Swing/RoundButton のバックアップ(No.16)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/RoundButton へ行く。
- 1 (2007-07-05 (木) 18:01:43)
- 2 (2008-07-10 (木) 17:25:34)
- 3 (2008-07-21 (月) 16:30:27)
- 4 (2010-11-15 (月) 15:29:17)
- 5 (2011-04-03 (日) 04:39:17)
- 6 (2012-11-16 (金) 18:12:15)
- 7 (2012-11-23 (金) 04:30:49)
- 8 (2012-11-29 (木) 18:10:52)
- 9 (2012-12-04 (火) 11:48:00)
- 10 (2012-12-07 (金) 16:08:36)
- 11 (2012-12-10 (月) 15:21:15)
- 12 (2013-02-02 (土) 21:35:26)
- 13 (2013-09-21 (土) 20:46:33)
- 14 (2013-11-08 (金) 19:20:29)
- 15 (2013-11-17 (日) 18:58:49)
- 16 (2014-11-11 (火) 19:40:38)
- 17 (2014-11-21 (金) 18:26:47)
- 18 (2015-08-31 (月) 16:22:51)
- 19 (2017-04-05 (水) 18:30:45)
- 20 (2018-02-24 (土) 19:51:30)
- 21 (2018-03-14 (水) 17:22:16)
- 22 (2019-12-04 (水) 15:57:50)
- 23 (2021-06-04 (金) 11:33:39)
- 24 (2025-01-03 (金) 08:57:02)
- 25 (2025-01-03 (金) 09:01:23)
- 26 (2025-01-03 (金) 09:02:38)
- 27 (2025-01-03 (金) 09:03:21)
- 28 (2025-01-03 (金) 09:04:02)
- 29 (2025-06-19 (木) 12:41:37)
- 30 (2025-06-19 (木) 12:43:47)
- title: JButtonの形を変更 tags: [JButton, Shape, Graphics] author: aterai pubdate: 2007-07-02T12:52:49+09:00 description: 円形や角丸のJButtonを作成します。
概要
円形や角丸のJButtonを作成します。
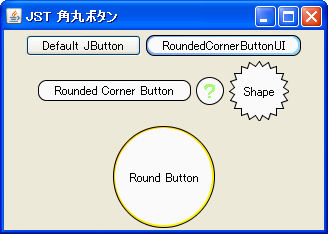
Screenshot

Advertisement
サンプルコード
class RoundedCornerButton extends JButton {
private static final float arcwidth = 16.0f;
private static final float archeight = 16.0f;
protected static final int focusstroke = 2;
protected final Color fc = new Color(100,150,255,200);
protected final Color ac = new Color(230,230,230);
protected final Color rc = Color.ORANGE;
protected Shape shape;
protected Shape border;
protected Shape base;
public RoundedCornerButton(String text) {
super(text);
//setRolloverEnabled(true);
setContentAreaFilled(false);
setBackground(new Color(250, 250, 250));
initShape();
}
protected void initShape() {
if(!getBounds().equals(base)) {
base = getBounds();
shape = new RoundRectangle2D.Float(0, 0,
getWidth()-1, getHeight()-1,
arcwidth, archeight);
border = new RoundRectangle2D.Float(focusstroke, focusstroke,
getWidth()-1-focusstroke*2,
getHeight()-1-focusstroke*2,
arcwidth, archeight);
}
}
@Override protected void paintComponent(Graphics g) {
initShape();
Graphics2D g2 = (Graphics2D)g;
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
if(getModel().isArmed()) {
g2.setColor(ac);
g2.fill(shape);
}else if(isRolloverEnabled() && getModel().isRollover()) {
paintFocusAndRollover(g2, rc);
}else if(hasFocus()) {
paintFocusAndRollover(g2, fc);
}else{
g2.setColor(getBackground());
g2.fill(shape);
}
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_OFF);
g2.setColor(getBackground());
super.paintComponent(g2);
}
private void paintFocusAndRollover(Graphics2D g2, Color color) {
g2.setPaint(new GradientPaint(0, 0, color,
getWidth()-1, getHeight()-1, color.brighter(), true));
g2.fill(shape);
g2.setColor(getBackground());
g2.fill(border);
}
@Override protected void paintBorder(Graphics g) {
initShape();
Graphics2D g2 = (Graphics2D)g;
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
g2.setColor(getForeground());
g2.draw(shape);
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_OFF);
}
@Override protected boolean contains(int x, int y) {
initShape();
return shape.contains(x, y);
}
}
解説
上記のサンプルでは、ボタンの形や縁、クリック可能な領域をラウンド矩形などのShapeに置き換えています。
JButton#paintComponent()をオーバーライドして描画を変更JButton#contains()をオーバーライドしてクリック可能な領域を変更
円ボタンは、以下のように角丸ボタンを継承して作成しています。
- 幅と高さが同じになるように
getPreferredSize()メソッドをオーバーライド - 図形の初期化メソッドをオーバーライド
- メソッド名前は適当、上記のサンプルでは
initShape
- メソッド名前は適当、上記のサンプルでは
class RoundButton extends RoundedCornerButton {
public RoundButton(String text) {
super(text);
setFocusPainted(false);
initShape();
}
@Override public Dimension getPreferredSize() {
Dimension d = super.getPreferredSize();
d.width = d.height = Math.max(d.width, d.height);
return d;
}
protected void initShape() {
if(!getBounds().equals(base)) {
base = getBounds();
shape = new Ellipse2D.Float(0, 0, getWidth()-1, getHeight()-1);
border = new Ellipse2D.Float(focusstroke, focusstroke,
getWidth()-1-focusstroke*2,
getHeight()-1-focusstroke*2);
}
}
}