Swing/TranslucentButton のバックアップ(No.15)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TranslucentButton へ行く。
- 1 (2012-12-31 (月) 06:46:18)
- 2 (2012-12-31 (月) 12:49:52)
- 3 (2013-05-31 (金) 14:22:09)
- 4 (2014-05-10 (土) 23:40:38)
- 5 (2014-05-11 (日) 16:18:49)
- 6 (2014-05-11 (日) 17:22:39)
- 7 (2014-05-14 (水) 16:01:32)
- 8 (2014-09-16 (火) 00:01:32)
- 9 (2014-10-03 (金) 14:19:30)
- 10 (2014-10-24 (金) 16:32:18)
- 11 (2014-11-13 (木) 14:33:22)
- 12 (2014-11-23 (日) 16:56:34)
- 13 (2015-03-26 (木) 15:41:56)
- 14 (2016-06-24 (金) 16:33:33)
- 15 (2017-06-01 (木) 12:30:47)
- 16 (2018-02-24 (土) 19:51:30)
- 17 (2018-05-23 (水) 21:17:50)
- 18 (2019-08-15 (木) 14:39:18)
- 19 (2021-04-10 (土) 02:28:52)
- 20 (2025-01-03 (金) 08:57:02)
- 21 (2025-01-03 (金) 09:01:23)
- 22 (2025-01-03 (金) 09:02:38)
- 23 (2025-01-03 (金) 09:03:21)
- 24 (2025-01-03 (金) 09:04:02)
- 25 (2025-06-19 (木) 12:41:37)
- 26 (2025-06-19 (木) 12:43:47)
- category: swing
folder: TranslucentButton
title: JButtonを半透明にする
tags: [JButton, Translucent, GradientPaint, Icon, Html, OverlayLayout, JLabel]
author: aterai
pubdate: 2012-12-31T06:46:18+09:00
description: 背景が透明なJButtonに半透明なIconを設定するなどして、ボタンテキスト以外が半透明なJButtonを作成します。
image:
 hreflang:
hreflang:
href: http://java-swing-tips.blogspot.com/2013/01/make-translucent-jbutton.html lang: en
概要
背景が透明なJButtonに半透明なIconを設定するなどして、ボタンテキスト以外が半透明なJButtonを作成します。
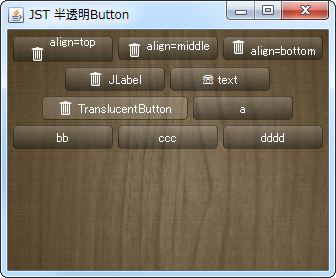
Screenshot

Advertisement
サンプルコード
class TranslucentButton extends JButton {
private static final Color TL = new Color(1f, 1f, 1f, .2f);
private static final Color BR = new Color(0f, 0f, 0f, .4f);
private static final Color ST = new Color(1f, 1f, 1f, .2f);
private static final Color SB = new Color(1f, 1f, 1f, .1f);
private Color ssc;
private Color bgc;
private int r = 8;
public TranslucentButton(String text) {
super(text);
}
public TranslucentButton(String text, Icon icon) {
super(text, icon);
}
@Override public void updateUI() {
super.updateUI();
setContentAreaFilled(false);
setFocusPainted(false);
setOpaque(false);
setForeground(Color.WHITE);
}
@Override protected void paintComponent(Graphics g) {
int x = 0;
int y = 0;
int w = getWidth();
int h = getHeight();
Graphics2D g2 = (Graphics2D) g.create();
g2.setRenderingHint(
RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
Shape area = new RoundRectangle2D.Float(x, y, w - 1, h - 1, r, r);
ssc = TL;
bgc = BR;
ButtonModel m = getModel();
if (m.isPressed()) {
ssc = SB;
bgc = ST;
} else if (m.isRollover()) {
ssc = ST;
bgc = SB;
}
g2.setPaint(new GradientPaint(x, y, ssc, x, y + h, bgc, true));
g2.fill(area);
g2.setPaint(BR);
g2.draw(area);
g2.dispose();
super.paintComponent(g);
}
}
解説
- 透明な
JButton、全体を半透明なIcon、タイトルのIconと文字列はalign='middle'などを指定して配置- 参考: JRadioButtonを使ってToggleButtonBarを作成
setOpaque(false);、setContentAreaFilled(false);などで、JButton自体は透明化- タイトル
Iconと文字列のalignが、top、middle、bottomのどれにしてもきれいに揃わない - サイズが固定
MetalLookAndFeelに変更しても、余計なフチが表示されないHtmlを使っているのでGTKLookAndFeelで、Pressed時の文字色変更に対応していない
private static String makeTitleWithIcon(URL u, String t, String a) {
