Swing/CellHighlight のバックアップ(No.19)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/CellHighlight へ行く。
- 1 (2005-03-21 (月) 07:27:38)
- 2 (2005-03-21 (月) 10:24:46)
- 3 (2005-04-28 (木) 04:32:51)
- 4 (2005-09-22 (木) 21:56:11)
- 5 (2006-02-27 (月) 15:31:37)
- 6 (2006-04-12 (水) 19:36:06)
- 7 (2006-11-04 (土) 10:44:09)
- 8 (2007-03-28 (水) 18:36:41)
- 9 (2008-03-14 (金) 16:27:20)
- 10 (2008-03-14 (金) 21:37:45)
- 11 (2011-03-21 (月) 01:39:47)
- 12 (2013-02-20 (水) 13:38:39)
- 13 (2013-03-30 (土) 21:21:38)
- 14 (2014-11-16 (日) 04:48:09)
- 15 (2014-11-17 (月) 00:07:19)
- 16 (2015-12-26 (土) 15:54:52)
- 17 (2017-06-14 (水) 18:25:38)
- 18 (2018-06-12 (火) 09:58:49)
- 19 (2020-06-04 (木) 12:09:57)
- 20 (2021-11-18 (木) 11:29:54)
- 21 (2025-01-03 (金) 08:57:02)
- 22 (2025-01-03 (金) 09:01:23)
- 23 (2025-01-03 (金) 09:02:38)
- 24 (2025-01-03 (金) 09:03:21)
- 25 (2025-01-03 (金) 09:04:02)
- 26 (2025-06-19 (木) 12:41:37)
- 27 (2025-06-19 (木) 12:43:47)
- category: swing
folder: CellHighlight
title: JTableのセルのハイライト
tags: [JTable, TableCellRenderer, MouseListener, MouseMotionListener]
author: aterai
pubdate: 2005-03-21T07:27:38+09:00
description: JTableのセル上にマウスカーソルが存在する場合、その背景色を変更します。
image:

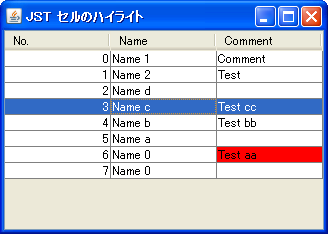
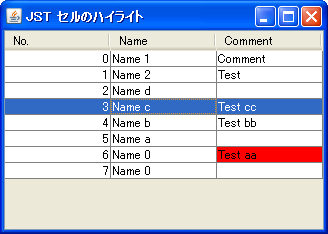
概要
JTableのセル上にマウスカーソルが存在する場合、その背景色を変更します。
Screenshot

Advertisement
サンプルコード
class HighlightListener extends MouseAdapter {
private int row = -1;
private int col = -1;
private final JTable table;
public HighlightListener(JTable table) {
this.table = table;
}
public boolean isHighlightableCell(int row, int column) {
return this.row == row && this.col == column;
}
@Override public void mouseMoved(MouseEvent e) {
Point pt = e.getPoint();
row = table.rowAtPoint(pt);
col = table.columnAtPoint(pt);
if (row < 0 || col < 0) {
row = -1;
col = -1;
}
table.repaint();
}
@Override public void mouseExited(MouseEvent e) {
row = -1;
col = -1;
table.repaint();
}
}
class HighlightRenderer extends DefaultTableCellRenderer {
private final HighlightListener highlighter;
public HighlightRenderer(JTable table) {
super();
highlighter = new HighlightListener(table);
table.addMouseListener(highlighter);
table.addMouseMotionListener(highlighter);
}
@Override public Component getTableCellRendererComponent(JTable table,
Object value, boolean isSelected, boolean hasFocus,
int row, int column) {
super.getTableCellRendererComponent(
table, value, isSelected, hasFocus, row, column);
setHorizontalAlignment((value instanceof Number) ? RIGHT : LEFT);
if (highlighter.isHighlightableCell(row, column)) {
setBackground(Color.RED);
} else {
setBackground(isSelected ? table.getSelectionBackground()
: table.getBackground());
}
return this;
}
}
解説
上記のサンプルでは、JTableにMouseListener、MouseMotionListenerを追加してマウスカーソルが乗っているセルを取得し、セルレンダラーでこれを参照してその背景色を変更しています。
JTable#prepareRenderer(...)メソッドをオーバーライドする方法もあります。
class HighlightableTable extends JTable {
private final HighlightListener highlighter;
public HighlightableTable(TableModel model) {
super(model);
highlighter = new HighlightListener(this);
addMouseListener(highlighter);
addMouseMotionListener(highlighter);
}
@Override public Component prepareRenderer(
TableCellRenderer r, int row, int column) {
Component c = super.prepareRenderer(r, row, column);
if (highlighter.isHighlightableCell(row, column)) {
c.setBackground(Color.RED);
} else if (isRowSelected(row)) {
c.setBackground(getSelectionBackground());
} else {
c.setBackground(Color.WHITE);
}
return c;
}
}