Swing/LayoutAnimation のバックアップ(No.5)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/LayoutAnimation へ行く。
- 1 (2010-11-22 (月) 14:41:14)
- 2 (2010-12-07 (火) 11:26:36)
- 3 (2010-12-17 (金) 21:18:30)
- 4 (2011-06-28 (火) 17:10:05)
- 5 (2011-09-27 (火) 19:24:41)
- 6 (2012-12-25 (火) 05:07:52)
- 7 (2014-12-05 (金) 02:23:01)
- 8 (2015-03-02 (月) 11:26:13)
- 9 (2016-05-27 (金) 15:29:56)
- 10 (2017-08-24 (木) 12:57:48)
- 11 (2018-09-07 (金) 16:40:36)
- 12 (2019-09-25 (水) 21:25:24)
- 13 (2021-05-11 (火) 01:25:08)
- 14 (2022-08-01 (月) 14:05:52)
- 15 (2025-01-03 (金) 08:57:02)
- 16 (2025-01-03 (金) 09:01:23)
- 17 (2025-01-03 (金) 09:02:38)
- 18 (2025-01-03 (金) 09:03:21)
- 19 (2025-01-03 (金) 09:04:02)
- 20 (2025-06-19 (木) 12:41:37)
- 21 (2025-06-19 (木) 12:43:47)
TITLE:LayoutManagerを使ってパネルの展開アニメーションを行う
Posted by aterai at 2010-11-22
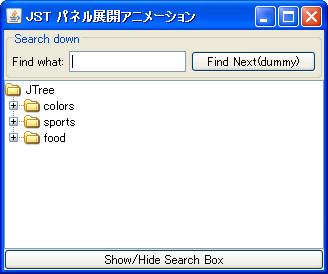
LayoutManagerを使ってパネルの展開アニメーションを行う
パネルの展開・収納をアニメーションで行うLayoutManagerを作成します。
- &jnlp;
- &jar;
- &zip;
サンプルコード
private javax.swing.Timer animator = null;
private boolean isHidden = true;
private final JPanel controls = new JPanel(new BorderLayout(5, 5) {
private int controlsHeight = 0;
private int controlsPreferredHeight = 0;
@Override public Dimension preferredLayoutSize(Container target) {
Dimension ps = super.preferredLayoutSize(target);
controlsPreferredHeight = ps.height;
if(animator!=null) {
if(isHidden) {
if(controls.getHeight()<controlsPreferredHeight) controlsHeight += 5;
}else{
if(controls.getHeight()>0) controlsHeight -= 5;
}
if(controlsHeight<=0) {
controlsHeight = 0;
animator.stop();
}else if(controlsHeight>=controlsPreferredHeight) {
controlsHeight = controlsPreferredHeight;
animator.stop();
}
}
ps.height = controlsHeight;
return ps;
}
});
private Action makeShowHideAction() {
return new AbstractAction("Show/Hide Search Box") {
@Override public void actionPerformed(ActionEvent e) {
if(animator!=null && animator.isRunning()) return;
isHidden = controls.getHeight()==0;
animator = new javax.swing.Timer(5, new ActionListener() {
@Override public void actionPerformed(ActionEvent e) {
controls.revalidate();
}
});
animator.start();
}
};
}
解説
上記のサンプルでは、LayoutManager#preferredLayoutSize(...)をオーバーライドして、パネルの高さを更新するアニメーションを行っています。
内部のJTreeの高さを縮小せずに、重ねる状態で検索パネルを表示したい場合は、BorderLayoutではなく、OverlayLayout をJTextAreaをキャプションとして画像上にスライドインのように使用する方法があります。