TableCellRendererでセルの背景色を変更
Total: 66939, Today: 1, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
TableCellRendererを継承するレンダラーを作ってテーブルのセルを修飾します。
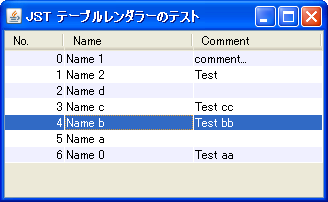
Screenshot

Advertisement
Source Code Examples
class StripeTableRenderer extends DefaultTableCellRenderer {
private static final Color evenColor = new Color(240, 240, 255);
@Override public Component getTableCellRendererComponent(
JTable table, Object value, boolean isSelected,
boolean hasFocus, int row, int column) {
super.getTableCellRendererComponent(
table, value, isSelected, hasFocus, row, column);
if (isSelected) {
setForeground(table.getSelectionForeground());
setBackground(table.getSelectionBackground());
} else {
setForeground(table.getForeground());
setBackground((row % 2 == 0) ? evenColor : table.getBackground());
}
setHorizontalAlignment((value instanceof Number) ? RIGHT : LEFT);
return this;
}
}
Description
上記のサンプルでは、以下のようなセルレンダラーを作成し、Objectを継承するクラスのデフォルトレンダラーとして設定しています。
- 奇数偶数で行の背景色を変更してテーブルをストライプ模様にする
- 第
0列のカラムのセルを右寄せ- ここでは
TableColumn#setCellRenderer(TableCellRenderer)を使用せずにObject.classのDefaultRendererひとつにまとめているため、TableModel#getColumnClass(0)がInteger.classを返すよう設定 JTable#setDefaultRenderer(Class, TableCellRenderer)でクラスに関連付けるより、各カラムに関連付けした方が優先順位が高い
- ここでは
table.setDefaultRenderer(Object.class, new StripeTableRenderer());
あるセルが描画されるとき、設定されたTableCellRendererのgetTableCellRendererComponentメソッドが呼び出されます。レンダラーは引数などから得られる情報(選択されているか何行何列目かなど)を使ってコンポーネントを修飾してからreturnします。
サンプルのTestRendererではJLabelを継承するDefaultTableCellRendererを継承しているので自分自身(this)をsetForeground、setHorizontalAlignmentなどのメソッドで修飾し直し、さらに自分自身(this)を戻り値としています。このようにコンポーネントを使い回しているためセルの数が膨大になってもオブジェクトを大量に生成しなくて済むようになっています。
また返されたコンポーネントはセルの描画のためだけに利用されマウスイベントなどは無視されます。
セルレンダラーで色を変更する代わりに以下のようにJTable#prepareRendererメソッドをオーバーライドする方法もあります。この場合使用するセルレンダラーに関係なくテーブル全体での前処理が可能です。このためNumberクラス用デフォルトレンダラーのJTable$NumberRendererがそのまま使用され、TableModel#getColumnClass(int)がNumber.classを返すようにしておけば自動的に右寄せになります。
JTable table = new JTable(model) {
private final Color evenColor = new Color(240, 240, 255);
@Override public Component prepareRenderer(
TableCellRenderer tcr, int row, int column) {
Component c = super.prepareRenderer(tcr, row, column);
if (isRowSelected(row)) {
c.setForeground(getSelectionForeground());
c.setBackground(getSelectionBackground());
} else {
c.setForeground(getForeground());
c.setBackground((row % 2 == 0) ? evenColor : getBackground());
}
return c;
}
};
JDK 1.6.0_10以降では、以下のように設定する方法もあります。
UIManager.put("Table.alternateRowColor", Color.PINK);
- 注: デフォルトの
Boolean用レンダラーの背景色は変更されない
import java.awt.*;
import javax.swing.*;
import javax.swing.table.*;
public class TableAlternateRowColorTest {
public static void main(String... args) {
EventQueue.invokeLater(() -> {
UIManager.put("Table.alternateRowColor", Color.ORANGE);
String[] columnNames = {"String", "Integer", "Boolean"};
Object[][] data = {
{"A", 1, true}, {"B", 2, false}, {"C", 0, true}
};
TableModel model = new DefaultTableModel(data, columnNames) {
@Override public Class<?> getColumnClass(int column) {
return getValueAt(0, column).getClass();
}
};
JFrame f = new JFrame();
f.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
f.getContentPane().add(new JScrollPane(new JTable(model)));
f.setSize(320, 240);
f.setLocationRelativeTo(null);
f.setVisible(true);
});
}
}
Reference
- Sorting and Otherwise Manipulating Data - How to Use Tables (The Java™ Tutorials > Creating a GUI with JFC/Swing > Using Swing Components)
- SwingのJTableコンポーネントでセルを描く
- JTreeのセル背景を縞模様で描画する