JButtonを半透明にする
Total: 10560, Today: 1, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
背景が透明なJButtonに半透明なIconを設定するなどして、ボタンテキスト以外が半透明なJButtonを作成します。
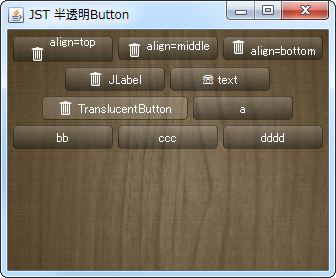
Screenshot

Advertisement
Source Code Examples
class TranslucentButton extends JButton {
private static final Color TL = new Color(1f, 1f, 1f, .2f);
private static final Color BR = new Color(0f, 0f, 0f, .4f);
private static final Color ST = new Color(1f, 1f, 1f, .2f);
private static final Color SB = new Color(1f, 1f, 1f, .1f);
private Color ssc;
private Color bgc;
private int r = 8;
public TranslucentButton(String text) {
super(text);
}
public TranslucentButton(String text, Icon icon) {
super(text, icon);
}
@Override public void updateUI() {
super.updateUI();
setContentAreaFilled(false);
setFocusPainted(false);
setOpaque(false);
setForeground(Color.WHITE);
}
@Override protected void paintComponent(Graphics g) {
int x = 0;
int y = 0;
int w = getWidth();
int h = getHeight();
Graphics2D g2 = (Graphics2D) g.create();
g2.setRenderingHint(
RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
Shape area = new RoundRectangle2D.Float(x, y, w - 1, h - 1, r, r);
ssc = TL;
bgc = BR;
ButtonModel m = getModel();
if (m.isPressed()) {
ssc = SB;
bgc = ST;
} else if (m.isRollover()) {
ssc = ST;
bgc = SB;
}
g2.setPaint(new GradientPaint(x, y, ssc, x, y + h, bgc, true));
g2.fill(area);
g2.setPaint(BR);
g2.draw(area);
g2.dispose();
super.paintComponent(g);
}
}
Description
- 透明な
JButton、全体を半透明なIcon、タイトルのIconと文字列はalign='middle'などを指定して配置- 参考: JRadioButtonを使ってToggleButtonBarを作成
setOpaque(false);、setContentAreaFilled(false);などでJButton自体は透明化- タイトル
Iconと文字列のalignにtop、middle、bottomのどれを設定してもベースラインで揃わない - サイズが固定
MetalLookAndFeelに変更しても余計なBorderが表示されないHtmlを使っているのでGTKLookAndFeelでPressed時の文字色変更に対応していない
private static String makeTitleWithIcon(URL u, String t, String a) {
return String.format(
"<html><p align='%s'><img src='%s' align='%s' /> %s", a, u, a, t);
}
private static AbstractButton makeButton(String title) {
return new JButton(title) {
@Override public void updateUI() {
super.updateUI();
setVerticalAlignment(SwingConstants.CENTER);
setVerticalTextPosition(SwingConstants.CENTER);
setHorizontalAlignment(SwingConstants.CENTER);
setHorizontalTextPosition(SwingConstants.CENTER);
setMargin(new Insets(2, 8, 2, 8));
setBorder(BorderFactory.createEmptyBorder(2, 8, 2, 8));
// setBorderPainted(false);
setContentAreaFilled(false);
setFocusPainted(false);
setOpaque(false);
setForeground(Color.WHITE);
setIcon(new TranslucentButtonIcon());
}
};
}
- 透明な
JButton、全体を半透明なIcon、タイトルのIconと文字列はJLabelをOverlayLayoutで配置HtmlのalignではなくBaselineの揃ったJLabelを半透明なJButtonに重ねて表示JButtonのテキストは空なのでGTKLookAndFeelでPressed時の文字色変更に対応していない
JLabel label = new JLabel("JLabel", icon, SwingConstants.CENTER);
label.setForeground(Color.WHITE);
label.setAlignmentX(Component.CENTER_ALIGNMENT);
b = makeButton("");
b.setAlignmentX(Component.CENTER_ALIGNMENT);
JPanel p = new JPanel();
p.setLayout(new OverlayLayout(p));
p.setOpaque(false);
p.add(label);
p.add(b);
add(p);
- 透明な
JButton、全体を半透明なIconsetOpaque(false);、setContentAreaFilled(false);などを設定してJButtonは透明にし、JButton#paintComponent(...)をオーバーライドして半透明の影などを描画MetalLookAndFeelで余計なフチ?が表示されるJButton#setBorderPainted(false);でBorderは非表示になるsetBorder(BorderFactory.createEmptyBorder(2, 8, 2, 8));で設定した余白はIcon自体のサイズには含めないがIconの描画は使用するJButton#setMargin(new Insets(2, 8, 2, 8));が有効かどうかは環境またはLookAndFeelに依存する?
class TranslucentButtonIcon implements Icon {
private static final Color TL = new Color(1f, 1f, 1f, .2f);
private static final Color BR = new Color(0f, 0f, 0f, .4f);
private static final Color ST = new Color(1f, 1f, 1f, .2f);
private static final Color SB = new Color(1f, 1f, 1f, .1f);
private static final int R = 8;
private int width;
private int height;
public TranslucentButtonIcon(JComponent c) {
Insets i = c.getInsets();
Dimension d = c.getPreferredSize();
width = d.width - i.left - i.right;
height = d.height - i.top - i.bottom;
}
@Override public void paintIcon(Component c, Graphics g, int x, int y) {
if (c instanceof AbstractButton) {
AbstractButton b = (AbstractButton) c;
// XXX: Insets i = b.getMargin();
Insets i = b.getInsets();
int w = c.getWidth();
int h = c.getHeight();
width = w - i.left - i.right;
height = h - i.top - i.bottom;
Graphics2D g2 = (Graphics2D) g.create();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
Shape area = new RoundRectangle2D.Float(
x - i.left, y - i.top, w - 1, h - 1, R, R);
Color ssc = TL;
Color bgc = BR;
ButtonModel m = b.getModel();
if (m.isPressed()) {
ssc = SB;
bgc = ST;
} else if (m.isRollover()) {
ssc = ST;
bgc = SB;
}
g2.setPaint(new GradientPaint(0, 0, ssc, 0, h, bgc, true));
g2.fill(area);
g2.setPaint(BR);
g2.draw(area);
g2.dispose();
}
}
@Override public int getIconWidth() {
return Math.max(width, 100);
}
@Override public int getIconHeight() {
return Math.max(height, 20);
}
}