Swing/StripeTable のバックアップ(No.32)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/StripeTable へ行く。
- 1 (2007-03-09 (金) 01:30:20)
- 2 (2007-03-09 (金) 17:57:48)
- 3 (2007-04-04 (水) 19:41:02)
- 4 (2007-05-18 (金) 15:10:06)
- 5 (2007-12-10 (月) 17:25:47)
- 6 (2007-12-21 (金) 18:39:10)
- 7 (2008-01-27 (日) 14:27:53)
- 8 (2008-04-17 (木) 15:42:48)
- 9 (2008-06-26 (木) 13:33:01)
- 10 (2008-09-03 (水) 15:35:26)
- 11 (2009-03-26 (木) 19:45:45)
- 12 (2009-03-27 (金) 13:07:32)
- 13 (2009-09-29 (火) 16:39:02)
- 14 (2010-04-16 (金) 19:32:00)
- 15 (2011-02-01 (火) 15:36:32)
- 16 (2011-02-07 (月) 19:39:18)
- 17 (2011-03-17 (木) 22:26:29)
- 18 (2013-04-02 (火) 19:16:41)
- 19 (2013-10-03 (木) 14:28:21)
- 20 (2013-10-22 (火) 15:08:58)
- 21 (2014-12-18 (木) 17:14:56)
- 22 (2015-03-19 (木) 16:40:57)
- 23 (2016-01-03 (日) 17:28:36)
- 24 (2016-05-26 (木) 15:30:46)
- 25 (2016-06-04 (土) 19:22:43)
- 26 (2017-03-29 (水) 19:50:51)
- 27 (2017-04-04 (火) 14:17:08)
- 28 (2017-11-02 (木) 15:27:06)
- 29 (2018-08-30 (木) 14:57:05)
- 30 (2020-08-22 (土) 18:33:39)
- 31 (2022-02-01 (火) 22:40:22)
- 32 (2024-10-21 (月) 00:28:46)
- 33 (2025-01-03 (金) 08:57:02)
- 34 (2025-01-03 (金) 09:01:23)
- 35 (2025-01-03 (金) 09:02:38)
- 36 (2025-01-03 (金) 09:03:21)
- 37 (2025-01-03 (金) 09:04:02)
- 38 (2025-03-03 (月) 08:06:31)
- 39 (2025-06-19 (木) 12:41:37)
- 40 (2025-06-19 (木) 12:43:47)
- category: swing
folder: StripeTable
title: TableCellRendererでセルの背景色を変更
tags: [JTable, TableCellRenderer, UIManager]
author: aterai
pubdate: 2004-01-19
description: TableCellRendererを継承するレンダラーを作ってテーブルのセルを修飾します。
image:

概要
TableCellRendererを継承するレンダラーを作ってテーブルのセルを修飾します。
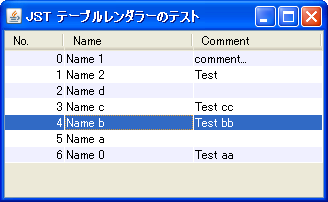
Screenshot

Advertisement
サンプルコード
class StripeTableRenderer extends DefaultTableCellRenderer {
private static final Color evenColor = new Color(240, 240, 255);
@Override public Component getTableCellRendererComponent(JTable table, Object value,
boolean isSelected, boolean hasFocus,
int row, int column) {
super.getTableCellRendererComponent(table, value, isSelected, hasFocus, row, column);
if (isSelected) {
setForeground(table.getSelectionForeground());
setBackground(table.getSelectionBackground());
} else {
setForeground(table.getForeground());
setBackground((row % 2 == 0) ? evenColor : table.getBackground());
}
setHorizontalAlignment((value instanceof Number) ? RIGHT : LEFT);
return this;
}
}
解説
上記のサンプルでは、以下のようなセルレンダラーを作成し、Objectを継承するクラスのデフォルトレンダラーとして設定しています。
- 奇数偶数で行の背景色を変更してテーブルをストライプ模様にする
- 第
0列のカラムのセルを右寄せ- ここでは
TableColumn#setCellRenderer(TableCellRenderer)を使用せずにObject.classのDefaultRendererひとつにまとめているため、TableModel#getColumnClass(0)がInteger.classを返すよう設定 JTable#setDefaultRenderer(Class, TableCellRenderer)でクラスに関連付けるより、各カラムに関連付けした方が優先順位が高い
- ここでは
table.setDefaultRenderer(Object.class, new StripeTableRenderer());
あるセルが描画されるとき、設定されたTableCellRendererのgetTableCellRendererComponentメソッドが呼び出されます。レンダラーは引数などから得られる情報(選択されているか何行何列目かなど)を使ってコンポーネントを修飾してからreturnします。
サンプルのTestRendererではJLabelを継承するDefaultTableCellRendererを継承しているので自分自身(this)をsetForeground、setHorizontalAlignmentなどのメソッドで修飾し直し、さらに自分自身(this)を戻り値としています。このようにコンポーネントを使い回しているためセルの数が膨大になってもオブジェクトを大量に生成しなくて済むようになっています。
また返されたコンポーネントはセルの描画のためだけに利用されマウスイベントなどは無視されます。
セルレンダラーで色を変更する代わりに以下のようにJTable#prepareRendererメソッドをオーバーライドする方法もあります。この場合使用するセルレンダラーに関係なくテーブル全体での前処理が可能です。このためNumberクラス用デフォルトレンダラーのJTable$NumberRendererがそのまま使用され、TableModel#getColumnClass(int)がNumber.classを返すようにしておけば自動的に右寄せになります。
JTable table = new JTable(model) {
private final Color evenColor = new Color(240, 240, 255);
@Override public Component prepareRenderer(TableCellRenderer tcr, int row, int column) {
Component c = super.prepareRenderer(tcr, row, column);
if (isRowSelected(row)) {
c.setForeground(getSelectionForeground());
c.setBackground(getSelectionBackground());
} else {
c.setForeground(getForeground());
c.setBackground((row % 2 == 0) ? evenColor : getBackground());
}
return c;
}
};
JDK 1.6.0_10以降では、以下のように設定する方法もあります。
UIManager.put("Table.alternateRowColor", Color.PINK);
- 注: デフォルトの
Boolean用レンダラーの背景色は変更されない
import java.awt.*;
import javax.swing.*;
import javax.swing.table.*;
public class TableAlternateRowColorTest {
public static void main(String... args) {
EventQueue.invokeLater(() -> {
UIManager.put("Table.alternateRowColor", Color.ORANGE);
String[] columnNames = {"String", "Integer", "Boolean"};
Object[][] data = {
{"A", 1, true}, {"B", 2, false}, {"C", 0, true}
};
TableModel model = new DefaultTableModel(data, columnNames) {
@Override public Class<?> getColumnClass(int column) {
return getValueAt(0, column).getClass();
}
};
JFrame f = new JFrame();
f.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
f.getContentPane().add(new JScrollPane(new JTable(model)));
f.setSize(320, 240);
f.setLocationRelativeTo(null);
f.setVisible(true);
});
}
}
参考リンク
- Sorting and Otherwise Manipulating Data - How to Use Tables (The Java™ Tutorials > Creating a GUI with JFC/Swing > Using Swing Components)
- SwingのJTableコンポーネントでセルを描く