Swing/PanelCellEditorRenderer のバックアップ(No.3)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/PanelCellEditorRenderer へ行く。
- 1 (2014-11-17 (月) 00:10:07)
- 2 (2015-12-16 (水) 16:31:21)
- 3 (2017-06-07 (水) 15:36:06)
- 4 (2018-05-29 (火) 14:52:10)
- 5 (2019-05-22 (水) 19:35:38)
- 6 (2020-05-21 (木) 18:54:41)
- 7 (2021-11-10 (水) 12:37:50)
- 8 (2025-01-03 (金) 08:57:02)
- 9 (2025-01-03 (金) 09:01:23)
- 10 (2025-01-03 (金) 09:02:38)
- 11 (2025-01-03 (金) 09:03:21)
- 12 (2025-01-03 (金) 09:04:02)
- 13 (2025-06-19 (木) 12:41:37)
- 14 (2025-06-19 (木) 12:43:47)
- category: swing
folder: PanelCellEditorRenderer
title: JTableのCellEditorにJPanelを使用して複数コンポーネントを配置
tags: [JTable, TableCellEditor, TableCellRenderer, JPanel, JButton, JSpinner]
author: aterai
pubdate: 2014-11-17T00:00:08+09:00
description: JTableのCellEditor、CellRendererにJPanelを使用することで、内部に複数コンポーネントを配置したり、セル内の余白を追加します。
image:

概要
JTableのCellEditor、CellRendererにJPanelを使用することで、内部に複数コンポーネントを配置したり、セル内の余白を追加します。
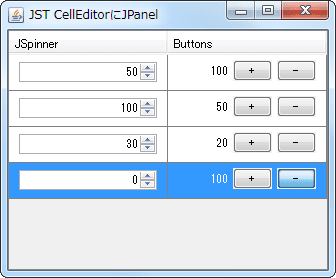
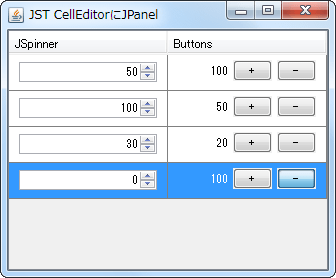
Screenshot

Advertisement
サンプルコード
class ButtonsPanel extends JPanel {
public final List<JButton> buttons = Arrays.asList(
new JButton("+"), new JButton("-"));
public final JLabel label = new JLabel() {
@Override public Dimension getPreferredSize() {
Dimension d = super.getPreferredSize();
d.width = 50;
return d;
}
};
public int i = -1;
public ButtonsPanel() {
super();
label.setHorizontalAlignment(SwingConstants.RIGHT);
setOpaque(true);
add(label);
for (JButton b : buttons) {
b.setFocusable(false);
b.setRolloverEnabled(false);
add(b);
}
}
}
class ButtonsRenderer extends ButtonsPanel implements TableCellRenderer {
public ButtonsRenderer() {
super();
setName("Table.cellRenderer");
}
@Override public Component getTableCellRendererComponent(
JTable table, Object value, boolean isSelected,
boolean hasFocus, int row, int column) {
this.setBackground(isSelected ? table.getSelectionBackground()
: table.getBackground());
label.setForeground(isSelected ? table.getSelectionForeground()
: table.getForeground());
label.setText(Objects.toString(value, ""));
return this;
}
}
class ButtonsEditor extends ButtonsPanel implements TableCellEditor {
public ButtonsEditor() {
super();
buttons.get(0).addActionListener(new ActionListener() {
@Override public void actionPerformed(ActionEvent e) {
i++;
label.setText("" + i);
fireEditingStopped();
}
});
buttons.get(1).addActionListener(new ActionListener() {
@Override public void actionPerformed(ActionEvent e) {
i--;
label.setText("" + i);
fireEditingStopped();
}
});
addMouseListener(new MouseAdapter() {
@Override public void mousePressed(MouseEvent e) {
fireEditingStopped();
}
});
}
@Override public Component getTableCellEditorComponent(
JTable table, Object value, boolean isSelected, int row, int column) {
this.setBackground(table.getSelectionBackground());
label.setForeground(table.getSelectionForeground());
i = (Integer) value;
label.setText("" + i);
return this;
}
@Override public Object getCellEditorValue() {
return i;
}
//Copied from AbstractCellEditor
//...
解説
- 左:
JPanel+JSpinnerTableCellEditor,TableCellRendererにJSpinnerを配置したJPanelを使用JPanelにGridBagLayoutを指定し、insets = new Insets(0, 10, 0, 10)、fill = GridBagConstraints.HORIZONTALで余白を設定- JTableのCellEditorに設定したJComboBoxに余白を追加する
- 右:
JPanel+JLabel+JButtonTableCellEditor,TableCellRendererにJLabelと2つのJButtonを配置したJPanelを使用JPanelにはFlowLayoutを指定- カラム幅が狭くなって折り返しが発生しても、セルの高さは変化しないので、コンポーネントが見切れてしまう
- JTableのセルに複数のJButtonを配置する
参考リンク
- TableCellEditorのレイアウトを変更
- JTableのCellEditorに設定したJComboBoxに余白を追加する
- JTableのセルに複数のJButtonを配置する
- CellEditorをJSpinnerにして日付を変更