Swing/LineNumber のバックアップ(No.29)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/LineNumber へ行く。
- 1 (2006-02-27 (月) 16:08:07)
- 2 (2006-04-21 (金) 18:02:53)
- 3 (2007-03-07 (水) 02:37:22)
- 4 (2007-04-21 (土) 19:29:31)
- 5 (2007-04-23 (月) 09:47:47)
- 6 (2007-09-28 (金) 12:16:06)
- 7 (2007-11-09 (金) 10:22:30)
- 8 (2007-11-09 (金) 14:52:40)
- 9 (2007-11-09 (金) 19:16:05)
- 10 (2007-11-09 (金) 20:34:59)
- 11 (2007-11-14 (水) 17:20:54)
- 12 (2007-11-14 (水) 18:43:29)
- 13 (2007-11-15 (木) 12:57:04)
- 14 (2011-04-03 (日) 04:36:59)
- 15 (2013-03-14 (木) 20:54:40)
- 16 (2013-08-08 (木) 16:38:51)
- 17 (2013-08-08 (木) 17:57:05)
- 18 (2013-08-08 (木) 22:24:41)
- 19 (2013-08-09 (金) 12:52:30)
- 20 (2013-09-13 (金) 00:24:04)
- 21 (2014-11-14 (金) 02:26:03)
- 22 (2014-11-25 (火) 03:03:31)
- 23 (2015-01-27 (火) 17:04:34)
- 24 (2016-01-27 (水) 18:23:10)
- 25 (2016-05-08 (日) 16:02:11)
- 26 (2016-05-28 (土) 18:18:19)
- 27 (2016-09-02 (金) 12:13:36)
- 28 (2017-03-29 (水) 15:46:27)
- 29 (2018-02-28 (水) 19:07:19)
- 30 (2019-08-15 (木) 14:38:44)
- 31 (2021-04-09 (金) 19:42:12)
- 32 (2025-01-03 (金) 08:57:02)
- 33 (2025-01-03 (金) 09:01:23)
- 34 (2025-01-03 (金) 09:02:38)
- 35 (2025-01-03 (金) 09:03:21)
- 36 (2025-01-03 (金) 09:04:02)
- 37 (2025-06-19 (木) 12:41:37)
- 38 (2025-06-19 (木) 12:43:47)
- category: swing
folder: LineNumber
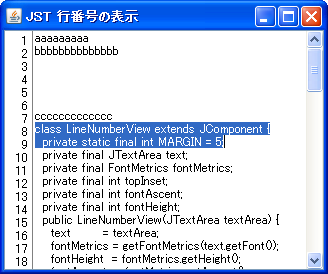
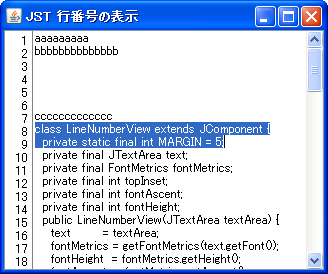
title: JTextAreaに行番号を表示
tags: [JTextArea, FontMetrics, JScrollPane]
author: aterai
pubdate: 2006-02-20T20:26:20+09:00
description: JTextAreaの行番号を表示するコンポーネントを作成し、これを対象となるJTextAreaと同じJScrollPaneのRowHeaderViewに設定します。
image:

概要
JTextAreaの行番号を表示するコンポーネントを作成し、これを対象となるJTextAreaと同じJScrollPaneのRowHeaderViewに設定します。
Screenshot

Advertisement
サンプルコード
class LineNumberView extends JComponent {
private static final int MARGIN = 5;
private final JTextArea textArea;
private final FontMetrics fontMetrics;
//private final int topInset;
private final int fontAscent;
private final int fontHeight;
private final int fontDescent;
private final int fontLeading;
public LineNumberView(JTextArea textArea) {
this.textArea = textArea;
Font font = textArea.getFont();
fontMetrics = getFontMetrics(font);
fontHeight = fontMetrics.getHeight();
fontAscent = fontMetrics.getAscent();
fontDescent = fontMetrics.getDescent();
fontLeading = fontMetrics.getLeading();
//topInset = textArea.getInsets().top;
textArea.getDocument().addDocumentListener(new DocumentListener() {
@Override public void insertUpdate(DocumentEvent e) {
repaint();
}
@Override public void removeUpdate(DocumentEvent e) {
repaint();
}
@Override public void changedUpdate(DocumentEvent e) {}
});
textArea.addComponentListener(new ComponentAdapter() {
@Override public void componentResized(ComponentEvent e) {
revalidate();
repaint();
}
});
Insets i = textArea.getInsets();
setBorder(BorderFactory.createCompoundBorder(
BorderFactory.createMatteBorder(0, 0, 0, 1, Color.GRAY),
BorderFactory.createEmptyBorder(i.top, MARGIN, i.bottom, MARGIN - 1)));
setOpaque(true);
setBackground(Color.WHITE);
setFont(font);
}
private int getComponentWidth() {
Document doc = textArea.getDocument();
Element root = doc.getDefaultRootElement();
int lineCount = root.getElementIndex(doc.getLength());
int maxDigits = Math.max(3, String.valueOf(lineCount).length());
Insets i = getBorder().getBorderInsets(this);
return maxDigits * fontMetrics.stringWidth("0") + i.left + i.right;
//return 48;
}
private int getLineAtPoint(int y) {
Element root = textArea.getDocument().getDefaultRootElement();
int pos = textArea.viewToModel(new Point(0, y));
return root.getElementIndex(pos);
}
@Override public Dimension getPreferredSize() {
return new Dimension(getComponentWidth(), textArea.getHeight());
}
@Override protected void paintComponent(Graphics g) {
g.setColor(getBackground());
Rectangle clip = g.getClipBounds();
g.fillRect(clip.x, clip.y, clip.width, clip.height);
g.setColor(getForeground());
int base = clip.y;
int start = getLineAtPoint(base);
int end = getLineAtPoint(base + clip.height);
int y = start * fontHeight;
int rmg = getBorder().getBorderInsets(this).right;
for (int i = start; i <= end; i++) {
String text = String.valueOf(i + 1);
int x = getComponentWidth() - rmg - fontMetrics.stringWidth(text);
y += fontAscent;
g.drawString(text, x, y);
y += fontDescent + fontLeading;
}
}
}
解説
Swing (Archive) - Advice for editor gutter implementation...を参考にして、JTextAreaに行番号を表示しています。
上記のサンプルで使用するJTextAreaは、使用するフォントや余白などは変更不可で、各行の高さはすべて同一で不変と想定しています。
JTextPaneでの行番号表示- 折り返しても表示は前の行を継続
- Swing - Line Number in JTextPaneの
LineNumberView(@author Alan Moore) JTextPaneで各行の高さが異なる場合の行番号表示サンプル
- Swing - Line Number in JTextPaneの
- 折り返された行にも行番号を表示
- Swing - line number in jtextpane
EditorKitを使って行番号を表示し、JTextPaneで折り返された行でも、表示に従って行番号を割り当てる
- 折り返しても表示は前の行を継続
参考リンク
- Swing (Archive) - Advice for editor gutter implementation...
- Swing - Line Number in JTextPane
- Swing - line number in jtextpane