Swing/ShowHidePasswordField のバックアップ(No.15)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/ShowHidePasswordField へ行く。
- 1 (2015-01-05 (月) 00:04:53)
- 2 (2015-01-29 (木) 17:44:56)
- 3 (2015-03-03 (火) 20:13:36)
- 4 (2015-03-03 (火) 23:04:15)
- 5 (2015-03-09 (月) 14:46:02)
- 6 (2015-03-16 (月) 17:28:33)
- 7 (2015-04-16 (木) 17:48:31)
- 8 (2016-02-16 (火) 19:09:14)
- 9 (2016-05-11 (水) 20:25:25)
- 10 (2016-06-24 (金) 16:31:24)
- 11 (2017-03-29 (水) 13:56:33)
- 12 (2018-02-15 (木) 17:29:59)
- 13 (2018-02-24 (土) 19:51:30)
- 14 (2018-06-05 (火) 13:43:57)
- 15 (2018-10-13 (土) 21:32:45)
- 16 (2020-09-28 (月) 01:02:10)
- 17 (2022-05-26 (木) 16:23:44)
- 18 (2022-12-02 (金) 12:04:19)
- 19 (2023-03-08 (水) 02:37:04)
- 20 (2023-03-30 (木) 05:22:34)
- 21 (2025-01-03 (金) 08:57:02)
- 22 (2025-01-03 (金) 09:01:23)
- 23 (2025-01-03 (金) 09:02:38)
- 24 (2025-01-03 (金) 09:03:21)
- 25 (2025-01-03 (金) 09:04:02)
- 26 (2025-06-19 (木) 12:41:37)
- 27 (2025-06-19 (木) 12:43:47)
- category: swing
folder: ShowHidePasswordField
title: JPasswordFieldでパスワードを可視化する
tags: [JPasswordField, JCheckBox, JToggleButton, OverlayLayout, CardLayout]
author: aterai
pubdate: 2015-01-05T00:29:05+09:00
description: JPasswordFieldに入力したパスワードの表示・非表示を切り替えるためのボタンを作成し、これを入力欄などに配置します。
image:
 hreflang:
hreflang:
href: https://java-swing-tips.blogspot.com/2015/01/showhide-passwordfield-using-cardlayout.html lang: en
概要
JPasswordFieldに入力したパスワードの表示・非表示を切り替えるためのボタンを作成し、これを入力欄などに配置します。
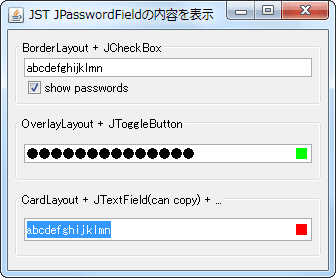
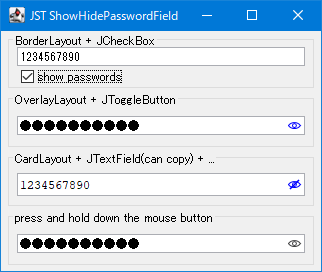
Screenshot

Advertisement
サンプルコード
JPasswordField pf = new JPasswordField(24);
pf.setText("abcdefghijklmn");
pf.setAlignmentX(Component.RIGHT_ALIGNMENT);
AbstractDocument doc = (AbstractDocument) pf.getDocument();
doc.setDocumentFilter(new ASCIIOnlyDocumentFilter());
AbstractButton b = new JToggleButton(new AbstractAction() {
@Override public void actionPerformed(ActionEvent e) {
AbstractButton c = (AbstractButton) e.getSource();
pf.setEchoChar(c.isSelected()
? '\u0000'
: (Character) UIManager.get("PasswordField.echoChar"));
}
});
b.setFocusable(false);
b.setOpaque(false);
b.setContentAreaFilled(false);
b.setBorder(BorderFactory.createEmptyBorder(0, 0, 0, 4));
b.setAlignmentX(Component.RIGHT_ALIGNMENT);
b.setAlignmentY(Component.CENTER_ALIGNMENT);
b.setIcon(new ColorIcon(Color.GREEN));
b.setRolloverIcon(new ColorIcon(Color.BLUE));
b.setSelectedIcon(new ColorIcon(Color.RED));
