Swing/CellTextAlignment のバックアップ(No.6)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/CellTextAlignment へ行く。
- 1 (2008-08-25 (月) 14:45:47)
- 2 (2008-08-26 (火) 13:50:46)
- 3 (2008-09-24 (水) 12:30:38)
- 4 (2009-03-02 (月) 13:57:36)
- 5 (2010-01-06 (水) 01:48:05)
- 6 (2011-03-12 (土) 19:37:07)
- 7 (2011-11-22 (火) 17:01:08)
- 8 (2012-06-17 (日) 15:29:52)
- 9 (2013-05-26 (日) 06:28:24)
- 10 (2013-07-26 (金) 19:21:46)
- 11 (2015-01-22 (木) 21:06:28)
- 12 (2015-06-22 (月) 17:59:14)
- 13 (2016-12-19 (月) 21:19:53)
- 14 (2017-12-08 (金) 16:10:53)
- 15 (2019-05-22 (水) 19:35:38)
- 16 (2019-08-28 (水) 19:47:37)
- 17 (2021-04-17 (土) 02:56:47)
- 18 (2025-01-03 (金) 08:57:02)
- 19 (2025-01-03 (金) 09:01:23)
- 20 (2025-01-03 (金) 09:02:38)
- 21 (2025-01-03 (金) 09:03:21)
- 22 (2025-01-03 (金) 09:04:02)
- 23 (2025-06-19 (木) 12:41:37)
- 24 (2025-06-19 (木) 12:43:47)
TITLE:JTableのセル文字揃え
Posted by aterai at 2008-08-25
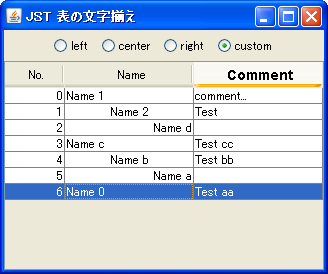
JTableのセル文字揃え
JTableのセルに表示されている文字列の揃えを変更します。
- &jnlp;
- &jar;
- &zip;
サンプルコード
TableColumn col = table.getColumnModel().getColumn(1);
col.setCellRenderer(new HorizontalAlignmentTableRenderer(
new DefaultTableCellRenderer()));
class HorizontalAlignmentTableRenderer implements TableCellRenderer {
private final TableCellRenderer renderer;
public HorizontalAlignmentTableRenderer(TableCellRenderer renderer) {
this.renderer = renderer;
}
public Component getTableCellRendererComponent(JTable table, Object value,
boolean isSelected, boolean hasFocus, int row, int column) {
Component c = renderer.getTableCellRendererComponent(table, value,
isSelected, hasFocus, row, column);
if(c instanceof JLabel) initLabel((JLabel)c, row);
return c;
}
private void initLabel(JLabel l, int row) {
if(leftRadio.isSelected()) {
l.setHorizontalAlignment(JLabel.LEFT);
}else if(centerRadio.isSelected()) {
l.setHorizontalAlignment(JLabel.CENTER);
}else if(rightRadio.isSelected()) {
l.setHorizontalAlignment(JLabel.RIGHT);
}else if(customRadio.isSelected()) {
l.setHorizontalAlignment(row%3==0?JLabel.LEFT:
row%3==1?JLabel.CENTER:
JLabel.RIGHT);
}
}
}
解説
上記のサンプルでは、上部のラジオボタン*1で、第一列のセル文字列の揃えを変更することができます。
- left: 左揃え
- center: 中央揃え
- rihgt: 右揃え
- custom: 行ごとに左、中央、右揃えを変更
JTableは、Object、Number、Booleanクラスのデフォルトセルレンダラーを持っているため、モデル*2が各列のクラスを正しく返すように、TableModel#getColumnClass(int)をオーバーライドしてやると、そのクラスのデフォルトセルレンダラーが使用され*3、表示は数字右揃え、文字列左揃えになります。
- Object: JLabel.LEFT
- Number: JLabel.RIGHT
- Boolean: JCheckBox, CENTER
//JTableの手抜きサンプルなら、以下のようにオーバーライドするのが簡単?
String[] columnNames = {"String", "Integer", "Boolean"};
Object[][] data = {
{"AAA", 1, true},
{"BBB", 2, false},
};
DefaultTableModel model = new DefaultTableModel(data, columnNames) {
@Override
public Class<?> getColumnClass(int column) {
return getValueAt(0, column).getClass();
}
};
JTable table = new JTable(model);
クラスのデフォルトセルレンダラーではなく、任意の列にセルレンダラーを割り当てて、例えば中央揃えにしたい場合は、以下のように設定します。
DefaultTableCellRenderer r = new DefaultTableCellRenderer();
r.setHorizontalAlignment(JLabel.CENTER);
table.getColumnModel().getColumn(2).setCellRenderer(r);
参考リンク
- JTableHeaderのフォントを変更
- ヘッダの文字揃えに関するテストは、上記の場所に移動