Swing/BrickLayout のバックアップ(No.21)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/BrickLayout へ行く。
- 1 (2009-03-09 (月) 14:08:29)
- 2 (2010-03-08 (月) 12:22:27)
- 3 (2010-03-08 (月) 13:41:34)
- 4 (2010-12-13 (月) 00:05:59)
- 5 (2011-03-22 (火) 17:36:33)
- 6 (2012-03-21 (水) 15:45:54)
- 7 (2013-01-10 (木) 17:58:59)
- 8 (2013-05-10 (金) 10:54:00)
- 9 (2013-09-03 (火) 01:21:39)
- 10 (2014-07-08 (火) 16:23:33)
- 11 (2014-11-06 (木) 01:43:02)
- 12 (2014-11-25 (火) 03:03:31)
- 13 (2015-03-25 (水) 16:51:05)
- 14 (2015-10-20 (火) 16:45:47)
- 15 (2017-04-07 (金) 13:51:51)
- 16 (2017-04-20 (木) 17:37:31)
- 17 (2018-04-06 (金) 14:32:39)
- 18 (2019-04-08 (月) 15:21:20)
- 19 (2019-11-21 (木) 18:20:07)
- 20 (2021-06-01 (火) 10:41:40)
- 21 (2024-02-02 (金) 11:28:47)
- 22 (2024-02-16 (金) 08:23:26)
- 23 (2025-01-03 (金) 08:57:02)
- 24 (2025-01-03 (金) 09:01:23)
- 25 (2025-01-03 (金) 09:02:38)
- 26 (2025-01-03 (金) 09:03:21)
- 27 (2025-01-03 (金) 09:04:02)
- 28 (2025-06-19 (木) 12:41:37)
- 29 (2025-06-19 (木) 12:43:47)
- category: swing
folder: BrickLayout
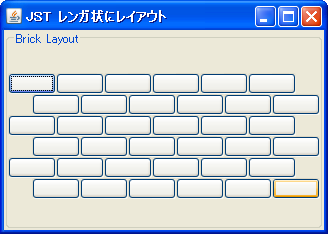
title: GridBagLayoutを使ってレンガ状に配置
tags: [GridBagLayout, LayoutManager]
author: aterai
pubdate: 2009-03-09T14:08:29+09:00
description: GridBagLayoutを使ってコンポーネントをレンガ状に配置します。
image:

概要
GridBagLayoutを使ってコンポーネントをレンガ状に配置します。Swing - GridBagLayout to create a boardを参考にしています。
Screenshot

Advertisement
サンプルコード
JPanel panel = new JPanel(new GridBagLayout());
panel.setBorder(BorderFactory.createTitledBorder("Brick Layout"));
GridBagConstraints c = new GridBagConstraints();
c.fill = GridBagConstraints.HORIZONTAL;
c.gridy = GridBagConstraints.RELATIVE;
for (int y = 0; y < YSIZE; y++) {
// // c.gridy = GridBagConstraints.RELATIVE; // c.gridy = y;
// int d = y & 0b1; // = y % 2 == 0 ? 0 : 1; // start x offset
// if (d == 1) {
// c.gridwidth = 1;
// c.gridx = 0;
// panel.add(new JButton("a"), c);
// }
c.gridx = y & 0b1; // start x offset
c.gridwidth = WIDTH;
for (int x = 0; x < XSIZE; x++) {
panel.add(new JButton(" "), c);
c.gridx += WIDTH;
}
// if (d == 0) {
// c.gridwidth = 1;
// panel.add(new JButton("c"), c);
// }
}
// GridBagLayout to create a board
// https://community.oracle.com/thread/1357310
// <dummy-row>
c.gridwidth = 1;
// c.gridy = GridBagConstraints.REMAINDER;
for (c.gridx = 0; c.gridx <= WIDTH * XSIZE; c.gridx++) {
panel.add(Box.createHorizontalStrut(24), c);
}
// </dummy-row>
解説
上記のサンプルでは、GridBagLayoutを使ってJButtonをレンガ状に配置します。互い違いに2列ずつ占めるようにボタンを配置していますが、<dummy-row>が無い場合正しくレンガ状にはなりません。
以下、Swing - GridBagLayout to create a boardのDarryl.Burkeさんの投稿を引用
A column (or row) in a GridBagLayout is not well defined unless there is at least one component which occupies only that column (or row). All your rows have components spanning 2 columns.
列の基準となるガイド行は、どこでも(先頭でも最後でも)構わないようです。
- 同様に、ダミーの幅を持つガイド行を作成して
JButtonをキーボード風に配置するサンプル