Swing/QuadrantRotateIcon のバックアップ(No.4)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/QuadrantRotateIcon へ行く。
- 1 (2020-10-19 (月) 03:17:19)
- 2 (2020-10-19 (月) 16:58:34)
- 3 (2020-12-28 (月) 14:55:50)
- 4 (2023-06-16 (金) 08:18:09)
- 5 (2025-01-03 (金) 08:57:02)
- 6 (2025-01-03 (金) 09:01:23)
- 7 (2025-01-03 (金) 09:02:38)
- 8 (2025-01-03 (金) 09:03:21)
- 9 (2025-01-03 (金) 09:04:02)
- 10 (2025-06-19 (木) 12:41:37)
- 11 (2025-06-19 (木) 12:43:47)
- category: swing folder: QuadrantRotateIcon title: Iconを指定した数の四分円だけ回転して表示する tags: [Icon, JLabel, AffineTransform] author: aterai pubdate: 2020-10-19T03:14:22+09:00 description: Iconを指定した数の四分円(90度)だけ回転してJLabelに配置します。 image: https://drive.google.com/uc?id=1pAW3bfWkPq_I3DJciSJtYVB31En8TJH3
概要
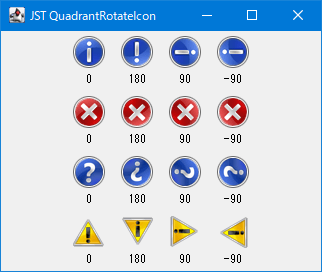
Iconを指定した数の四分円(90度)だけ回転してJLabelに配置します。
Screenshot

Advertisement
サンプルコード
enum QuadrantRotate {
CLOCKWISE(1),
HORIZONTAL_FLIP(2),
COUNTER_CLOCKWISE(-1);
private final int numquadrants;
QuadrantRotate(int numquadrants) {
this.numquadrants = numquadrants;
}
public int getNumQuadrants() {
return numquadrants;
}
}
class QuadrantRotateIcon implements Icon {
private final QuadrantRotate rotate;
private final Icon icon;
protected QuadrantRotateIcon(Icon icon, QuadrantRotate rotate) {
this.icon = icon;
this.rotate = rotate;
}
@Override public void paintIcon(Component c, Graphics g, int x, int y) {
int w = icon.getIconWidth();
int h = icon.getIconHeight();
Graphics2D g2 = (Graphics2D) g.create();
g2.translate(x, y);
switch (rotate) {
case CLOCKWISE:
g2.translate(h, 0);
break;
case HORIZONTAL_FLIP:
g2.translate(w, h);
break;
case COUNTER_CLOCKWISE:
g2.translate(0, w);
break;
default:
throw new AssertionError("Unknown QuadrantRotateIcon");
}
g2.transform(
AffineTransform.getQuadrantRotateInstance(rotate.getNumQuadrants()));
icon.paintIcon(c, g2, 0, 0);
g2.dispose();
}
@Override public int getIconWidth() {
return rotate == QuadrantRotate.HORIZONTAL_FLIP
? icon.getIconWidth() : icon.getIconHeight();
}
@Override public int getIconHeight() {
return rotate == QuadrantRotate.HORIZONTAL_FLIP
? icon.getIconHeight() : icon.getIconWidth();
}
}
解説
上記のサンプルではJava 1.6で追加されたAffineTransform.getQuadrantRotateInstance(...)メソッドを使用して90°単位で回転したIconを作成しています。
Default: 0- 回転なしのアイコン
CLOCKWISE:90(時計回りに1四分円、90度回転)- 左上を原点に
90度回転し元Iconの高さだけX軸プラス方向に移動
- 左上を原点に
HORIZONTAL_FLIP:180(時計回りに2四分円、180度回転)- 上下反転と同等
COUNTER_CLOCKWISE:-90(反時計回りに1四分円、-90度回転)- 左上を原点に
270度回転し、元Iconの幅だけY軸プラス方向に移動
- 左上を原点に
参考リンク
- Iconを回転するからこちらに移動
- AffineTransform#getQuadrantRotateInstance(int) (Java Platform SE 8)
- 四分円(回転させる
90度の弧)の数は負で指定しても可
- 四分円(回転させる