Swing/TranslucentTextField のバックアップ(No.18)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TranslucentTextField へ行く。
- 1 (2008-08-11 (月) 12:27:41)
- 2 (2008-08-11 (月) 13:42:33)
- 3 (2008-08-12 (火) 18:33:35)
- 4 (2009-07-07 (火) 19:36:39)
- 5 (2010-12-13 (月) 21:14:03)
- 6 (2010-12-14 (火) 14:49:32)
- 7 (2012-10-24 (水) 13:50:10)
- 8 (2012-10-26 (金) 22:04:40)
- 9 (2013-01-19 (土) 20:14:58)
- 10 (2014-11-01 (土) 00:46:09)
- 11 (2014-11-18 (火) 16:02:45)
- 12 (2015-12-16 (水) 16:42:58)
- 13 (2016-05-27 (金) 13:18:05)
- 14 (2017-08-15 (火) 13:50:02)
- 15 (2017-11-02 (木) 15:32:16)
- 16 (2017-11-02 (木) 15:34:40)
- 17 (2018-08-10 (金) 16:20:11)
- 18 (2020-08-08 (土) 16:31:19)
- 19 (2021-12-28 (火) 12:20:50)
- 20 (2022-08-20 (土) 22:15:25)
- 21 (2025-01-03 (金) 08:57:02)
- 22 (2025-01-03 (金) 09:01:23)
- 23 (2025-01-03 (金) 09:02:38)
- 24 (2025-01-03 (金) 09:03:21)
- 25 (2025-01-03 (金) 09:04:02)
- 26 (2025-06-19 (木) 12:41:37)
- 27 (2025-06-19 (木) 12:43:47)
- category: swing
folder: TranslucentTextField
title: JTextFieldの背景色を半透明にする
tags: [JTextField, Translucent]
author: aterai
pubdate: 2008-08-11T12:27:41+09:00
description: JTextFieldの背景色を半透明にしても、文字列選択やキャレットの点滅などで描画が乱れないようにする方法をテストします。
image:

概要
JTextFieldの背景色を半透明にしても、文字列選択やキャレットの点滅などで描画が乱れないようにする方法をテストします。
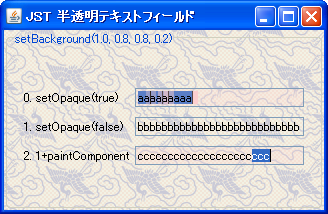
Screenshot

Advertisement
サンプルコード
Color BG_COLOR = new Color(1f, .8f, .8f, .2f);
field0 = new JTextField("aaaaaaaaa");
field0.setBackground(BG_COLOR);
field1 = new JTextField("bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb");
field1.setOpaque(false);
field1.setBackground(BG_COLOR);
field2 = new JTextField("cccccccccccccccccccccc") {
@Override protected void paintComponent(Graphics g) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setPaint(getBackground());
g2.fillRect(0, 0, getWidth(), getHeight());
g2.dispose();
super.paintComponent(g);
}
};
field2.setOpaque(false);
field2.setBackground(BG_COLOR);
解説
上記のサンプルでは、それぞれアルファ値を使った半透明の背景色をJTextFieldに設定しています。
0:setOpaque(true)- 文字列を選択すると、キャレットの点滅などの再描画で残像が表示されてしまう
NimbusLookAndFeelでは発生しない
1:setOpaque(false)setOpaque(false)とすると背景色は描画されないNimbusLookAndFeelでは背景色が描画される
2:1 + paintComponentsetOpaque(false)を設定、かつpaintComponentをオーバーライドして背景色を描画
NimbusLookAndFeelでのスクリーンショット
GTKLookAndFeelでのスクリーンショット
参考リンク
- 江戸の文様(和風素材・デスクトップ壁紙)
- 背景画像として名物裂から雲鶴を借用
- Backgrounds With Transparency « Java Tips Weblog

