JTextFieldの背景色を半透明にする
Total: 11394, Today: 1, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
JTextFieldの背景色を半透明にしても、文字列選択やキャレットの点滅などで描画が乱れないようにする方法をテストします。
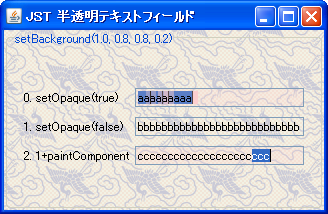
Screenshot

Advertisement
Source Code Examples
Color BG_COLOR = new Color(1f, .8f, .8f, .2f);
field0 = new JTextField("000000000");
field0.setBackground(BG_COLOR);
field1 = new JTextField("111111111111111111");
field1.setOpaque(false);
field1.setBackground(BG_COLOR);
field2 = new JTextField("22222222222222222222") {
@Override protected void paintComponent(Graphics g) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setPaint(getBackground());
g2.fillRect(0, 0, getWidth(), getHeight());
g2.dispose();
super.paintComponent(g);
}
};
field2.setOpaque(false);
field2.setBackground(BG_COLOR);
Description
上記のサンプルでは、それぞれアルファ値を使った半透明の背景色をJTextFieldに設定しています。
0:setOpaque(true)- 文字列を選択するとキャレットの点滅などの再描画で残像が表示されてしまう
NimbusLookAndFeelでは発生しない
1:setOpaque(false)setOpaque(false)とすると背景色は描画されないNimbusLookAndFeelでは背景色が描画される
2:1 + paintComponentsetOpaque(false)を設定、かつpaintComponent(...)メソッドをオーバーライドして背景色を描画
NimbusLookAndFeelでのスクリーンショット
GTKLookAndFeelでのスクリーンショット
Reference
- 江戸の文様(和風素材・デスクトップ壁紙)
- 背景画像として名物裂から雲鶴を借用
- Backgrounds With Transparency « Java Tips Weblog

