Swing/StyleSheet のバックアップ(No.13)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/StyleSheet へ行く。
- 1 (2009-07-21 (火) 00:51:27)
- 2 (2009-10-19 (月) 14:42:54)
- 3 (2011-04-14 (木) 10:49:52)
- 4 (2012-05-28 (月) 17:48:46)
- 5 (2013-01-08 (火) 18:40:28)
- 6 (2013-09-05 (木) 23:59:06)
- 7 (2014-11-25 (火) 03:03:31)
- 8 (2015-10-28 (水) 21:00:08)
- 9 (2017-04-14 (金) 19:03:07)
- 10 (2018-04-06 (金) 14:37:37)
- 11 (2019-04-19 (金) 13:43:27)
- 12 (2020-04-03 (金) 17:30:06)
- 13 (2021-10-08 (金) 17:38:46)
- 14 (2025-01-03 (金) 08:57:02)
- 15 (2025-01-03 (金) 09:01:23)
- 16 (2025-01-03 (金) 09:02:38)
- 17 (2025-01-03 (金) 09:03:21)
- 18 (2025-01-03 (金) 09:04:02)
- 19 (2025-06-19 (木) 12:41:37)
- 20 (2025-06-19 (木) 12:43:47)
- category: swing
folder: StyleSheet
title: JEditorPaneのHTMLEditorKitにCSSを適用
tags: [JEditorPane, StyleSheet, HTMLEditorKit]
author: aterai
pubdate: 2009-07-20T14:20:10+09:00
description: JEditorPaneにStyleSheetを追加したHTMLEditorKitを設定します。
image:

概要
JEditorPaneにStyleSheetを追加したHTMLEditorKitを設定します。
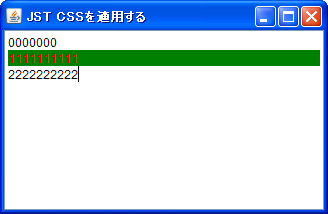
Screenshot

Advertisement
サンプルコード
StyleSheet styleSheet = new StyleSheet();
styleSheet.addRule("body {font-size: 12pt;}");
styleSheet.addRule(".highlight {color: red; background: green}");
HTMLEditorKit htmlEditorKit = new HTMLEditorKit();
htmlEditorKit.setStyleSheet(styleSheet);
JEditorPane editor = new JEditorPane();
editor.setEditorKit(htmlEditorKit);
editor.setText(makeTestHtml());
解説
上記のサンプルでは、JEditorPaneにHTMLEditorKitを適用してHTMLを表示するよう設定しクラス名が.highlightになっている要素の文字色と背景色をCSSで変更しています。
参考リンク
- Java Swing「JEditorPane」メモ(Hishidama's Swing-JEditorPane Memo)
- Swing - HTMLEditorKit and CSS
- StyleSheet (Java Platform SE 8)
- How to add stylesheet information to a JEditorPane | alvinalexander.com
- GraphicsEnvironmentにFontを登録して使用する
- Rhinoでgoogle-prettify.jsを実行する