JSpinnerのTextFieldやArrowButtonを半透明にする
Total: 2436, Today: 2, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
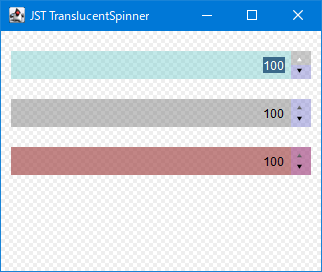
NimbusLookAndFeelを適用したJSpinnerでそのFormattedTextFieldやArrowButtonが半透明になるよう設定します。
Screenshot

Advertisement
Source Code Examples
UIDefaults d = new UIDefaults();
Painter<JComponent> painter1 = (g, c, w, h) -> {
g.setColor(new Color(100, 100, 100, 100));
g.fillRect(0, 0, w, h);
};
Painter<JComponent> painter2 = (g, c, w, h) -> {
g.setColor(new Color(100, 200, 200, 100));
g.fillRect(0, 0, w, h);
};
d.put("Spinner:Panel:\"Spinner.formattedTextField\"[Enabled].backgroundPainter",
painter1);
d.put("Spinner:Panel:\"Spinner.formattedTextField\"[Focused].backgroundPainter",
painter2);
d.put("Spinner:Panel:\"Spinner.formattedTextField\"[Selected].backgroundPainter",
painter2);
Painter<JComponent> painter3 = (g, c, w, h) -> {
g.setColor(new Color(100, 100, 200, 100));
g.fillRect(0, 0, w, h);
};
Painter<JComponent> painter4 = (g, c, w, h) -> {
g.setColor(new Color(120, 120, 120, 100));
g.fillRect(0, 0, w, h);
};
d.put("Spinner:\"Spinner.previousButton\"[Enabled].backgroundPainter",
painter3);
d.put("Spinner:\"Spinner.previousButton\"[Focused+MouseOver].backgroundPainter",
painter3);
d.put("Spinner:\"Spinner.previousButton\"[Focused+Pressed].backgroundPainter",
painter3);
d.put("Spinner:\"Spinner.previousButton\"[Focused].backgroundPainter",
painter3);
d.put("Spinner:\"Spinner.previousButton\"[MouseOver].backgroundPainter",
painter3);
d.put("Spinner:\"Spinner.previousButton\"[Pressed].backgroundPainter",
painter4);
d.put("Spinner:\"Spinner.nextButton\"[Enabled].backgroundPainter",
painter3);
d.put("Spinner:\"Spinner.nextButton\"[Focused+MouseOver].backgroundPainter",
painter3);
d.put("Spinner:\"Spinner.nextButton\"[Focused+Pressed].backgroundPainter",
painter3);
d.put("Spinner:\"Spinner.nextButton\"[Focused].backgroundPainter",
painter3);
d.put("Spinner:\"Spinner.nextButton\"[MouseOver].backgroundPainter",
painter3);
d.put("Spinner:\"Spinner.nextButton\"[Pressed].backgroundPainter",
painter4);
SpinnerModel model = new SpinnerNumberModel(0, 0, 100, 5);
JSpinner spinner1 = new JSpinner(model);
// NG: spinner1.putClientProperty("Nimbus.Overrides", d);
((JSpinner.DefaultEditor) spinner1.getEditor())
.getTextField().putClientProperty("Nimbus.Overrides", d);
configureSpinnerButtons(spinner1, d);
Description
UIDefaultsを作成してJSpinnerのFormattedTextFieldやArrowButtonで使用するPainterを登録- Nimbus Defaults (The Java™ Tutorials > Creating a GUI With JFC/Swing > Modifying the Look and Feel)にキー一覧がある
JSpinnerのFormattedTextFieldはSpinner:Panel:"Spinner.formattedTextField"[Enabled].backgroundPainterのようにPanelが付くので注意JSpinnerのPreviousButtonはSpinner:\"Spinner.previousButton\"[Enabled].backgroundPainterだが、上記のチュートリアルではcodeviousButtonと文字化けしているので注意が必要<pre>を<code>タグに変換しようとしてpreviousがcodeviousになっている?- 他にも
ColorChooser.previewPanelHolderがColorChooser.codeviewPanelHolder、ComboBox.pressedWhenPopupVisibleがComboBox.codessedWhenPopupVisibleと同様におかしくなっている - NimbusBrowser.javaで生成される
htmlファイルでは問題ないのでThe Java™ Tutorialsに転載するときに変換ミスがあったのかもしれない
JSpinnerのNextButtonはSpinner:\"Spinner.nextButton\"[Enabled].backgroundPainter
putClientProperty("Nimbus.Overrides", d)メソッドでJSpinnerのFormattedTextFieldやArrowButtonにUIDefaultsを上書きで設定JSpinnerにUIDefaultsを上書きしても無効でJFormattedTextFieldやJButtonを取得して直接それに設定する必要があるJFormattedTextFieldはJSpinner.DefaultEditor#getTextField()で取得可能ArrowButtonを取得するメソッドは存在しないので名前がSpinner.previousButtonかSpinner.nextButtonになっているJButtonを検索して取得している- 特定の
JSpinnerにputClientProperty(...)を設定しても他のJSpinnerまで上書きされてしまう?
Reference
- Nimbus Defaults (The Java™ Tutorials > Creating a GUI With JFC/Swing > Modifying the Look and Feel)
- JSpinnerのボタンにToolTipを付ける