Swing/SyntaxHighlightingEditorPane のバックアップ(No.3)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/SyntaxHighlightingEditorPane へ行く。
- 1 (2018-07-30 (月) 04:02:07)
- 2 (2018-07-31 (火) 13:57:12)
- 3 (2018-12-17 (月) 16:20:04)
- 4 (2019-01-21 (月) 15:50:15)
- 5 (2019-07-29 (月) 02:31:12)
- 6 (2020-12-01 (火) 10:54:30)
- 7 (2022-09-19 (月) 09:38:49)
- 8 (2025-01-03 (金) 08:57:02)
- 9 (2025-01-03 (金) 09:01:23)
- 10 (2025-01-03 (金) 09:02:38)
- 11 (2025-01-03 (金) 09:03:21)
- 12 (2025-01-03 (金) 09:04:02)
- 13 (2025-06-19 (木) 12:41:37)
- 14 (2025-06-19 (木) 12:43:47)
- category: swing
folder: SyntaxHighlightingEditorPane
title: JEditorPaneにソースコードをシンタックスハイライトして表示する
tags: [JEditorPane, HTMLEditorKit, StyleSheet]
author: aterai
pubdate: 2018-07-30T03:56:00+09:00
description: JEditorPaneのHTMLEditorKitにStyleSheetを設定して、ソースコードをシンタックスハイライト表示します。
image: https://drive.google.com/uc?export=view&id=1b_texG1scFcKnOIcUNUHQPdquKal_Fu6OQ
hreflang:
href: https://java-swing-tips.blogspot.com/2018/07/syntax-highlighting-source-code-in.html lang: en
概要
JEditorPaneのHTMLEditorKitにStyleSheetを設定して、ソースコードをシンタックスハイライト表示します。
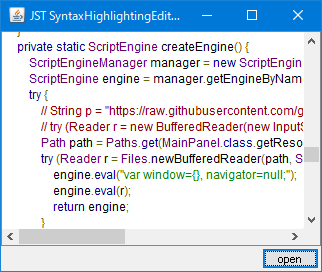
Screenshot

Advertisement
サンプルコード
private void loadFile(String path) {
try (Stream<String> lines = Files.lines(
Paths.get(path), Charset.forName("UTF-8"))) {
String txt = lines.map(s -> s.replace("&", "&")
.replace("<", "<")
.replace(">", ">"))
.collect(Collectors.joining("\n"));
editor.setText("<pre>" + prettify(engine, txt) + "\n</pre>");
} catch (IOException ex) {
ex.printStackTrace();
}
}
private static String prettify(ScriptEngine engine, String src) {
try {
Object w = engine.get("window");
return (String) ((Invocable) engine).invokeMethod(
w, "prettyPrintOne", src);
} catch (ScriptException | NoSuchMethodException ex) {
ex.printStackTrace();
return "";
}
}
解説
上記のサンプルでは、ScriptEngineでgoogle-prettify.jsを実行し、Openボタンで選択したソースコードをハイライト済みのHTMLテキストに変換してJEditorPaneで表示しています。
ScriptEngineでHTMLテキストに変換する前に、ソースコード中の&、<、>を文字実体参照に変換する必要があるHTMLEditorKitのCSSで色は3桁表記(color:#RGB) には対応していないため、6桁表記(color:#RRGGBB)に変換して使用- First pass at a way to dodge newline issues in IE.の修正以降の
prettify.jsでは、prettyPrintOneの内部でDocument型のオブジェクトが使用されるようになったのでScriptEngine(Nashorn)のみでは実行不可- このため、このサンプルでは古いバージョンの
prettify.js(Fixed prettyPrintOne by removing requirement that a job have a source node. Fixes issues 133 and 134.)を添付して利用している - prettify.js(r120)
- このため、このサンプルでは古いバージョンの
参考リンク
- google/code-prettify: Automatically exported from code.google.com/p/google-code-prettify
- Rhinoでgoogle-code-prettifyを実行する