JTreeのノード選択可能な領域を行全体に拡張する
Total: 1494, Today: 1, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
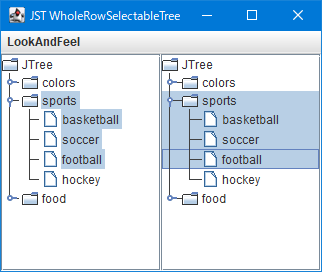
JTreeのノードでマウスクリックによる選択可能な領域を行全体に拡張します。
Screenshot

Advertisement
Source Code Examples
class WholeRowSelectableTreeUI extends BasicTreeUI {
@Override public void paint(Graphics g, JComponent c) {
// @see javax/swing/plaf/synth/SynthTreeUI#paint(SynthContext, Graphics)
}
@Override protected void paintRow(...) {
// @see javax/swing/plaf/basic/BasicTreeUI#paintRow(...)
}
@Override protected MouseListener createMouseListener() {
return new MouseHandler() {
@Override public void mousePressed(MouseEvent e) {
super.mousePressed(convertMouseEvent(e));
}
@Override public void mouseReleased(MouseEvent e) {
super.mouseReleased(convertMouseEvent(e));
}
@Override public void mouseDragged(MouseEvent e) {
super.mouseDragged(convertMouseEvent(e));
}
private MouseEvent convertMouseEvent(MouseEvent e) {
if (!tree.isEnabled()
|| !SwingUtilities.isLeftMouseButton(e)
|| e.isConsumed()) {
return e;
}
int x = e.getX();
int y = e.getY();
TreePath path = getClosestPathForLocation(tree, x, y);
if (path == null || isLocationInExpandControl(path, x, y)) {
return e;
}
Rectangle bounds = getPathBounds(tree, path);
int newX = (int) bounds.getCenterX();
bounds.x = 0;
bounds.width = tree.getWidth();
if (bounds.contains(e.getPoint())) {
return new MouseEvent(
e.getComponent(), e.getID(),
e.getWhen(), e.getModifiersEx(), newX, e.getY(),
e.getClickCount(), e.isPopupTrigger(), e.getButton());
} else {
return e;
}
}
};
}
}
Description
BasicTreeUI#createMouseListener()をオーバーライドして行全体がクリック可能になるようノード領域外で発生したマウスイベントのx座標をノード領域の中央に変換BasicTreeUI#paintRow(...)をオーバーライドして行全体の選択背景色での描画とノードにフォーカスが存在する場合のBorderの描画を追加NimbusLookAndFeelのように行全体の選択背景色での描画の後でノード接続線などを描画するようBasicTreeUI#paint(...)の中身をSynthTreeUI#paint(...)と入れ替え
Reference
- JTreeを行クリックで選択し、行全体を選択状態の背景色で描画
- 同様に行クリックでの選択と行全体の描画が可能だがノードの左側余白のクリックには未対応
- FlatLaf/FlatTreeUI.java at main · JFormDesigner/FlatLaf