Swing/SliderToolTips のバックアップ(No.3)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/SliderToolTips へ行く。
- 1 (2013-08-17 (土) 15:26:20)
- 2 (2014-12-14 (日) 14:27:25)
- 3 (2015-07-08 (水) 16:55:45)
- 4 (2015-10-30 (金) 19:49:43)
- 5 (2017-04-25 (火) 17:06:25)
- 6 (2018-02-24 (土) 19:51:30)
- 7 (2018-04-20 (金) 17:12:09)
- 8 (2020-04-10 (金) 21:02:37)
- 9 (2021-10-13 (水) 02:47:52)
- 10 (2021-10-13 (水) 11:55:21)
- 11 (2025-01-03 (金) 08:57:02)
- 12 (2025-01-03 (金) 09:01:23)
- 13 (2025-01-03 (金) 09:02:38)
- 14 (2025-01-03 (金) 09:03:21)
- 15 (2025-01-03 (金) 09:04:02)
- 16 (2025-06-19 (木) 12:41:37)
- 17 (2025-06-19 (木) 12:43:47)
- title: JSliderのノブをドラッグ中にToolTipで値を表示 tags: [JSlider, JWindow, JToolTip] author: aterai pubdate: 2012-12-17T00:06:15+09:00 description: JSliderのノブをドラッグ中にToolTipでその現在値を表示します。
概要
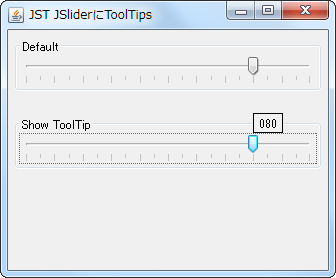
JSliderのノブをドラッグ中にToolTipでその現在値を表示します。
Screenshot

Advertisement
サンプルコード
class SliderPopupListener extends MouseAdapter {
private final JWindow toolTip = new JWindow();
private final JLabel label = new JLabel("", SwingConstants.CENTER);
private final Dimension size = new Dimension(30, 20);
public SliderPopupListener() {
label.setOpaque(false);
label.setBackground(UIManager.getColor("ToolTip.background"));
label.setBorder(UIManager.getBorder("ToolTip.border"));
toolTip.add(label);
toolTip.setSize(size);
}
private int prevValue = -1;
protected void updateToolTip(MouseEvent me) {
JSlider slider = (JSlider) me.getSource();
int intValue = (int) slider.getValue();
if (prevValue != intValue) {
label.setText(String.format("%03d", slider.getValue()));
Point pt = me.getPoint();
pt.y = -size.height;
SwingUtilities.convertPointToScreen(pt, (Component) me.getSource());
pt.translate(-size.width / 2, 0);
toolTip.setLocation(pt);
}
prevValue = intValue;
}
@Override public void mouseDragged(MouseEvent me) {
updateToolTip(me);
}
@Override public void mousePressed(MouseEvent me) {
toolTip.setVisible(true);
updateToolTip(me);
}
@Override public void mouseReleased(MouseEvent me) {
toolTip.setVisible(false);
}
}
解説
上記のサンプルでは、ドラッグ中だけToolTipで値を表示したいので、JToolTipではなくその背景色などが同じになるように設定したJWindowを使用しています。
MouseListenerJWindowの表示非表示の切り替え
MouseMotionListenerJSliderが指す値とJWindowの位置(中心がマウスカーソルのx座標、JWindowの下端がJSliderの上端)の更新
- デフォルトの
JSliderでは、ノブ以外の位置をクリックすると段階的に位置が変化するため、上記のMouseListenerを使用するとマウスカーソルの位置とノブの表示位置がずれる - JSliderでクリックした位置にノブをスライドを使用して、クリック直後にその位置にノブ移動するように設定
JSlider.VERTICALには未対応