Swing/CurveLayout のバックアップ(No.5)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/CurveLayout へ行く。
- 1 (2012-04-20 (金) 20:30:39)
- 2 (2012-12-20 (木) 11:57:28)
- 3 (2014-11-26 (水) 02:30:31)
- 4 (2016-02-16 (火) 19:33:16)
- 5 (2017-07-07 (金) 16:52:14)
- 6 (2018-02-24 (土) 19:51:30)
- 7 (2018-07-11 (水) 16:42:04)
- 8 (2020-07-07 (火) 14:20:57)
- 9 (2021-12-12 (日) 00:35:07)
- 10 (2025-01-03 (金) 08:57:02)
- 11 (2025-01-03 (金) 09:01:23)
- 12 (2025-01-03 (金) 09:02:38)
- 13 (2025-01-03 (金) 09:03:21)
- 14 (2025-01-03 (金) 09:04:02)
- 15 (2025-06-19 (木) 12:41:37)
- 16 (2025-06-19 (木) 12:43:47)
- category: swing
folder: CurveLayout
title: LayoutManagerを拡張して曲線上にコンポーネントを配置
tags: [LayoutManager, FlowLayout, JPanel]
author: aterai
pubdate: 2011-06-27T14:12:48+09:00
description: LayoutManagerを拡張して曲線上にコンポーネントを配置します。
image:
 hreflang:
hreflang:
href: http://java-swing-tips.blogspot.com/2012/05/creating-custom-layout-manager.html lang: en
概要
LayoutManagerを拡張して曲線上にコンポーネントを配置します。
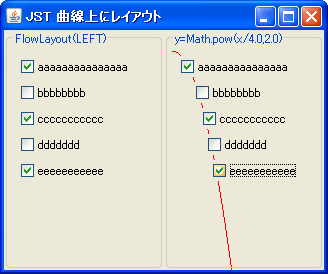
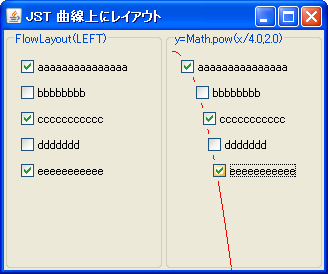
Screenshot

Advertisement
サンプルコード
final double A2 = 4.0;
panel2.setLayout(new FlowLayout() {
@Override public void layoutContainer(Container target) {
synchronized(target.getTreeLock()) {
Insets insets = target.getInsets();
int nmembers = target.getComponentCount();
if (nmembers <= 0) {
return;
}
int vgap = getVgap();
int hgap = getHgap();
int rowh = (target.getHeight() - (insets.top + insets.bottom + vgap * 2)) / nmembers;
int x = insets.left + hgap;
int y = insets.top + vgap;
for (int i = 0; i < nmembers; i++) {
Component m = target.getComponent(i);
if (m.isVisible()) {
Dimension d = m.getPreferredSize();
m.setSize(d.width, d.height);
m.setLocation(x, y);
y += (vgap + Math.min(rowh, d.height));
x = (int) (A2 * Math.sqrt(y));
}
}
}
}
});
解説
- 左:
FlowLayout(LEFT)new FlowLayout(FlowLayout.LEFT)を設定したJPanelにコンポーネントを配置
- 右:
y=Math.pow(x/4.0,2.0)FlowLayout#layoutContainer(...)をオーバーライドして、二次曲線の上にコンポーネントを配置するレイアウトをJPanelに設定