Swing/WholeRowSelectableTree のバックアップ(No.2)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/WholeRowSelectableTree へ行く。
- category: swing folder: WholeRowSelectableTree title: JTreeのノード選択可能な領域を行全体に拡張する tags: [JTree, MouseListener] author: aterai pubdate: 2022-10-17T02:52:38+09:00 description: JTreeのノードでマウスクリックによる選択可能な領域を行全体に拡張します。 image: https://drive.google.com/uc?id=1DaPvGijSvyOGkYymKeApaNsaZKvo9ycw
概要
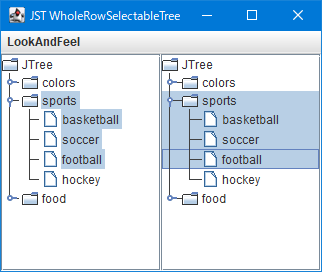
JTreeのノードでマウスクリックによる選択可能な領域を行全体に拡張します。
Screenshot

Advertisement
サンプルコード
class WholeRowSelectableTreeUI extends BasicTreeUI {
@Override public void paint(Graphics g, JComponent c) {
// @see javax/swing/plaf/synth/SynthTreeUI#paint(SynthContext ctx, Graphics g)
}
@Override protected void paintRow(...) {
// @see javax/swing/plaf/basic/BasicTreeUI#paintRow(...)
}
@Override protected MouseListener createMouseListener() {
return new MouseHandler() {
@Override public void mousePressed(MouseEvent e) {
super.mousePressed(convertMouseEvent(e));
}
@Override public void mouseReleased(MouseEvent e) {
super.mouseReleased(convertMouseEvent(e));
}
@Override public void mouseDragged(MouseEvent e) {
super.mouseDragged(convertMouseEvent(e));
}
private MouseEvent convertMouseEvent(MouseEvent e) {
if (!tree.isEnabled() || !SwingUtilities.isLeftMouseButton(e) || e.isConsumed()) {
return e;
}
int x = e.getX();
int y = e.getY();
TreePath path = getClosestPathForLocation(tree, x, y);
if (path == null || isLocationInExpandControl(path, x, y)) {
return e;
}
Rectangle bounds = getPathBounds(tree, path);
int newX = (int) bounds.getCenterX();
bounds.x = 0;
bounds.width = tree.getWidth();
if (bounds.contains(e.getPoint())) {
return new MouseEvent(
e.getComponent(), e.getID(), e.getWhen(), e.getModifiersEx(),
newX, e.getY(), e.getClickCount(), e.isPopupTrigger(), e.getButton());
} else {
return e;
}
}
};
}
}
解説
BasicTreeUI#createMouseListener()をオーバーライドして行全体がクリック可能になるようノード領域外で発生したマウスイベントのx座標をノード領域の中央に変換BasicTreeUI#paintRow(...)をオーバーライドして行全体の選択背景色での描画と、ノードにフォーカスが存在する場合のBorderの描画を追加NimbusLookAndFeelのように行全体の選択背景色での描画の後でノード接続線などを描画するようBasicTreeUI#paint(...)の中身をSynthTreeUI#paint(...)と入れ替え
参考リンク
- JTreeを行クリックで選択し、行全体を選択状態の背景色で描画
- 同様に行クリックでの選択と行全体の描画が可能だがノードの左側余白のクリックには未対応
- FlatLaf/FlatTreeUI.java at main · JFormDesigner/FlatLaf