Swing/ProgressStringLayer のバックアップ(No.13)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/ProgressStringLayer へ行く。
- 1 (2013-06-10 (月) 03:42:45)
- 2 (2015-02-19 (木) 18:40:20)
- 3 (2015-02-20 (金) 13:22:13)
- 4 (2015-03-18 (水) 18:49:46)
- 5 (2017-02-11 (土) 23:20:07)
- 6 (2017-04-07 (金) 13:51:51)
- 7 (2017-12-26 (火) 15:08:52)
- 8 (2019-05-17 (金) 17:06:43)
- 9 (2021-02-11 (木) 06:41:54)
- 10 (2022-08-20 (土) 22:15:25)
- 11 (2023-01-19 (木) 15:41:57)
- 12 (2023-01-23 (月) 06:33:11)
- 13 (2024-11-14 (木) 10:56:51)
- 14 (2025-01-03 (金) 08:57:02)
- 15 (2025-01-03 (金) 09:01:23)
- 16 (2025-01-03 (金) 09:02:38)
- 17 (2025-01-03 (金) 09:03:21)
- 18 (2025-01-03 (金) 09:04:02)
- 19 (2025-06-19 (木) 12:41:37)
- 20 (2025-06-19 (木) 12:43:47)
- category: swing
folder: ProgressStringLayer
title: JProgressBarの文字列をJLayerを使って表示する
tags: [JProgressBar, JLayer]
author: aterai
pubdate: 2013-06-10T03:42:45+09:00
description: 垂直JProgressBarの文字列をJLayerを使って横組で表示します。
image:

概要
垂直JProgressBarの文字列をJLayerを使って横組で表示します。
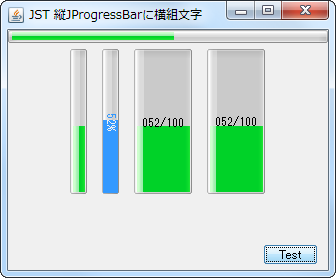
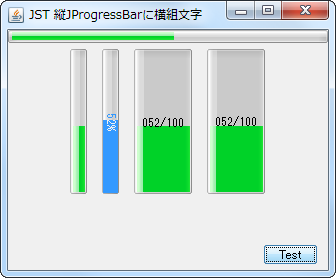
Screenshot

Advertisement
サンプルコード
final JLabel label = new JLabel("000/100");
label.setBorder(BorderFactory.createEmptyBorder(4, 4, 4, 4));
LayerUI<JProgressBar> layerUI = new LayerUI<JProgressBar>() {
private final JPanel rubberStamp = new JPanel();
@Override public void paint(Graphics g, JComponent c) {
super.paint(g, c);
Dimension d = label.getPreferredSize();
int x = (c.getWidth() - d.width) / 2;
int y = (c.getHeight() - d.height) / 2;
JLayer jlayer = (JLayer) c;
JProgressBar progress = (JProgressBar) jlayer.getView();
int iv = (int) (100 * progress.getPercentComplete());
label.setText(String.format("%03d/100", iv));
// label.setText(progress.getString());
SwingUtilities.paintComponent(
g, label, rubberStamp, x, y, d.width, d.height);
}
};
JProgressBar progressBar = new JProgressBar(model) {
@Override public Dimension getPreferredSize() {
Dimension d = super.getPreferredSize();
Insets i = label.getInsets();
d.width = label.getPreferredSize().width + i.left + i.right;
return d;
}
};
progressBar.setOrientation(SwingConstants.VERTICAL);
progressBar.setStringPainted(false);
JComponent c = new JLayer<JProgressBar>(progressBar, layerUI);
解説
1番左- デフォルトの垂直
JProgressBar
- デフォルトの垂直
- 左から
2番目- 文字列表示有りの垂直
JProgressBar
- 文字列表示有りの垂直
- 右から
2番目- 垂直
JProgressBarにBorderLayoutを設定して中央にJLabelを配置 - JProgressBarの進捗文字列の字揃えを変更する
JLabelの幅と任意の余白から垂直JProgressBarの幅を決定するようJProgressBar#getPreferredSize()をオーバーライド
- 垂直
1番右JLayerを使用して垂直JProgressBar上に文字列を描画JLabelの幅と任意の余白から垂直JProgressBarの幅を決定するよう、JProgressBar#getPreferredSize()をオーバーライド
NimbusLookAndFeelの場合、UIManager.put("ProgressBar.rotateText", Boolean.FALSE);で垂直JProgressBarの進捗文字列を横組で表示可能になる
- 一部の
OpenJDK 8環境でデフォルト垂直JProgressBarの進捗文字列が90°回転しなくなった?
8.0.212-amzn、8.0.212.hs-adptなどは回転しないため文字が重なっている8.0.212-zulu、11.0.3-amznなどは以前とおなじように回転するが、文字にアンチエイリアスが強く掛かっている?- [JDK-8204929] Fonts with embedded bitmaps are not always rotated - Java Bug System
Windows 10 April 2018 Updateの日本語環境でフォント依存で発生する
参考リンク
- java - Is it possible to save text horizontal in vertical JProgressbar - Stack Overflow
- JProgressBarの進捗文字列の字揃えを変更する
- JProgressBarが垂直配置の場合その進捗文字列を回転するかを変更する