Swing/TableColumnHeaderIcon のバックアップ(No.4)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TableColumnHeaderIcon へ行く。
- 1 (2016-05-19 (木) 21:04:01)
- 2 (2017-08-08 (火) 13:03:23)
- 3 (2018-08-09 (木) 18:20:15)
- 4 (2018-10-30 (火) 16:34:39)
- 5 (2020-10-29 (木) 18:02:42)
- 6 (2022-08-20 (土) 00:21:25)
- 7 (2025-01-03 (金) 08:57:02)
- 8 (2025-01-03 (金) 09:01:23)
- 9 (2025-01-03 (金) 09:02:38)
- 10 (2025-01-03 (金) 09:03:21)
- 11 (2025-01-03 (金) 09:04:02)
- 12 (2025-06-19 (木) 12:41:37)
- 13 (2025-06-19 (木) 12:43:47)
- category: swing
folder: TableColumnHeaderIcon
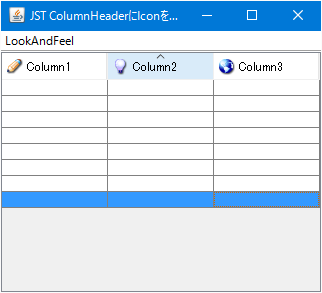
title: JTableのカラムヘッダにIconを表示する
tags: [JTable, JTableHeader, TableColumn, Icon]
author: aterai
pubdate: 2016-01-25T01:26:15+09:00
description: JTableの各カラムヘッダにアイコンとタイトル文字列を表示するよう設定します。
image:

概要
JTableの各カラムヘッダにアイコンとタイトル文字列を表示するよう設定します。
Screenshot

Advertisement
サンプルコード
URL[] icons = {
getIconURL("wi0062-16.png"),
getIconURL("wi0063-16.png"),
getIconURL("wi0064-16.png")
};
String[] columnNames = {"Column1", "Column2", "Column3"};
JTable table = new JTable(new DefaultTableModel(columnNames, 8));
TableColumnModel m = table.getColumnModel();
for (int i = 0; i < m.getColumnCount(); i++) {
//m.getColumn(i).setHeaderRenderer(new IconColumnHeaderRenderer());
m.getColumn(i).setHeaderValue( //cellspacing='0'
String.format("<html><table cellpadding='0'><td><img src='%s'/></td>%s",
icons[i], columnNames[i]));
}
table.setAutoCreateRowSorter(true);
解説
上記のサンプルでは、カラムヘッダにアイコンを表示するために、タイトル文字列として<img>タグでアイコンを表示するhtml文字列を設定しています。
html文字列として、String.format("<html><img src='%s'/> %s", url, str)を使用するとアイコンと文字列のベースラインが揃わない場合があるので、<table>タグを使用<table>タグを使用する場合、JTableHeaderの高さが拡大するので、cellpadding='0' cellspacing='0'などでセル余白を0に変更- デフォルトのヘッダレンダラーは
JLabelを継承しているので、setIcon(...)メソッドが使用可能だが、LookAndFeelによってはソートアイコンと競合する場合があるclass IconColumnHeaderRenderer implements TableCellRenderer { private final Icon icon = new ImageIcon(getClass().getResource("wi0063-16.png")); @Override public Component getTableCellRendererComponent( JTable table, Object value, boolean isSelected, boolean hasFocus, int row, int column) TableCellRenderer r = table.getTableHeader().getDefaultRenderer(); JLabel l = (JLabel) r.getTableCellRendererComponent( table, value, isSelected, hasFocus, row, column); l.setHorizontalTextPosition(SwingConstants.RIGHT); l.setIcon(icon); return l; } }