Swing/Gradient のバックアップ(No.19)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/Gradient へ行く。
- 1 (2004-03-29 (月) 04:50:14)
- 2 (2004-03-30 (火) 11:00:47)
- 3 (2004-06-02 (水) 09:56:08)
- 4 (2004-08-31 (火) 12:12:31)
- 5 (2004-10-08 (金) 06:22:46)
- 6 (2004-11-04 (木) 10:08:05)
- 7 (2005-04-28 (木) 04:32:53)
- 8 (2005-06-23 (木) 06:49:49)
- 9 (2005-06-27 (月) 06:45:18)
- 10 (2005-11-10 (木) 01:56:37)
- 11 (2006-02-27 (月) 15:58:35)
- 12 (2007-01-11 (木) 11:47:47)
- 13 (2007-09-20 (木) 20:41:37)
- 14 (2008-04-11 (金) 14:31:46)
- 15 (2008-04-12 (土) 00:32:18)
- 16 (2012-08-02 (木) 16:16:50)
- 17 (2013-04-05 (金) 18:00:52)
- 18 (2014-11-14 (金) 14:54:03)
- 19 (2015-12-12 (土) 02:17:14)
- 20 (2017-06-08 (木) 13:22:53)
- 21 (2017-08-22 (火) 15:24:04)
- 22 (2018-08-24 (金) 13:58:59)
- 23 (2020-08-19 (水) 13:26:35)
- 24 (2022-01-14 (金) 07:56:54)
- 25 (2025-01-03 (金) 08:57:02)
- 26 (2025-01-03 (金) 09:01:23)
- 27 (2025-01-03 (金) 09:02:38)
- 28 (2025-01-03 (金) 09:03:21)
- 29 (2025-01-03 (金) 09:04:02)
- 30 (2025-06-19 (木) 12:41:37)
- 31 (2025-06-19 (木) 12:43:47)
- 32 (2025-11-17 (月) 06:04:43)
- 33 (2025-11-17 (月) 06:40:38)
- title: Separatorのグラデーション tags: [JSeparator, GradientPaint, UIManager] author: aterai pubdate: 2004-03-29T04:50:14+09:00 description: GradientPaintを使ったグラデーションで、徐々に背景色に溶け込んでいくJSeparatorを作成します。
概要
GradientPaintを使ったグラデーションで、徐々に背景色に溶け込んでいくJSeparatorを作成します。
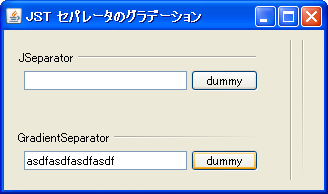
Screenshot

Advertisement
サンプルコード
class GradientSeparatorUI extends BasicSeparatorUI {
private Color bgc, ssc, shc;
public static ComponentUI createUI(JComponent c) {
return new GradientSeparatorUI();
}
private void updateColors(JComponent j) {
Color c = UIManager.getColor("Panel.background");
bgc = c instanceof ColorUIResource ? c : j.getBackground();
c = UIManager.getColor("Separator.shadow");
ssc = c instanceof ColorUIResource ? c : j.getBackground().brighter();
c = UIManager.getColor("Separator.highlight");
shc = c instanceof ColorUIResource ? c : j.getBackground().darker();
}
@Override public void installUI(JComponent c) {
super.installUI(c);
updateColors(c);
}
@Override public void paint(Graphics g, JComponent c) {
if (c instanceof JSeparator) {
Graphics2D g2 = (Graphics2D) g.create();
Dimension s = c.getSize();
JSeparator js = (JSeparator) c;
if (js.getOrientation() == JSeparator.VERTICAL) {
g2.setPaint(new GradientPaint(0, 0, ssc, 0, s.height, bgc, true));
g2.fillRect(0, 0, 1, s.height);
g2.setPaint(new GradientPaint(0, 0, shc, 0, s.height, bgc, true));
g2.fillRect(1, 0, 1, s.height);
} else {
g2.setPaint(new GradientPaint(0, 0, ssc, s.width, 0, bgc, true));
g2.fillRect(0, 0, s.width, 1);
g2.setPaint(new GradientPaint(0, 0, shc, s.width, 0, bgc, true));
g2.fillRect(0, 1, s.width, 1);
}
g2.dispose();
}
}
}
解説
- 上:
- デフォルトの
JSeparatorを使用
- デフォルトの
- 下:
BasicSeparatorUIを継承するGradientSeparatorUIをJSeparatorに設定し、元色から親パネルの背景色へとグラデーションするGradientPaintで線を描画JSeparatorにsetBorder()すると、JSeparatorが表示されない