Swing/JumpToClickedPositionSlider のバックアップ(No.13)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/JumpToClickedPositionSlider へ行く。
- 1 (2009-07-27 (月) 11:47:16)
- 2 (2009-07-27 (月) 16:09:39)
- 3 (2009-08-03 (月) 20:23:07)
- 4 (2013-01-08 (火) 18:41:52)
- 5 (2014-09-13 (土) 03:30:00)
- 6 (2014-10-04 (土) 03:36:43)
- 7 (2014-12-02 (火) 01:41:08)
- 8 (2015-07-08 (水) 16:56:43)
- 9 (2015-10-30 (金) 19:29:56)
- 10 (2017-04-07 (金) 13:51:51)
- 11 (2017-04-14 (金) 14:18:55)
- 12 (2017-04-14 (金) 15:39:22)
- 13 (2018-02-24 (土) 19:51:30)
- 14 (2018-04-03 (火) 15:09:58)
- 15 (2019-07-01 (月) 15:32:45)
- 16 (2021-03-11 (木) 19:51:44)
- 17 (2025-01-03 (金) 08:57:02)
- 18 (2025-01-03 (金) 09:01:23)
- 19 (2025-01-03 (金) 09:02:38)
- 20 (2025-01-03 (金) 09:03:21)
- 21 (2025-01-03 (金) 09:04:02)
- 22 (2025-06-19 (木) 12:41:37)
- 23 (2025-06-19 (木) 12:43:47)
- category: swing
folder: JumpToClickedPositionSlider
title: JSliderでクリックした位置にノブをスライド
tags: [JSlider, MouseMotionListener, MouseListener]
author: aterai
pubdate: 2009-07-27T11:47:16+09:00
description: JSliderをマウスでクリックした場合、その位置にノブをスライド、続けてドラッグ可能にします。
image:
 hreflang:
hreflang:
href: http://java-swing-tips.blogspot.com/2009/11/jump-to-clicked-position-jslider.html lang: en
概要
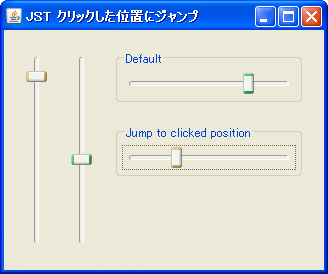
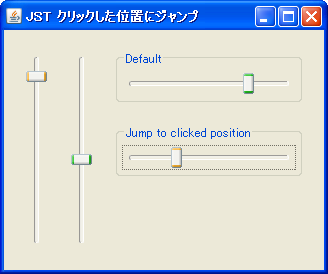
JSliderをマウスでクリックした場合、その位置にノブをスライド、続けてドラッグ可能にします。
Screenshot

Advertisement
サンプルコード
slider.setUI(new MetalSliderUI() {
@Override protected TrackListener createTrackListener(JSlider slider) {
return new TrackListener() {
@Override public void mousePressed(MouseEvent e) {
if (UIManager.getBoolean("Slider.onlyLeftMouseButtonDrag")
&& SwingUtilities.isLeftMouseButton(e)) {
JSlider slider = (JSlider) e.getComponent();
switch (slider.getOrientation()) {
case SwingConstants.VERTICAL:
slider.setValue(valueForYPosition(e.getY()));
break;
case SwingConstants.HORIZONTAL:
slider.setValue(valueForXPosition(e.getX()));
break;
default:
throw new IllegalArgumentException("orientation must be one of: VERTICAL, HORIZONTAL");
}
super.mousePressed(e); //isDragging = true;
super.mouseDragged(e);
} else {
super.mousePressed(e);
}
}
@Override public boolean shouldScroll(int direction) {
return false;
}
};
}
});
解説
- 縦左、横上の
JSlider:- デフォルト
- ノブを直接クリックすると、ドラッグ可能
- ノブ以外の場所をクリックすると、タイマーでノブの幅ずつその方向に移動
- 縦右、横下の
JSlider:- クリックした位置までスライドし、続けてドラッグ可能
- 目盛の間隔が広い場合、ノブがスナップされてマウスカーソルからはずれてしまい、続けてドラッグできない場合がある
- クリックした位置までスライドし、続けてドラッグ可能