return String.format(
"<html><p align='%s'><img src='%s' align='%s' /> %s", a, u, a, t);
}
private static AbstractButton makeButton(String title) {
return new JButton(title) {
@Override public void updateUI() {
super.updateUI();
setVerticalAlignment(SwingConstants.CENTER);
setVerticalTextPosition(SwingConstants.CENTER);
setHorizontalAlignment(SwingConstants.CENTER);
setHorizontalTextPosition(SwingConstants.CENTER);
setMargin(new Insets(2, 8, 2, 8));
setBorder(BorderFactory.createEmptyBorder(2, 8, 2, 8));
//setBorderPainted(false);
setContentAreaFilled(false);
setFocusPainted(false);
setOpaque(false);
setForeground(Color.WHITE);
setIcon(new TranslucentButtonIcon());
}
};
}
- 透明な
JButton、全体を半透明なIcon、タイトルのIconと文字列はJLabelをOverlayLayoutで配置Htmlのalignではなく、Baselineの揃ったJLabelを半透明なJButtonに重ねて表示JButtonのテキストは空なので、GTKLookAndFeelで、Pressed時の文字色変更に対応していない
JLabel label = new JLabel("JLabel", icon, SwingConstants.CENTER);
label.setForeground(Color.WHITE);
label.setAlignmentX(Component.CENTER_ALIGNMENT);
b = makeButton("");
b.setAlignmentX(Component.CENTER_ALIGNMENT);
JPanel p = new JPanel();
p.setLayout(new OverlayLayout(p));
p.setOpaque(false);
p.add(label);
p.add(b);
add(p);
- 透明な
JButton、全体を半透明なIconsetOpaque(false);,setContentAreaFilled(false);などを設定してJButtonは透明にし、JButton#paintComponent(...)をオーバーライドして半透明の影などを描画MetalLookAndFeelで、余計なフチ?が表示されるJButton#setBorderPainted(false);で、フチを非表示にできるsetBorder(BorderFactory.createEmptyBorder(2, 8, 2, 8));で設定した余白は、Icon自体のサイズには含めないが、Iconの描画は使用するJButton#setMargin(new Insets(2, 8, 2, 8));が有効かどうかは、環境またはLookAndFeelに依存する?
class TranslucentButtonIcon implements Icon {
private static final Color TL = new Color(1f, 1f, 1f, .2f);
private static final Color BR = new Color(0f, 0f, 0f, .4f);
private static final Color ST = new Color(1f, 1f, 1f, .2f);
private static final Color SB = new Color(1f, 1f, 1f, .1f);
private static final int R = 8;
private int width;
private int height;
public TranslucentButtonIcon(JComponent c) {
Insets i = c.getBorder().getBorderInsets(c);
Dimension d = c.getPreferredSize();
width = d.width - i.left - i.right;
height = d.height - i.top - i.bottom;
}
@Override public void paintIcon(Component c, Graphics g, int x, int y) {
if (c instanceof AbstractButton) {
AbstractButton b = (AbstractButton) c;
//XXX: Insets i = b.getMargin();
Insets i = b.getBorder().getBorderInsets(b);
int w = c.getWidth();
int h = c.getHeight();
width = w - i.left - i.right;
height = h - i.top - i.bottom;
Graphics2D g2 = (Graphics2D) g.create();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
Shape area = new RoundRectangle2D.Float(
x - i.left, y - i.top, w - 1, h - 1, R, R);
Color ssc = TL;
Color bgc = BR;
ButtonModel m = b.getModel();
if (m.isPressed()) {
ssc = SB;
bgc = ST;
} else if (m.isRollover()) {
ssc = ST;
bgc = SB;
}
g2.setPaint(new GradientPaint(0, 0, ssc, 0, h, bgc, true));
g2.fill(area);
g2.setPaint(BR);
g2.draw(area);
g2.dispose();
}
}
@Override public int getIconWidth() {
return Math.max(width, 100);
}
@Override public int getIconHeight() {
return Math.max(height, 20);
}
}