Swing/OverlayCardLayout のバックアップ(No.2)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/OverlayCardLayout へ行く。
- category: swing folder: OverlayCardLayout title: CardLayoutを設定したパネル上にOverlayLayoutでカード切り替え用のJComboBoxを配置する tags: [CardLayout, OverlayLayout, JPanel, JComboBox] author: aterai pubdate: 2020-08-31T00:06:58+09:00 description: CardLayoutを設定したパネルの内部にそのカード切り替え用のJComboBoxをOverlayLayoutで重ねて配置します。 image: https://drive.google.com/uc?id=1tKX7-hFrO6328ecI-9rsAf_PbLRbNHpZ
概要
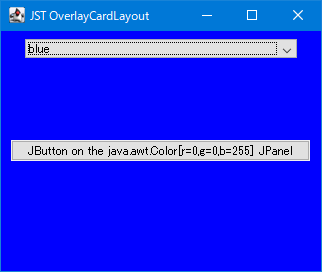
CardLayoutを設定したパネルの内部にそのカード切り替え用のJComboBoxをOverlayLayoutで重ねて配置します。
Screenshot

Advertisement
サンプルコード
String[] model = {"red", "green", "blue"};
CardLayout cardLayout = new CardLayout();
JPanel cards = new JPanel(cardLayout);
cards.add(makePanel(Color.RED), model[0]);
cards.add(makePanel(Color.GREEN), model[1]);
cards.add(makePanel(Color.BLUE), model[2]);
JComboBox<String> combo = new JComboBox<>(model);
combo.addItemListener(e -> {
if (e.getStateChange() == ItemEvent.SELECTED) {
cardLayout.show(cards, Objects.toString(e.getItem()));
}
});
JPanel pp = new JPanel(new BorderLayout());
pp.setOpaque(false);
pp.setBorder(BorderFactory.createEmptyBorder(8, 24, 0, 24));
pp.add(combo, BorderLayout.NORTH);
JPanel p = new JPanel() {
@Override public boolean isOptimizedDrawingEnabled() {
return false;
}
};
p.setLayout(new OverlayLayout(p));
p.add(pp);
p.add(cards);
解説
CardLayoutを設定したパネルを作成- このパネルにはそれぞれ赤緑青の背景色を設定した
3つのJPanelを追加
- このパネルにはそれぞれ赤緑青の背景色を設定した
BorderLayoutを設定したパネルを作成- このパネルにはカード切り替えを実行する
JComboBoxをBorderLayout.NORTHで上部に追加
- このパネルにはカード切り替えを実行する
OverlayLayoutを設定したパネルを作成- このパネルには
OverlayLayoutを設定し、上記の2つのパネルを奥からCardLayout、BorderLayoutの順に同サイズで重なるよう配置 2つのパネルがオーバーラップするのでマウスイベントなどでコンポーネントの奥手前の描画が入れ替わらないようにするため、JComponent#isOptimizedDrawingEnabled()がfalseを返すようオーバーライド
- このパネルには