Swing/RotatedIcon のバックアップ(No.16)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/RotatedIcon へ行く。
- 1 (2012-06-11 (月) 15:18:47)
- 2 (2012-06-11 (月) 19:44:17)
- 3 (2012-06-13 (水) 18:07:03)
- 4 (2012-06-15 (金) 21:42:32)
- 5 (2012-06-19 (火) 14:19:38)
- 6 (2012-06-21 (木) 17:06:27)
- 7 (2013-01-28 (月) 02:04:06)
- 8 (2013-08-17 (土) 01:33:43)
- 9 (2014-11-22 (土) 03:59:58)
- 10 (2014-12-16 (火) 14:22:48)
- 11 (2016-03-01 (火) 14:02:33)
- 12 (2017-07-18 (火) 16:06:11)
- 13 (2018-07-18 (水) 15:55:26)
- 14 (2020-03-30 (月) 02:07:41)
- 15 (2020-10-19 (月) 03:19:54)
- 16 (2021-05-03 (月) 02:17:54)
- 17 (2025-01-03 (金) 08:57:02)
- 18 (2025-01-03 (金) 09:01:23)
- 19 (2025-01-03 (金) 09:02:38)
- 20 (2025-01-03 (金) 09:03:21)
- 21 (2025-01-03 (金) 09:04:02)
- 22 (2025-06-19 (木) 12:41:37)
- 23 (2025-06-19 (木) 12:43:47)
- category: swing
folder: RotatedIcon
title: Iconを回転する
tags: [Icon, AffineTransform]
author: aterai
pubdate: 2012-06-11T15:18:47+09:00
description: 画像ファイルから90、180、270度回転したIconを作成します。
image:

概要
画像ファイルから90、180、270度回転したIconを作成します。
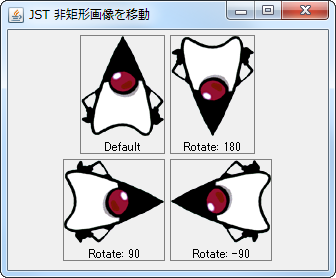
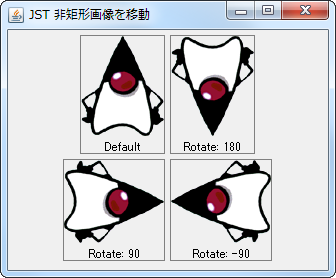
Screenshot

Advertisement
サンプルコード
class RotateIcon implements Icon {
private final Dimension d = new Dimension();
private final Image image;
private AffineTransform trans;
protected RotateIcon(Icon icon, int rotate) {
if (rotate % 90 != 0) {
throw new IllegalArgumentException(
rotate + ": Rotate must be (rotate % 90 == 0)");
}
d.setSize(icon.getIconWidth(), icon.getIconHeight());
image = new BufferedImage(d.width, d.height, BufferedImage.TYPE_INT_ARGB);
Graphics g = image.getGraphics();
icon.paintIcon(null, g, 0, 0);
g.dispose();
int numquadrants = (rotate / 90) % 4;
if (numquadrants == 1 || numquadrants == -3) {
trans = AffineTransform.getTranslateInstance(d.height, 0);
int v = d.width;
d.width = d.height;
d.height = v;
} else if (numquadrants == -1 || numquadrants == 3) {
trans = AffineTransform.getTranslateInstance(0, d.width);
int v = d.width;
d.width = d.height;
d.height = v;
} else if (Math.abs(numquadrants) == 2) {
trans = AffineTransform.getTranslateInstance(d.width, d.height);
} else {
trans = AffineTransform.getTranslateInstance(0, 0);
}
trans.rotate(Math.toRadians(90d * numquadrants));
// trans.quadrantRotate(numquadrants);
}
@Override public void paintIcon(Component c, Graphics g, int x, int y) {
Graphics2D g2 = (Graphics2D) g.create();
g2.translate(x, y);
g2.drawImage(image, trans, c);
g2.dispose();
}
@Override public int getIconWidth() {
return d.width;
}
@Override public int getIconHeight() {
return d.height;
}
}
解説
Default- 幅高さ:
83x100
- 幅高さ:
Rotate:180- 幅高さ:
83x100 - 上下反転と同等: AffineTransformOpで画像を反転する
- 幅高さ:
Rotate:90(時計回りに90度)- 幅高さ:
100x83(元画像の幅高さを入れ替え) - 左上を原点に
90度回転し、元画像の高さだけX軸プラス方向に移動
- 幅高さ:
Rotate:-90(反時計回りに90度)- 幅高さ:
100x83(元画像の幅高さを入れ替え) - 左上を原点に
270度回転し、元画像の幅だけY軸プラス方向に移動
- 幅高さ:
AffineTransform.getQuadrantRotateInstance(...)メソッドを使用するサンプルはIconを指定した数の四分円だけ回転して表示するに移動
参考リンク
Duke Images: iconSized- Iconを指定した数の四分円だけ回転して表示する
- AffineTransformOpで画像を反転する
- Mouseで画像を移動、回転
- JTabbedPaneのタブタイトル文字列を回転して縦組表示する