Swing/PropertyTable のバックアップ(No.2)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/PropertyTable へ行く。
- 1 (2014-01-06 (月) 00:25:50)
- 2 (2014-11-17 (月) 18:42:18)
- 3 (2015-01-25 (日) 18:26:38)
- 4 (2016-07-08 (金) 12:54:41)
- 5 (2017-03-08 (水) 13:04:53)
- 6 (2017-04-04 (火) 14:17:08)
- 7 (2017-04-07 (金) 13:51:51)
- 8 (2018-01-11 (木) 17:52:48)
- 9 (2019-12-26 (木) 16:56:18)
- 10 (2021-06-27 (日) 01:49:11)
- 11 (2025-01-03 (金) 08:57:02)
- 12 (2025-01-03 (金) 09:01:23)
- 13 (2025-01-03 (金) 09:02:38)
- 14 (2025-01-03 (金) 09:03:21)
- 15 (2025-01-03 (金) 09:04:02)
- 16 (2025-06-19 (木) 12:41:37)
- 17 (2025-06-19 (木) 12:43:47)
- title: JTableでプロパティ一覧表を作成する tags: [JTable, TableCellRenderer, TableCellEditor, JColorChooser] author: aterai pubdate: 2014-01-06T00:25:50+09:00 description: JTableの行ごとにクラスに応じたセルエディタなどを適用することで、プロパティ一覧表を作成します。
概要
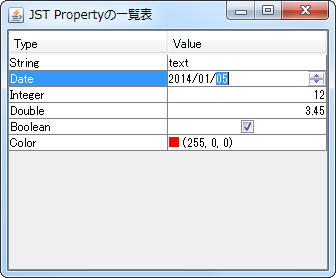
JTableの行ごとにクラスに応じたセルエディタなどを適用することで、プロパティ一覧表を作成します。
Screenshot

Advertisement
サンプルコード
String[] columnNames = {"Type", "Value"};
Object[][] data = {
{"String", "text" },
{"Date", new Date() },
{"Integer", 12 },
{"Double", 3.45 },
{"Boolean", Boolean.TRUE},
{"Color", Color.RED }
};
JTable table = new JTable(data, columnNames) {
private Class editingClass;
private Class getClassAt(int row, int column) {
int mc = convertColumnIndexToModel(column);
int mr = convertRowIndexToModel(row);
return getModel().getValueAt(mr, mc).getClass();
}
@Override public TableCellRenderer getCellRenderer(int row, int column) {
//editingClass = null;
if(convertColumnIndexToModel(column)==1) {
//System.out.println("getCellRenderer");
return getDefaultRenderer(getClassAt(row, column));
}else{
return super.getCellRenderer(row, column);
}
}
@Override public TableCellEditor getCellEditor(int row, int column) {
if(convertColumnIndexToModel(column)==1) {
//System.out.println("getCellEditor");
editingClass = getClassAt(row, column);
return getDefaultEditor(editingClass);
}else{
editingClass = null;
return super.getCellEditor(row, column);
}
}
// http://stackoverflow.com/questions/1464691/property-list-gui-component-in-swing
// This method is also invoked by the editor when the value in the editor
// component is saved in the TableModel. The class was saved when the
// editor was invoked so the proper class can be created.
@Override public Class getColumnClass(int column) {
//return editingClass != null ? editingClass : super.getColumnClass(column);
if(convertColumnIndexToModel(column)==1) {
//System.out.println("getColumnClass");
return editingClass;
}else{
return super.getColumnClass(column);
}
}
};
table.setAutoCreateRowSorter(true);
table.setDefaultRenderer(Color.class, new ColorRenderer());
table.setDefaultEditor(Color.class, new ColorEditor());
table.setDefaultEditor(Date.class, new DateEditor());
解説
上記のサンプルでは、JTable#getCellRenderer(...)、JTable#getCellEditor(...)をオーバーライドして、実際のモデル値からクラスを取得し、そのクラスに応じて行毎に使用するセルレンダラ、セルエディタを変更しています。
- セルレンダラ
String,Integer,Double,Date,Booleanクラスは、それぞれデフォルトのDefaultTableCellRenderer,JTable$NumberRenderer,JTable$DoubleRenderer,JTable$BooleanRendererを使用Colorクラスは、table.setDefaultRenderer(Color.class, new ColorRenderer());で、自作のColorRendererを使用
- セルエディタ
String,IntegerとDouble,Booleanクラスは、それぞれデフォルトのJTable$GenericEditor,JTable$NumberEditor,JTable$BooleanEditorを使用Date,Colorクラスは、JTable#setDefaultEditor(Class, TableCellEditor)で、それぞれ対応するセルエディタを用意して使用
JTable#getColumnClass(int)メソッドの引数は列のみなので、1列目の場合は、JTable#getCellEditor(...)で取得したクラスを返すようにオーバーライド
参考リンク
- java - Property list GUI component in Swing - Stack Overflow
- CellEditorをJSpinnerにして日付を変更
- TableDialogEditDemo