement
サンプルコード
StyledDocument doc = textPane.getStyledDocument();
Style def = doc.getStyle(StyleContext.DEFAULT_STYLE);
Style htf = doc.addStyle("highlight-text-foreground", def);
StyleConstants.setForeground(htf, new Color(0xFFDDFF));
//...
//clear the previous highlight:
Highlighter highlighter = textPane.getHighlighter();
for (Highlighter.Highlight h: highlighter.getHighlights()) {
doc.setCharacterAttributes(
h.getStartOffset(), h.getEndOffset() - h.getStartOffset(), def, true);
}
highlighter.removeAllHighlights();
//...
//match highlighting:
Highlighter.Highlight hh = highlighter.getHighlights()[current];
highlighter.removeHighlight(hh);
highlighter.addHighlight(
hh.getStartOffset(), hh.getEndOffset(), currentPainter);
doc.setCharacterAttributes(
hh.getStartOffset(), hh.getEndOffset() - hh.getStartOffset(), s, true);
scrollToCenter(textPane, hh.getStartOffset());
解説
上記のサンプルでは、JTextAreaでハイライト付き検索を行うで使用したコードに、以下のような変更を追加することで検索結果のハイライト表示と文字色変更を同時に行っています。
StyledDocumentにスタイル名regularでStyleを追加StyledDocumentにスタイル名highlight-text-foregroundで文字色のみデフォルトから変更したStyleを追加- 検索結果のハイライト(背景)と同時に、
StyledDocument#getStyle("highlight-text-foreground")で取得したStyleをStyledDocument#setCharacterAttributes(...)で、上書き追加- 現在の対象になっている検索結果以外は、
StyledDocument#getStyle("highlight-text-foreground")のStyleで文字色を元に元に戻す
- 現在の対象になっている検索結果以外は、
参考リンク
- JTextAreaでハイライト付き検索を行う
- JTextPaneでキーワードのSyntaxHighlight
- Highlighterで文字列をハイライト
- こちらのコメントからソースコードを移動して、この記事を作成