b.setRolloverSelectedIcon(new ColorIcon(Color.ORANGE));
JPanel panel = new JPanel() {
@Override public boolean isOptimizedDrawingEnabled() {
return false;
}
};
panel.setLayout(new OverlayLayout(panel));
panel.add(b);
panel.add(pf);
解説
上記のサンプルでは、JPasswordField#setEchoChar(...)メソッドの値に\u0000(0)を設定して入力したパスワードを可視状態に切り替えるためのボタンを追加しています。
BorderLayout + JCheckBox:BorderLayoutで、JPasswordFieldの下にパスワード表示非表示切り替え用のJCheckBoxを配置
OverlayLayout + JToggleButton:OverlayLayoutで、JPasswordField内の右端にパスワード表示非表示切り替え用のJToggleButtonを配置JPasswordFieldとJToggleButtonを配置するJPanelに、OverlayLayoutを設定し、z軸が入れ替わらないように、JPanel#isOptimizedDrawingEnabled()が常にfalseを返すようオーバーライド
CardLayout + JTextField(can copy) + ...:- 同じ
Documentを使用するJPasswordFieldとJTextFieldをCardLayoutを設定したJPanelを作成 OverlayLayoutを設定したJPanelに、上記のJPanelとJToggleButtonを配置し、JPasswordFieldなどの内部右端にボタンが表示されるように設定JTextFieldをそのまま使用するので、表示中の文字列を選択してコピー可能JPasswordField pf3 = new JPasswordField(24); pf3.setText("abcdefghijklmn"); AbstractDocument doc = (AbstractDocument) pf3.getDocument(); JTextField tf3 = new JTextField(24); tf3.setFont(FONT); tf3.enableInputMethods(false); tf3.setDocument(doc); final CardLayout cardLayout = new CardLayout(); final JPanel p3 = new JPanel(cardLayout); p3.setAlignmentX(Component.RIGHT_ALIGNMENT); p3.add(pf3, PasswordField.HIDE.toString()); p3.add(tf3, PasswordField.SHOW.toString()); AbstractButton b3 = new JToggleButton(new AbstractAction() { @Override public void actionPerformed(ActionEvent e) { AbstractButton c = (AbstractButton) e.getSource(); PasswordField s = c.isSelected() ? PasswordField.SHOW : PasswordField.HIDE; cardLayout.show(p3, s.toString()); } });
- 同じ
press and hold down the mouse button:OverlayLayoutで、JPasswordField内の右端にパスワード表示非表示切り替え用のJButtonを配置- この
JButtonにMouseListenerを追加して、マウスでクリックしている間はパスワードを表示するように設定b4.addMouseListener(new MouseAdapter() { @Override public void mousePressed(MouseEvent e) { pf4.setEchoChar('\u0000'); } @Override public void mouseReleased(MouseEvent e) { pf4.setEchoChar((Character) UIManager.get("PasswordField.echoChar")); } });
passwordField.setEchoChar((char) 0);を使用するサンプルを追加- JPasswordField#setEchoChar(...) (Java Platform SE 8)に、「値
0に設定すると、標準のJTextFieldの動作と同様に、テキストが入力したとおりに表示されます。」とあるように、passwordField.setEchoChar((char) 0);とすれば、パスワードを表示することが可能 CardLayoutを使ってJTextFieldを表示する方法は一旦削除したが、表示中のパスワードをコピー可能なので、残しておくことにした
- JPasswordField#setEchoChar(...) (Java Platform SE 8)に、「値
- ボタンをクリックしている間だけパスワードを表示するサンプルを追加