JTableのカラムヘッダにIconを表示する
Total: 5044, Today: 1, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
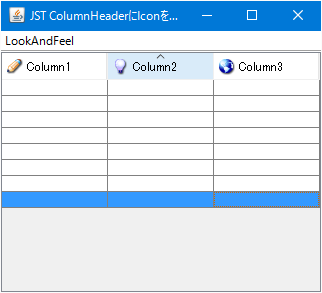
JTableの各カラムヘッダにアイコンとタイトル文字列を表示するよう設定します。
Screenshot

Advertisement
Source Code Examples
URL[] icons = {
getIconURL("wi0062-16.png"),
getIconURL("wi0063-16.png"),
getIconURL("wi0064-16.png")
};
String[] columnNames = {"Column1", "Column2", "Column3"};
JTable table = new JTable(new DefaultTableModel(columnNames, 8));
TableColumnModel m = table.getColumnModel();
for (int i = 0; i < m.getColumnCount(); i++) {
// m.getColumn(i).setHeaderRenderer(new IconColumnHeaderRenderer());
m.getColumn(i).setHeaderValue( // cellspacing='0'
String.format("<html><table cellpadding='0'><td><img src='%s'/></td>%s",
icons[i], columnNames[i]));
}
table.setAutoCreateRowSorter(true);
Description
上記のサンプルでは、カラムヘッダにアイコンを表示するために、タイトル文字列として<img>タグでアイコンを表示するhtml文字列を設定しています。
html文字列としてString.format("<html><img src='%s'/> %s", url, str)を使用するとアイコンと文字列のベースラインが揃わない場合があるので<table>タグを使用<table>タグを使用する場合、JTableHeaderの高さが拡大するのでcellpadding='0' cellspacing='0'などでセル余白を0に変更- デフォルトのヘッダレンダラーは
JLabelを継承しているのでsetIcon(...)メソッドが使用可能だが、LookAndFeelやUIManager.put("TableHeader.rightAlignSortArrow", Boolean)の設定によってソートアイコンと競合する場合があるclass IconColumnHeaderRenderer implements TableCellRenderer { private final Icon icon = new ImageIcon(getClass().getResource("wi0063-16.png")); @Override public Component getTableCellRendererComponent( JTable table, Object value, boolean isSelected, boolean hasFocus, int row, int column) TableCellRenderer r = table.getTableHeader().getDefaultRenderer(); JLabel l = (JLabel) r.getTableCellRendererComponent( table, value, isSelected, hasFocus, row, column); l.setHorizontalTextPosition(SwingConstants.RIGHT); l.setIcon(icon); return l; } }