Swing/TitledBorderHorizontalInsetOfText のバックアップ(No.3)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TitledBorderHorizontalInsetOfText へ行く。
- 1 (2017-04-03 (月) 15:48:33)
- 2 (2018-02-15 (木) 14:23:42)
- 3 (2018-03-16 (金) 18:21:59)
- 4 (2020-03-19 (木) 19:58:16)
- 5 (2021-09-23 (木) 11:50:20)
- 6 (2023-07-20 (木) 13:10:49)
- 7 (2025-01-03 (金) 08:57:02)
- 8 (2025-01-03 (金) 09:01:23)
- 9 (2025-01-03 (金) 09:02:38)
- 10 (2025-01-03 (金) 09:03:21)
- 11 (2025-01-03 (金) 09:04:02)
- 12 (2025-06-19 (木) 12:41:37)
- 13 (2025-06-19 (木) 12:43:47)
- category: swing folder: TitledBorderHorizontalInsetOfText title: TitledBorderにタイトル文字列までの内余白を設定する tags: [TitledBorder, Border, JLabel] author: aterai pubdate: 2017-04-03T15:46:05+09:00 description: 左寄せのTitledBorderで、ボーダーの左端からタイトル文字列までの内余白を設定するテストを行います。 image: https://drive.google.com/uc?id=17kiVkxVACOFeT1HK8R68epgwBPGtzRYMJQ
概要
左寄せのTitledBorderで、ボーダーの左端からタイトル文字列までの内余白を設定するテストを行います。
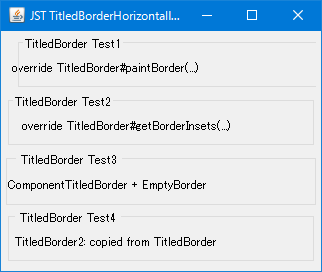
Screenshot

Advertisement
サンプルコード
// Space between the border and the component's edge
protected static final int EDGE_SPACING = 2; //2;
// Space between the border and text
protected static final int TEXT_SPACING = 5; //2;
// Horizontal inset of text that is left or right justified
protected static final int TEXT_INSET_H = 10; //5;
解説
override TitledBorder#paintBorder(...)TitledBorder#paintBorder(...)をオーバーライドして、ボーダーの描画位置を10px右に移動- タイトル文字列までの内余白は変化しない、また中身のコンポーネントは移動しないのでボーダーと重なる
override TitledBorder#getBorderInsets(...)TitledBorder#getBorderInsets(...)をオーバーライドして、ボーダーの左内余白を10px増加- タイトル文字列までの内余白は変化しないが、中身のコンポーネントが
10px右に移動する
ComponentTitledBorder + EmptyBorder- 文字列ではなく、
JLabelをタイトルとして描画するComponentTitledBorderを使用し、JLabelの描画開始位置を10px右に移動 - タイトル文字列までの
10pxの内余白にボーダーが描画され、タイトルに使用するJLabelに設定したEmptyBorder分の5pxは空白になり、合計15pxの内余白が生成される
- 文字列ではなく、
TitledBorder2: copied from TitledBorder- 内余白の設定が外部から変更できないので、
TitledBorderを全てコピーしてTEXT_SPACINGとTEXT_INSET_Hの値だけ変更 TEXT_INSET_Hを2pxから10pxに変更したため、ボーダーからタイトル文字列までの間に10pxの内余白が生成されるTEXT_SPACINGを2pxから5pxに変更したため、上記の内余白から5px分ボーダーが描画されない空白が生成される- ボーダーと中身のコンポーネントとの余白もこの値を変更すると増減してしまう?
- 内余白の設定が外部から変更できないので、