Swing/TranslucentSpinner のバックアップ(No.5)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TranslucentSpinner へ行く。
- 1 (2020-04-06 (月) 12:15:45)
- 2 (2020-04-07 (火) 16:35:08)
- 3 (2021-10-08 (金) 17:37:00)
- 4 (2023-10-05 (木) 12:02:26)
- 5 (2023-10-10 (火) 10:48:26)
- 6 (2024-06-06 (木) 15:03:53)
- 7 (2025-01-03 (金) 08:57:02)
- 8 (2025-01-03 (金) 09:01:23)
- 9 (2025-01-03 (金) 09:02:38)
- 10 (2025-01-03 (金) 09:03:21)
- 11 (2025-01-03 (金) 09:04:02)
- 12 (2025-06-19 (木) 12:41:37)
- 13 (2025-06-19 (木) 12:43:47)
- category: swing folder: TranslucentSpinner title: JSpinnerのTextFieldやArrowButtonを半透明にする tags: [JSpinner, NimbusLookAndFeel, LookAndFeel] author: aterai pubdate: 2020-04-06T12:14:53+09:00 description: NimbusLookAndFeelを適用したJSpinnerでそのFormattedTextFieldやArrowButtonが半透明になるよう設定します。 image: https://drive.google.com/uc?id=1W4bLhbm0FPWEiaLl_9_CIbsCO_Fe4LpP
概要
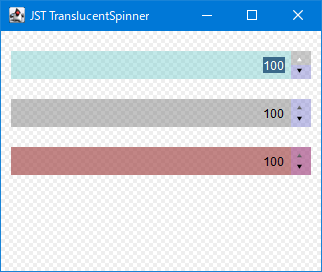
NimbusLookAndFeelを適用したJSpinnerでそのFormattedTextFieldやArrowButtonが半透明になるよう設定します。
Screenshot

Advertisement
サンプルコード
UIDefaults d = new UIDefaults();
Painter<JComponent> painter1 = (g, c, w, h) -> {
g.setColor(new Color(100, 100, 100, 100));
g.fillRect(0, 0, w, h);
};
Painter<JComponent> painter2 = (g, c, w, h) -> {
g.setColor(new Color(100, 200, 200, 100));
g.fillRect(0, 0, w, h);
};
d.put("Spinner:Panel:\"Spinner.formattedTextField\"[Enabled].backgroundPainter", painter1);
d.put("Spinner:Panel:\"Spinner.formattedTextField\"[Focused].backgroundPainter", painter2);
d.put("Spinner:Panel:\"Spinner.formattedTextField\"[Selected].backgroundPainter", painter2);
// d.put("Spinner:Panel:\"Spinner.formattedTextField\"[Focused+Selected].backgroundPainter", painter2);
// d.put("Spinner:Panel:\"Spinner.formattedTextField\"[Disabled].backgroundPainter", painter);
Painter<JComponent> painter3 = (g, c, w, h) -> {
g.setColor(new Color(100, 100, 200, 100));
g.fillRect(0, 0, w, h);
};
Painter<JComponent> painter4 = (g, c, w, h) -> {
g.setColor(new Color(120, 120, 120, 100));
g.fillRect(0, 0, w, h);
};
d.put("Spinner:\"Spinner.previousButton\"[Enabled].backgroundPainter", painter3);
d.put("Spinner:\"Spinner.previousButton\"[Focused+MouseOver].backgroundPainter", painter3);
d.put("Spinner:\"Spinner.previousButton\"[Focused+Pressed].backgroundPainter", painter3);
d.put("Spinner:\"Spinner.previousButton\"[Focused].backgroundPainter", painter3);
d.put("Spinner:\"Spinner.previousButton\"[MouseOver].backgroundPainter", painter3);
d.put("Spinner:\"Spinner.previousButton\"[Pressed].backgroundPainter", painter4);
d.put("Spinner:\"Spinner.nextButton\"[Enabled].backgroundPainter", painter3);
d.put("Spinner:\"Spinner.nextButton\"[Focused+MouseOver].backgroundPainter", painter3);
d.put("Spinner:\"Spinner.nextButton\"[Focused+Pressed].backgroundPainter", painter3);
d.put("Spinner:\"Spinner.nextButton\"[Focused].backgroundPainter", painter3);
d.put("Spinner:\"Spinner.nextButton\"[MouseOver].backgroundPainter", painter3);
d.put("Spinner:\"Spinner.nextButton\"[Pressed].backgroundPainter", painter4);
SpinnerModel model = new SpinnerNumberModel(0, 0, 100, 5);
JSpinner spinner1 = new JSpinner(model);
// NG: spinner1.putClientProperty("Nimbus.Overrides", d);
((JSpinner.DefaultEditor) spinner1.getEditor()).getTextField().putClientProperty("Nimbus.Overrides", d);
configureSpinnerButtons(spinner1, d);
解説
UIDefaultsを作成してJSpinnerのFormattedTextFieldやArrowButtonで使用するPainterを登録- Nimbus Defaults (The Java™ Tutorials > Creating a GUI With JFC/Swing > Modifying the Look and Feel)にキー一覧がある
JSpinnerのFormattedTextFieldはSpinner:Panel:"Spinner.formattedTextField"[Enabled].backgroundPainterのようにPanelが付くので注意JSpinnerのPreviousButtonはSpinner:\"Spinner.previousButton\"[Enabled].backgroundPainterだが、上記のチュートリアルではcodeviousButtonと文字化けしているので注意が必要<pre>を<code>タグに変換しようとしてpreviousがcodeviousになっている?- 他にも
ColorChooser.previewPanelHolderがColorChooser.codeviewPanelHolder、ComboBox.pressedWhenPopupVisibleがComboBox.codessedWhenPopupVisibleと同様におかしくなっている - NimbusBrowser.javaで生成される
htmlファイルでは問題ないのでThe Java™ Tutorialsに転載するときに変換ミスがあったのかもしれない
JSpinnerのNextButtonはSpinner:\"Spinner.nextButton\"[Enabled].backgroundPainter
putClientProperty("Nimbus.Overrides", d)メソッドでJSpinnerのFormattedTextFieldやArrowButtonにUIDefaultsを上書きで設定JSpinnerにUIDefaultsを上書きしても無効でJFormattedTextFieldやJButtonを取得して直接それに設定する必要があるJFormattedTextFieldはJSpinner.DefaultEditor#getTextField()で取得可能ArrowButtonを取得するメソッドは存在しないので名前がSpinner.previousButtonかSpinner.nextButtonになっているJButtonを検索して取得している- 特定の
JSpinnerにputClientProperty(...)を設定しても他のJSpinnerまで上書きされてしまう?
参考リンク
- Nimbus Defaults (The Java™ Tutorials > Creating a GUI With JFC/Swing > Modifying the Look and Feel)
- JSpinnerのボタンにToolTipを付ける